JS는 IOS에서 사진 미리보기가 90도 회전할 때 발생하는 BUG를 해결합니다.
- 巴扎黑원래의
- 2017-09-15 09:23:563049검색
다음 편집기는 IOS 사진 미리보기의 90도 BUG 문제에 대한 JS 솔루션을 제공합니다. 편집자님이 꽤 좋다고 생각하셔서 지금 공유하고 모두에게 참고용으로 드리고자 합니다. 에디터를 따라가서 살펴볼까요
이전 글 [Js는 Canvas를 사용하여 이미지 압축 기능 구현]에서 이미지를 압축해서 업로드한 적이 있었는데, IOS 실제 머신 테스트에서 이미지가 자동으로 회전되는 현상이 발견되었습니다. 미리보기 시 시계 반대 방향으로 90도. 이 버그와 관련하여 문제가 어디에 있는지 모르겠습니다. 다음 단계는 Baidu용 프로그래밍입니다. Du Niang을 통해 관련 정보를 찾았고 이에 대한 해결책이 여기에 기록되어 있습니다. 사실 이 문제가 발생한 구체적인 요인은 아직 잘 모르겠습니다. 이 버그는 IOS 및 일부 삼성 휴대폰에서만 발생합니다. 대부분의 Android 컴퓨터에는 이 문제가 없습니다.
이 문제를 해결하려면 타사 JS 라이브러리를 도입해야 합니다. 이미지에는 다음이 포함됩니다. 사진을 찍은 방향을 포함합니다.
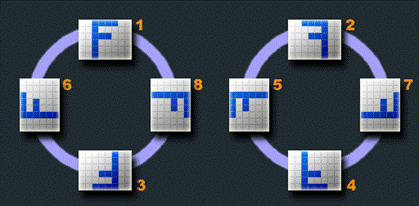
exif.js에서 부여하는 사진 방향 속성은 다음과 같습니다.

IOS에서는 EXIF.js를 통해 사진이 찍힌 방향을 구하고, 반환값은 6인데 F의 경우입니다. 위 그림에서 가장 왼쪽에 있습니다. 이것이 우리의 버그가 있는 곳입니다. 따라서 방향의 값을 판단하여 해당 처리를 수행합니다. 값이 6이면 이미지에 대한 회전 보정을 수행합니다.
구체적인 코드는 다음과 같습니다.
//获取图片方向
function getPhotoOrientation(img) {
var orient;
EXIF.getData(img, function () {
orient = EXIF.getTag(this, 'Orientation');
});
return orient;
}다음으로 이전 기사의 압축 함수를 다음과 같이 수정합니다.
//图片压缩
function compress(img, width, height, ratio) {
var canvas, ctx, img64, orient;
//获取图片方向
orient = getPhotoOrientation(img);
canvas = document.createElement('canvas');
canvas.width = width;
canvas.height = height;
ctx = canvas.getContext("2d");
//如果图片方向等于6 ,则旋转矫正,反之则不做处理
if (orient == 6) {
ctx.save();
ctx.translate(width / 2, height / 2);
ctx.rotate(90 * Math.PI / 180);
ctx.drawImage(img, 0 - height / 2, 0 - width / 2, height, width);
ctx.restore();
} else {
ctx.drawImage(img, 0, 0, width, height);
}
img64 = canvas.toDataURL("image/jpeg", ratio);
return img64;
}좋아, 문제가 해결되었습니다!
위 내용은 JS는 IOS에서 사진 미리보기가 90도 회전할 때 발생하는 BUG를 해결합니다.의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!

