집 >위챗 애플릿 >미니 프로그램 개발 >WeChat 미니 프로그램의 하단 탐색 모음을 설정하는 방법에 대한 소개
WeChat 미니 프로그램의 하단 탐색 모음을 설정하는 방법에 대한 소개
- 黄舟원래의
- 2017-09-13 11:07:477313검색
이 글은 위챗 미니 프로그램의 하단 네비게이션 컬럼 설정 방법을 자세하게 설명하는 관련 정보를 주로 소개하고 있습니다. 필요한 친구들은 참고하시면 됩니다
위챗 미니 프로그램 하단 네비게이션 컬럼 설정 방법에 대한 자세한 설명은 위챗 미니 프로그램
미니 프로그램 하단 네비게이션 컬럼을 아름답게 만들고 싶다면 네비게이션 컬럼을 만드는 방법을 몰랐기 때문에 바이두가 이 글을 발견하고 모두와 공유했습니다.
자, 미니 프로그램의 헤더 제목이 설정되었습니다. 하단 네비게이션 바를 구현하는 방법에 대해 이야기하겠습니다.
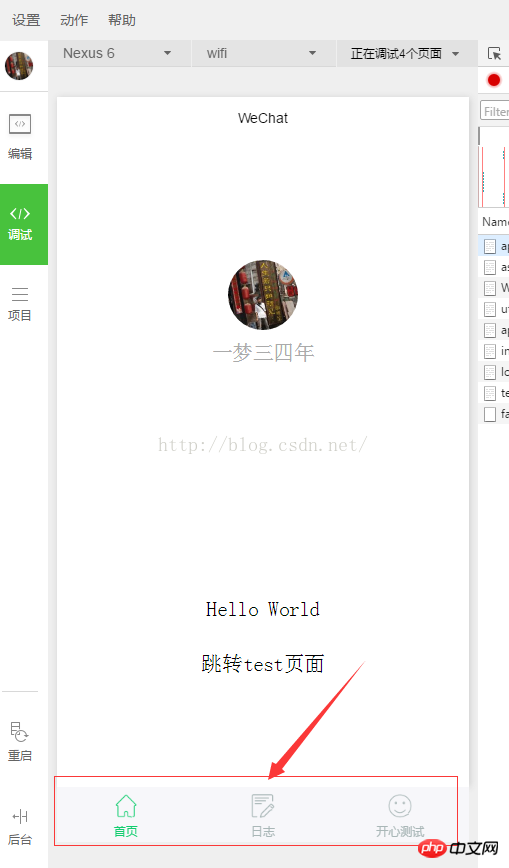
먼저 렌더링을 살펴보겠습니다

여기에는 3개의 페이지가 있고 미니 프로그램은 최대 5개까지 추가할 수 있으므로 3개의 탐색 아이콘을 추가했습니다.
그럼 어떻게 나타나며 어떤 색으로 변하는 걸까요? 두 단계만 거치면 끝!
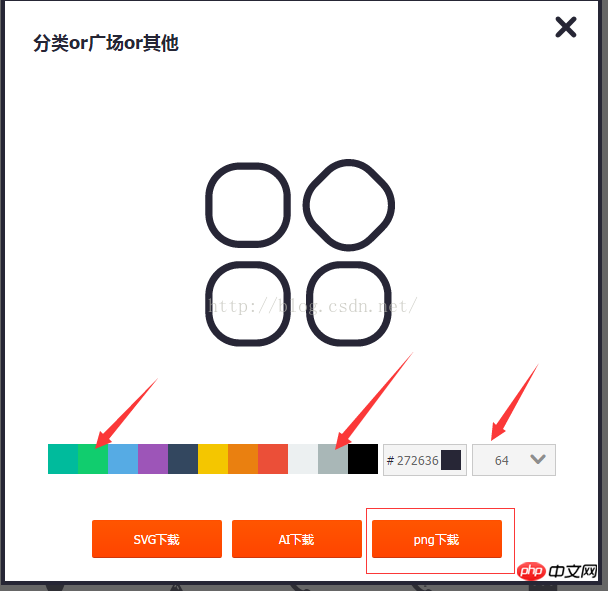
1. 아이콘 준비
알리바바 아이콘 라이브러리
웹사이트에 들어가서 원하는 아이콘 위로 마우스를 이동한 다음 아래 다운로드 버튼을 클릭하고

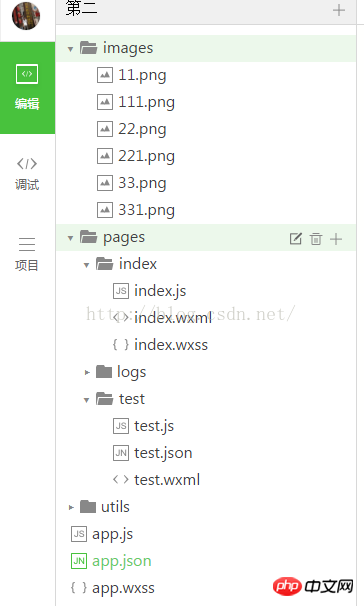
팝업에서 두 가지 색상을 선택합니다. box 아이콘 크기를 64px로 선택하고, 다운로드하여 별칭을 지정하고, 미니 프로그램 프로젝트 디렉토리에 새로 생성된 이미지 폴더에 저장하면 됩니다.

2. 구성 파일 변경

"tabBar": {
"color": "#a9b7b7",
"selectedColor": "#11cd6e",
"borderStyle":"white",
"list": [{
"selectedIconPath": "images/111.png",
"iconPath": "images/11.png",
"pagePath": "pages/index/index",
"text": "首页"
}, {
"selectedIconPath": "images/221.png",
"iconPath": "images/22.png",
"pagePath": "pages/logs/logs",
"text": "日志"
}, {
"selectedIconPath": "images/331.png",
"iconPath": "images/33.png",
"pagePath": "pages/test/test",
"text": "开心测试"
}]
},
해당 속성 정보를 설명합니다
르레에
위 내용은 WeChat 미니 프로그램의 하단 탐색 모음을 설정하는 방법에 대한 소개의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!

