집 >위챗 애플릿 >미니 프로그램 개발 >위챗 미니 프로그램에서 3단계 연결 주소 선택기 공유 예시
위챗 미니 프로그램에서 3단계 연결 주소 선택기 공유 예시
- 黄舟원래의
- 2017-09-13 10:05:222446검색
이 글에서는 WeChat 애플릿의 3단계 연결 주소 선택기의 예제 코드를 소개합니다. 필요하시면 함께 배워보세요
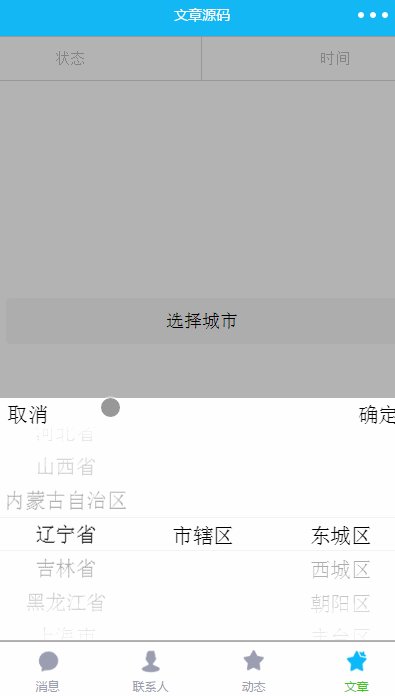
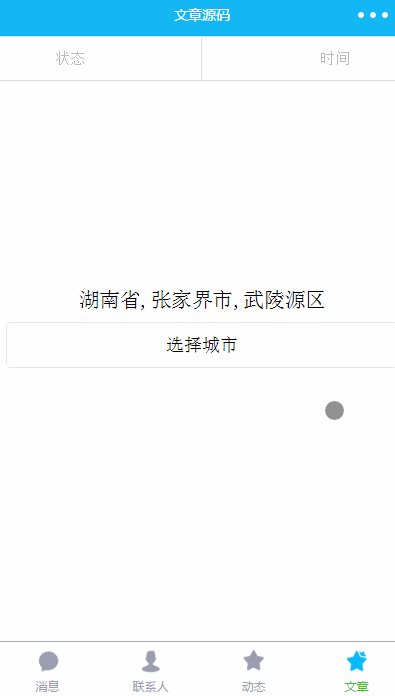
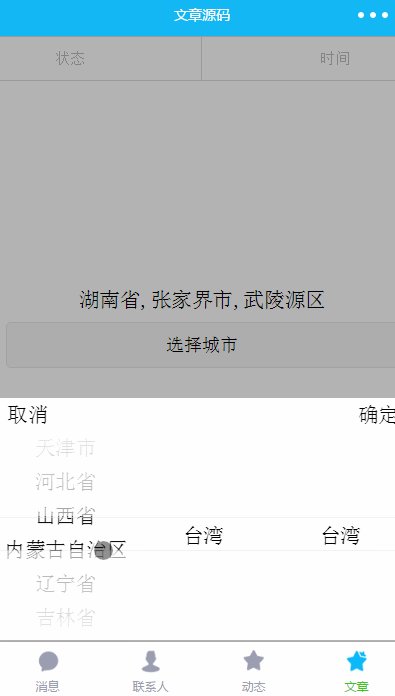
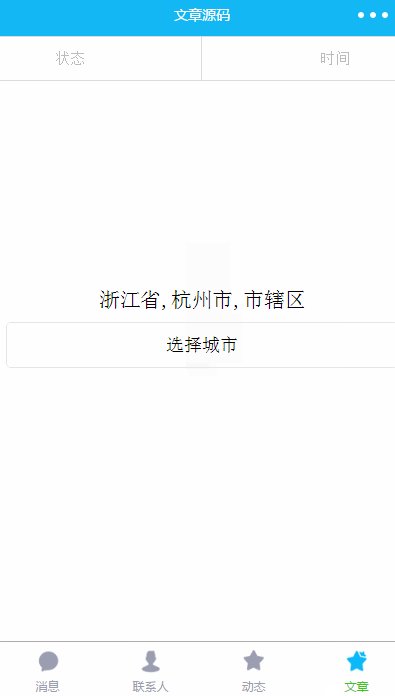
일부 전자상거래 애플릿에서는 주소가 선택 기능은 일반적으로 필요한데, 일반 영수증 정보는 도, 시, 군을 선택할 수 있는 컨트롤이 필요합니다. 물론 일부 사람들은 번거로움을 덜기 위해 직접 입력을 작성하기도 합니다. 사용자 경험은 그다지 좋지 않습니다. 오늘 기사에서는 WeChat 애플릿 주소 선택 구현을 공유하겠습니다. 도, 시, 군, 지역번호에 관한 자료는 국가통계국에서 확인하실 수 있으며, 자세한 내용은 직접 검색하실 수 있습니다. 평소와 마찬가지로 소스 코드와 렌더링을 먼저 업로드하겠습니다
소스 코드 포털

picker 및 picker-view 구성 요소
공식적으로 구현을 소개하기 전에 먼저 이 두 가지 구성 요소를 소개해야 합니다. picker 컴포넌트는 이전 글에서 간략하게 소개한 바 있으며, 하단에서 팝업되는 스크롤 셀렉터입니다. type의 값을 설정하여 구현하면 됩니다. 위에 표시된 수준 연결 주소 선택 효과는 구현하기가 매우 어렵다는 것을 알았습니다. 일반 선택기의 선택기는 3개의 효과를 얻으려면 하나의 열만 가질 수 있기 때문에 구현이 불가능하다고 해야 합니다. 열이 있으면 다른 방법을 찾아야 합니다.
다른 접근 방식을 취하기 때문에 자연스럽게 picker-view를 생각합니다. 이 구성 요소는 페이지에 포함된 스크롤 선택기입니다. 이 구성 요소에는 여러 개의 picker-view-column이 배치될 수 있습니다. 다른 구성 요소는 표시되지 않으며 각 선택기 보기 열은 열입니다.
picker-view에는 몇 가지 중요한 속성이 있습니다. 값은 배열 유형입니다. 배열의 숫자는 picker-view의 선택기 보기 열에서 선택한 항목을 나타냅니다(아래 첨자는 선택기보다 큽니다). . -view-column 옵션 길이를 사용할 수 있는 경우 마지막 항목을 선택합니다. 표시기 스타일 및 표시기 클래스는 선택기 중간에 선택한 상자의 스타일을 설정할 수 있습니다. 이벤트 바인드변경이 있습니다. 이 함수는 항목을 스크롤할 때 선택한 항목 데이터가 변경될 때 트리거되고 전달될 수 있습니다. event.detai.vaule(그리고 위에 소개된 값은 동일한 의미를 가짐) 현재 선택된 항목을 가져옵니다(아래 첨자는 0부터 시작함). picker-view-column의 경우 높이는 picker-view 확인란의 높이와 일치하도록 자동으로 설정됩니다.
도, 시, 군 데이터 파일은 주소 선택에 필요한 데이터(주로 지역번호, 이름)를 저장하고 있으며, 다음 코드를 통해 데이터를 노출하여 사용합니다
module.exports = {
citys,
provinces,
areas
}wxml 파일 구현
<view class="picker-view" animation="{{animationAddressMenu}}" style="visibility:{{addressMenuIsShow ? 'visible':'hidden'}}">
<view style="height:10% ;width:95%;margin-top:10rpx">
<text catchtap="cityCancel">取消</text>
<text style="float: right" catchtap="citySure">确定</text>
</view>
<picker-view style="width: 100%; height: 300px;" bindchange="cityChange" value="{{value}}" wx:key="">
<picker-view-column>
<view wx:for="{{provinces}}" class="picker-item">
{{item.name}}</view>
</picker-view-column>
<picker-view-column>
<view wx:for="{{citys}}" class="picker-item" wx:key="">
{{item.name}}</view>
</picker-view-column>
<picker-view-column>
<view wx:for="{{areas}}" class="picker-item" wx:key="">
{{item.name}}</view>
</picker-view-column>
</picker-view>
</view>The 가장 중요한 점은 사용자가 선택을 확인하기 위해 클릭할 수 있는 취소 및 확인이 있다는 것입니다. 선택기 보기에는 각각 지방과 도시를 표시하는 세 개의 선택기 보기 열 구성 요소가 포함되어 있으며, 지방, 도시, 지역은 해당 데이터입니다. 선택 컨트롤이 표시되거나 표시되지 않을 때 애니메이션은 전환 애니메이션입니다.
스타일 wxss 파일
.picker-view {
width: 100%;
display: flex;
z-index:12;
background-color: #fff;
flex-direction: column;
justify-content: center;
align-items: center;
position: fixed;
bottom: 0rpx;
left: 0rpx;
height: 40vh;
}
.picker-item {
line-height: 70rpx;
margin-left: 5rpx;
margin-right: 5rpx;
text-align: center;
}js에서는 데이터에 데이터를 추가합니다
/**
* 控件当前显示的数据
* provinces:所有省份
* citys 选择省对应的所有市,
* areas选择市对应的所有区
* areaInfo:点击确定时选择的省市县字符拼接
* animationAddressMenu:动画
* addressMenuIsShow:是否可见
*/
data: {
animationAddressMenu: {},
addressMenuIsShow: false,
value: [0, 0, 0],
provinces: [],
citys: [],
areas: [],
areaInfo:''
},가장 중요한 것은 js 파일 시작 부분에 데이터 파일을 도입하는 것입니다
var address = require('../../utils/city.js')
데이터 초기화 기본적으로 onLoad에 Show Beijing
// 默认联动显示北京
var id = address.provinces[0].id
this.setData({
provinces: address.provinces,
citys: address.citys[id],
areas: address.areas[address.citys[id][0].id],
})이벤트 처리 로직:
// 点击所在地区弹出选择框
selectDistrict: function (e) {
var that = this
// 如果已经显示,不在执行显示动画
if (that.data.addressMenuIsShow) {
return
}
// 执行显示动画
that.startAddressAnimation(true)
},
// 执行动画
startAddressAnimation: function (isShow) {
console.log(isShow)
var that = this
if (isShow) {
// vh是用来表示尺寸的单位,高度全屏是100vh
that.animation.translateY(0 + 'vh').step()
} else {
that.animation.translateY(40 + 'vh').step()
}
that.setData({
animationAddressMenu: that.animation.export(),
addressMenuIsShow: isShow,
})
},
// 点击地区选择取消按钮
cityCancel: function (e) {
this.startAddressAnimation(false)
},
// 点击地区选择确定按钮
citySure: function (e) {
var that = this
var city = that.data.city
var value = that.data.value
that.startAddressAnimation(false)
// 将选择的城市信息显示到输入框
var areaInfo = that.data.provinces[value[0]].name + ',' + that.data.citys[value[1]].name + ',' + that.data.areas[value[2]].name
that.setData({
areaInfo: areaInfo,
})
},
// 点击蒙版时取消组件的显示
hideCitySelected: function (e) {
console.log(e)
this.startAddressAnimation(false)
},
// 处理省市县联动逻辑
cityChange: function (e) {
console.log(e)
var value = e.detail.value
var provinces = this.data.provinces
var citys = this.data.citys
var areas = this.data.areas
var provinceNum = value[0]
var cityNum = value[1]
var countyNum = value[2]
// 如果省份选择项和之前不一样,表示滑动了省份,此时市默认是省的第一组数据,
if (this.data.value[0] != provinceNum) {
var id = provinces[provinceNum].id
this.setData({
value: [provinceNum, 0, 0],
citys: address.citys[id],
areas: address.areas[address.citys[id][0].id],
})
} else if (this.data.value[1] != cityNum) {
// 滑动选择了第二项数据,即市,此时区显示省市对应的第一组数据
var id = citys[cityNum].id
this.setData({
value: [provinceNum, cityNum, 0],
areas: address.areas[citys[cityNum].id],
})
} else {
// 滑动选择了区
this.setData({
value: [provinceNum, cityNum, countyNum]
})
}
console.log(this.data)
},이벤트 처리 및 연계 처리 로직에 대해 코드 구현에서 설명해야 할 내용을 설명했는데, 어려운 부분은 없습니다. 이해합니다. 너무 많이 소개하지는 않겠습니다. 하지만 여기에서는 WeChat 미니 프로그램의 성, 시, 군의 3단계 연결 효과가 실현되었습니다.
위 내용은 위챗 미니 프로그램에서 3단계 연결 주소 선택기 공유 예시의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!

