jQuery는 체크박스와 Ajax의 선택된 값을 사용하여 비동기적으로 데이터를 제출합니다.
- 一个新手원래의
- 2017-09-13 09:35:451936검색
어제 친구들과 백엔드 관리 시스템 프로젝트를 할 때 체크박스 일괄 작업이 포함되어 제출 양식을 사용하여 제출하는 것은 매우 편리했지만 Ajax와 결합된 jQuery를 사용하여 비동기적으로 제출하는 것은 약간 번거로웠습니다. 체크박스 데이터를 일괄적으로 제출하는 프로젝트에서는 기본적으로 Ajax를 사용하지 않습니다. 만약 오늘 사용하게 된다면 공유하겠습니다.
제가 하고 있는 프로젝트의 일부 측면은 상대적으로 복잡하기 때문에 여기서는 여러분이 이해할 수 있도록 작은 예만 들겠습니다.
먼저 그림과 같이 간단한 다중 체크박스 인터페이스를 만들었습니다.

1 <body> 2 <p> 3 <input type="checkbox" name="check" value="1"/>复选框1 4 <input type="checkbox" name="check" value="2"/>复选框2 5 <input type="checkbox" name="check" value="3"/>复选框3 6 <br/> 7 <input type="checkbox" name="check" value="4"/>复选框4 8 <input type="checkbox" name="check" value="5"/>复选框5 9 <input type="checkbox" name="check" value="6"/>复选框6 10 <br/> 11 <input type="checkbox" name="check" value="7"/>复选框7 12 <input type="checkbox" name="check" value="8"/>复选框8 13 <input type="checkbox" name="check" value="9"/>复选框9 14 <input type="button" id="dosubmit" value="提交"> 15 </p> 16 </body>
그런 다음 jQuery 프로그램을 작성하기 시작했습니다. 코드는 다음과 같습니다.
1 <script>
2 $('#dosubmit').click(function(){
3 var checkID = [];//定义一个空数组
4
5 $("input[name='check']:checked").each(function(i){//把所有被选中的复选框的值存入数组
6 checkID[i] =$(this).val();
7 });
8
9 //用Ajax传递参数
10 $.post('Ajax.php',{checkID:checkID},function(json){
11
12 },'json')
13 })
14 </script>
참고: jQuery를 작성하기 전에 JQ 라이브러리 파일을 가져와야 합니다. 그렇지 않으면 무엇을 해도 소용이 없습니다. 방심하지 마십시오. 저는 가끔 이럴 때가 있습니다...
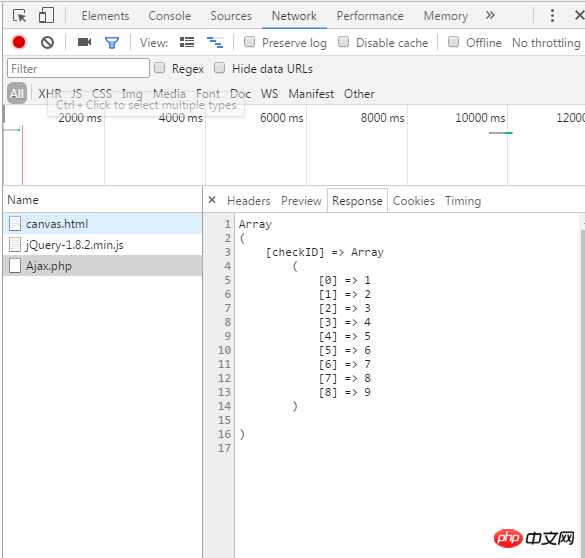
좋아요, 준비가 모두 완료되었습니다. 테스트를 시작하세요.
먼저 몇 가지 상자를 확인했습니다.


위 내용은 jQuery는 체크박스와 Ajax의 선택된 값을 사용하여 비동기적으로 데이터를 제출합니다.의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!
성명:
본 글의 내용은 네티즌들의 자발적인 기여로 작성되었으며, 저작권은 원저작자에게 있습니다. 본 사이트는 이에 상응하는 법적 책임을 지지 않습니다. 표절이나 침해가 의심되는 콘텐츠를 발견한 경우 admin@php.cn으로 문의하세요.

