InstantClick 플러그인을 사용하여 페이지 로딩 속도를 향상시키는 방법 소개
- 巴扎黑원래의
- 2017-09-13 09:33:081748검색
이 글에서는 페이지 로딩 속도를 향상시키는 플러그인인 InstantClick을 주로 소개하고 있는데, 편집자가 꽤 좋다고 생각해서 지금부터 공유하고 참고용으로 올려보겠습니다. 편집기를 따라 살펴보겠습니다
일반적으로 DNS 쿼리 시간을 줄이기 위해 dns prefetch를 사용하여 페이지의 링크를 구문 분석하고 페이지 로딩 속도를 향상시킬 수 있습니다. 마찬가지로, 링크 위로 마우스를 이동하는 시간과 링크를 클릭하는 시간 사이의 시간 동안 페이지를 로드할 수 있습니다. 이 간격은 일반적으로 수백 밀리초 동안 지속됩니다. InstantClick을 사용하면 이 수백 밀리초를 최대한 활용하여 웹 사이트를 허용할 수 있습니다. 새 페이지를 즉시 표시하려면 지연이 거의 없습니다.
InstantClick 설치
InstantClick 설치는 매우 간단합니다. InstantClick을 다운로드하여 특정 디렉터리에 넣은 다음 36cc49f0c466276486e50c850b7e4956 앞에 코드를 인용하면 됩니다. 예:
<script src="//img.ezloo.com/static/instantclick.min.js" data-no-instant></script> <script data-no-instant>InstantClick.init();</script>
InstantClick 가능 흰색 화면이 나옵니다. 관계자는 Google Adsense와의 충돌을 해결하기 위해 예를 들었습니다. Baidu Statistics는 위의 예와 같이 3f1c4e4b6b16bbbd69b2ee476dc4f83a에 data-no-instant를 추가하면 이 문제가 해결될 수도 있음을 발견했습니다. JS를 이해하지 못해서 이것이 통계에 영향을 미칠지는 모르겠습니다.
InstantClick 작동 원리
InstantClick은 pushState와 Ajax(pjax)를 사용하여 헤더의 6c04bd5ca3fcae76e30b72ad730ca86d 및 b2386ffb911b14667cb8f0f91ea547a7만 교체하며, 브라우저는 페이지를 다시 구문 분석하고 컴파일할 필요가 없습니다. 페이지 이동 과정에서 브라우저가 흰색 화면을 깜박이지 않고 페이지가 즉시 로드되는 것처럼 보입니다.
InstantClick의 진행률 표시줄
기본적으로 InstantClick은 페이지를 로드할 때 페이지 상단에 진행률 표시줄을 표시합니다. 기본 색상은 #29d입니다. 색상을 변경할 수 있습니다.
#instantclick-bar {
background: white;
}또한 진행률 표시줄을 숨깁니다.
#instantclick {
display: none;
}WordPress 플러그인
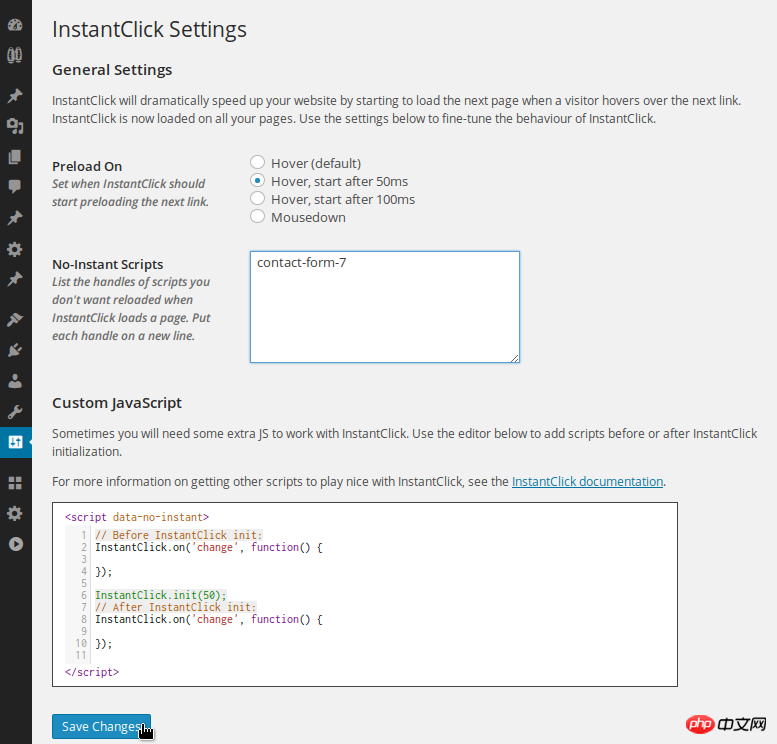
WordPress 블로그를 사용하는 경우 InstantClick 플러그인 https://wordpress.org/plugins/instantclick/을 검색하고 설치할 수 있습니다. 설치가 완료되면 WordPress 백엔드의 설정 메뉴에 InstantClick 옵션이 추가됩니다.

위 내용은 InstantClick 플러그인을 사용하여 페이지 로딩 속도를 향상시키는 방법 소개의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!

