집 >위챗 애플릿 >미니 프로그램 개발 >WeChat 애플릿이 로컬 이미지를 처리하는 방법은 화면 크기에 따라 도입됩니다.
WeChat 애플릿이 로컬 이미지를 처리하는 방법은 화면 크기에 따라 도입됩니다.
- 黄舟원래의
- 2017-09-13 09:10:533135검색
이 글에서는 화면 크기에 따라 WeChat 애플릿의 로컬 이미지를 처리하는 방법에 대한 관련 정보를 주로 소개합니다. 구체적인 구현 단계는 다음과 같습니다. 도움이 필요한 친구는 이를 참조할 수 있습니다.
WeChat 애플릿의 로컬 이미지는 다음과 같습니다. 화면 크기에 따라 처리
서문:
개인적으로 위챗 애플릿의 IDE는 이전에 Eclipse를 사용하는데 익숙했기 때문에 가끔 사용하기 불편하다고 느낍니다. WeChat 애플릿 개발 도구는 디렉터리에 직접 파일을 복사하는 것을 지원하지 않으므로 먼저 이미지 파일을 로컬 디렉터리로 가져온 다음 도구 클래스를 작성하여 화면의 너비와 높이를 얻어야 합니다. 구체적인 단계는 다음과 같습니다. .
1. 로컬 사진 가져오기
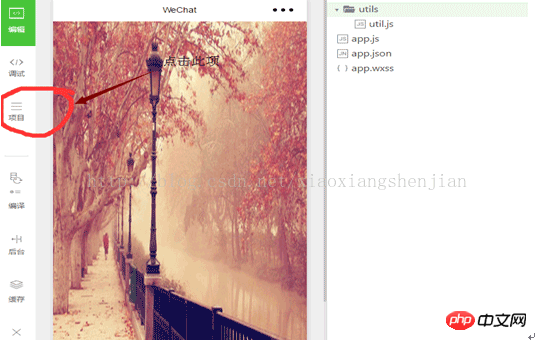
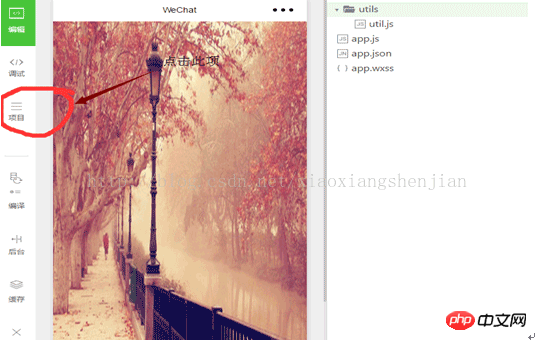
1단계: 가장 왼쪽 메뉴에서 항목 선택

2단계: 열기를 선택하고 사진을 새 이미지 폴더에 직접 복사합니다
이미지 이후 가져오기가 완료되면 프로젝트의 전체 디렉토리 구조는 아래와 같습니다.

2. 화면 크기에 따라 이미지 너비와 높이를 조정합니다.
1단계: 캡슐화된 결과를 반환하는 도구 함수를 작성합니다. 화면 높이 및 너비
루트 디렉토리의 utils 폴더에 있는 utils.js 파일을 엽니다. 개인적으로 이것은 Java의 도구 클래스와 비슷하다고 생각합니다. 구체적인 코드는 다음과 같습니다.
/**
* 获取移动端显示屏的宽和高,
* 参数:e,
* return viewSize (包含显示屏的宽和高)
*/
function getViewWHInfo(e){
var viewSize={};
var originalWidth = e.detail.width;//图片原始宽
var originalHeight = e.detail.height;//图片原始高
wx.getSystemInfo({
success: function (res) {
//读取系统宽度和高度
var viewWidth = res.windowWidth;
var viewHeight = res.windowHeight;
console.log(originalWidth + " " + originalHeight);
console.log("宽:" + viewWidth + "高" + viewHeight);
viewSize.width = viewWidth;
viewSize.height = viewHeight;
}
});
return viewSize;
}
//导出接口--必须要写
module.exports = {
getViewWHInfo: getViewWHInfo
} 2단계: 스크립트 파일 편집
index 폴더 아래의 index.js 파일을 열고 원본 내용을 모두 삭제한 후 다음 코드를 직접 복사합니다. 먼저 require 함수를 호출하여 도구 클래스를 인스턴스화합니다. index.wxml에 설정된 데이터 파일에서 읽어야 하는 변수, imageLoad 함수는 이미지 로딩 이벤트를 바인딩합니다.bindLoad, imageUtil.getViewWHInfo(e) 이 문장은 위의 사용자 정의 함수를 호출합니다.
//index.js
//获取应用实例
//获取工具类的应用实例
var imageUtil = require('../../utils/util.js');
var app = getApp()
Page({
data:{
imageUrl:"../image/1.jpg",
viewHeigh:"",
viewWidth:""
},
onLoad: function () {
},
imageLoad:function(e){
var viewSize = imageUtil.getViewWHInfo(e);
//console.log(viewSize.heigh);
this.setData({
viewHeigh: viewSize.height,
viewWidth: viewSize.width
});
}
})3단계: 이미지 태그 편집
index 폴더 하위의 index.wxml 파일을 열어 원본 내용을 모두 삭제한 후, 코드에 다음 이미지를 삽입하고 직접 복사하여 붙여넣으면, 여기서 style은 라벨의 스타일을 의미합니다. width:{{viewWidth}}는 이미지의 너비가 index.js 파일에 할당된 값임을 의미합니다. height 및 src도 마찬가지입니다. imageLoad는 함수가 로드될 때 index.js 파일에 바인딩되고, 이미지가 로드될 때 함수를 실행합니다.
<image
style="width: {{viewWidth}}px; height: {{viewHeigh}}px;" src="{{imageUrl}}" bindload="imageLoad">
</image>최종 렌더링:

위 내용은 WeChat 애플릿이 로컬 이미지를 처리하는 방법은 화면 크기에 따라 도입됩니다.의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!

