집 >위챗 애플릿 >미니 프로그램 개발 >WeChat 애플릿의 tabBar 하단 탐색에 대한 중국어 주석 API에 대한 자세한 소개
WeChat 애플릿의 tabBar 하단 탐색에 대한 중국어 주석 API에 대한 자세한 소개
- 黄舟원래의
- 2017-09-12 11:12:222478검색
이 글에서는 주로 WeChat 미니 프로그램 tabBar 하단 탐색용 중국어 주석 API를 자세히 소개합니다. 관심 있는 친구는 참고할 수 있습니다.
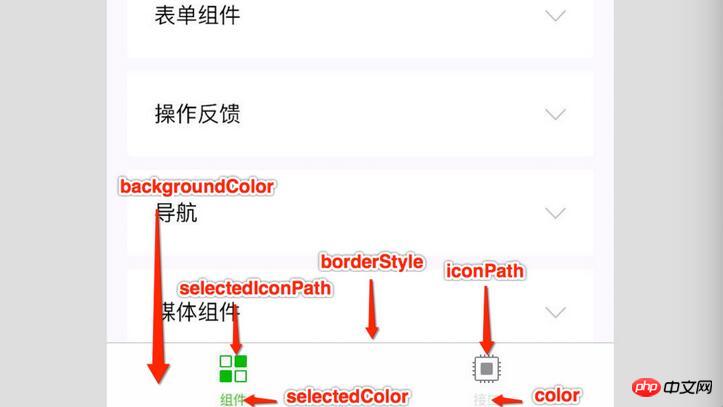
WeChat 미니 프로그램 tabBar 하단 탐색용 중국어 주석 API 및 Xin 미니 프로그램 tabBar는 앱 하단의 탐색 모음으로, 1~5개의 탐색 링크를 배치할 수 있습니다. 다음은 WeChat 애플릿 하단의 탐색 탭 표시줄에 대한 중국어 설명입니다.
WeChat 애플릿 tabBar는 전역 app.json 파일에 구성됩니다.
미니 프로그램 tabBar 구성 코드 주석
{
"pages":[
"pages/index/index",
"pages/detail/detail"
],
"window":{
"navigationBarTitleText": "TabBar",
"navigationBarBackgroundColor": "#F60",
"navigationBarTextStyle": "white"
},
//tabBar注意是B是大写,有朋友提问运行时tab没出现,检查是不是这里手误
"tabBar":{
//文档指出color是必填项,其实可为空,不重写color就是深灰,样式更统一
"color": "#ddd",
//同样,文档指出selectedColor是必填项,不过selectedColor有必要重写,区分当前项与普通项
"selectedColor": "#3cc51f",
//同样,文档指出color是必填项,其实可为空,不重写backgroundColor就是浅灰,样式更统一。
"backgroundColor": "#fff",
//borderStyle,不写默认就是黑,那就黑好了,white的话,会少一条分隔线,跟页面混在一起了
"borderStyle":"black",
"list":[{
"pagePath":"pages/index/index",
//iconPath图标是非必填,只是tab栏会变矮,自然selectedIconPath也可不写
"iconPath":"image/icon_API.png",
"selectedIconPath":"image/icon_API_HL.png",
"text":"index"
},{
"pagePath":"pages/detail/detail",
"iconPath":"image/icon_component.png",
"selectedIconPath":"image/icon_component_HL.png",
"text":"detail"
}]
}
}미니 프로그램 tabBar 매개변수 설명
미니 프로그램이 멀티탭 애플리케이션인 경우(클라이언트 창 하단에 페이지 전환을 위한 탭바가 있습니다) , tabBar 구성 항목을 통해 탭 표시줄의 성능과 탭 전환 시 표시되는 해당 페이지를 지정할 수 있습니다.
tabBar는 최소 2개, 최대 5개의 탭만 구성할 수 있는 배열입니다. 탭은 배열 순서대로 정렬됩니다.
속성 설명:

목록이 배열을 허용하는 경우 배열의 각 항목은 객체이며 해당 속성 값은 다음과 같습니다.


위 내용은 WeChat 애플릿의 tabBar 하단 탐색에 대한 중국어 주석 API에 대한 자세한 소개의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!
성명:
본 글의 내용은 네티즌들의 자발적인 기여로 작성되었으며, 저작권은 원저작자에게 있습니다. 본 사이트는 이에 상응하는 법적 책임을 지지 않습니다. 표절이나 침해가 의심되는 콘텐츠를 발견한 경우 admin@php.cn으로 문의하세요.

