집 >위챗 애플릿 >미니 프로그램 개발 >WeChat 애플릿 삭제 처리 사례
WeChat 애플릿 삭제 처리 사례
- 黄舟원래의
- 2017-09-12 10:26:063479검색
이 글에서는 주로 WeChat 애플릿의 삭제 처리와 관련된 코드를 자세히 소개합니다. 애플릿의 모달 상자를 사용하여 삭제하는 방법은 특정 참조 값이 있습니다. 관심 있는 친구는 이를 참조할 수 있습니다.
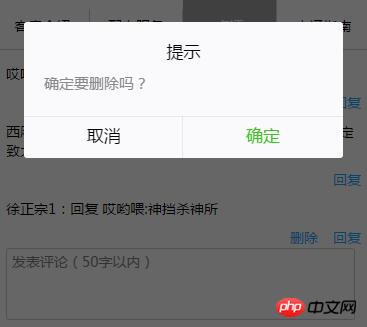
확인 방법은 없습니다. 이 효과를 얻으시겠습니까?
미니 프로그램에서 모달 상자를 사용할 수 있습니다.
Code:
wxml:
<a class="reply" wx:if="{{comment.uid==comment.login_uid}}" bindtap="del" data-cid="{{comment.c_id}}">删除</a>js:
del:function(e){
var that = this;
wx.showModal({
title: '提示',
content: '确定要删除吗?',
success: function (sm) {
if (sm.confirm) {
// 用户点击了确定 可以调用删除方法了
wx.request({
url: 'https://m.*****.com/index.php/Home/Xiaoxxf/home_comment_del?c_id=' + e.currentTarget.dataset.cid, //删除房间评论
data: '',
header: {
'Content-Type': 'application/json'
},
method: 'GET',
success: function (res) {
console.log(res);
wx.showToast({
title: res.data, //数据返回提示,查看后台PHP
icon: 'success',
duration: 2000
})
/* 获取房间评论信息 -xzz 0714*/
getList(that);
},
fail: function (res) { },
complete: function (res) { },
})
} else if (sm.cancel) {
}
}
})
}Effect:
이런 식으로 j의 효과를 확인합니다. s는 달성.

위 내용은 WeChat 애플릿 삭제 처리 사례의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!
성명:
본 글의 내용은 네티즌들의 자발적인 기여로 작성되었으며, 저작권은 원저작자에게 있습니다. 본 사이트는 이에 상응하는 법적 책임을 지지 않습니다. 표절이나 침해가 의심되는 콘텐츠를 발견한 경우 admin@php.cn으로 문의하세요.

