집 >위챗 애플릿 >미니 프로그램 개발 >위챗 애플릿에서 드래그 이미지 터치 이벤트 모니터링 구현 방법 소개
위챗 애플릿에서 드래그 이미지 터치 이벤트 모니터링 구현 방법 소개
- 黄舟원래의
- 2017-09-12 10:02:022432검색
이 글에서는 드래그 앤 드롭 이미지 터치 이벤트 모니터링을 구현한 위챗 애플릿의 관련 정보를 주로 소개합니다. 다음은 이미지 터치 및 모니터링에 대한 간단한 예시입니다. 도움이 필요한 친구는 참고할 수 있습니다
위챗 애플릿은 드래그 앤 드롭 이미지 터치를 구현합니다. 이벤트 모니터링의 예는
스크롤 뷰에 떠 있는 버튼이어야 합니다.
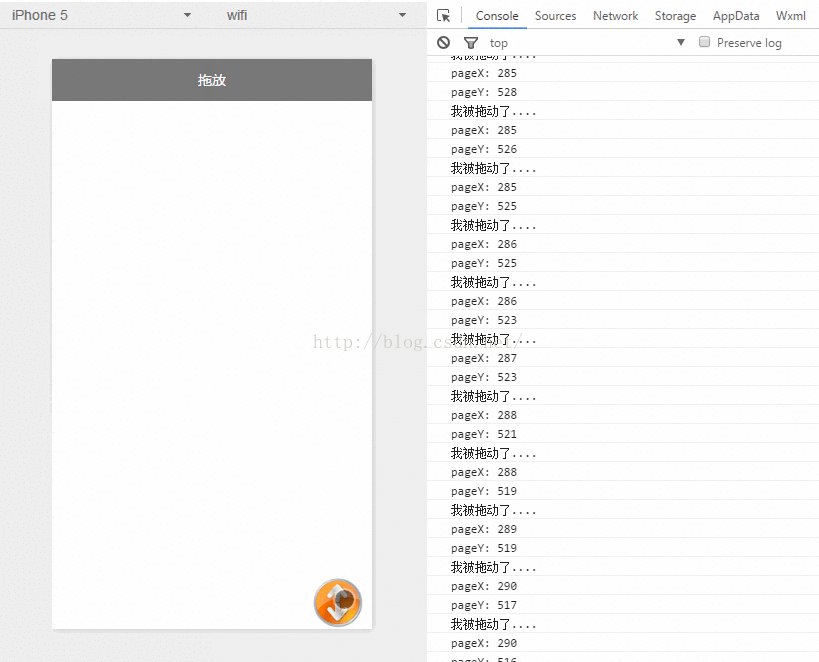
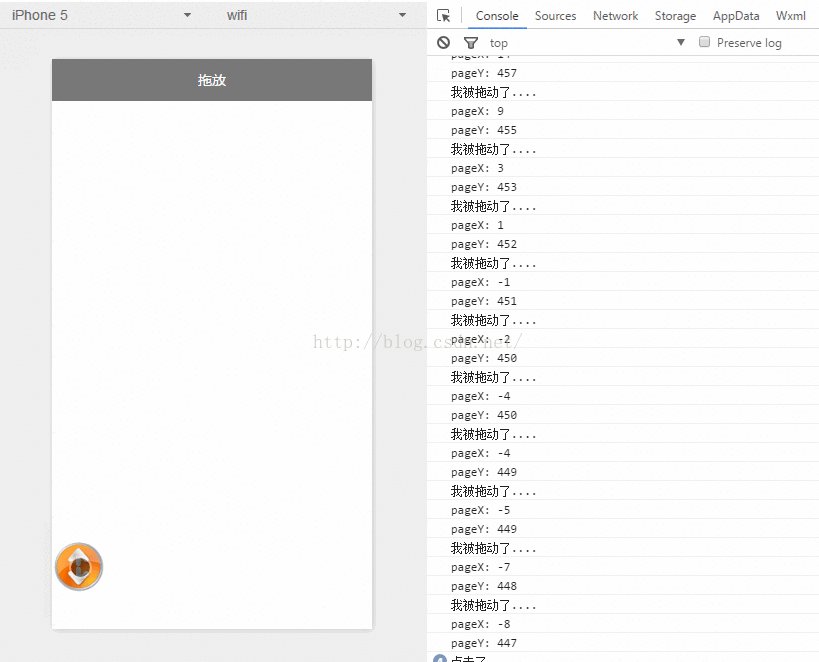
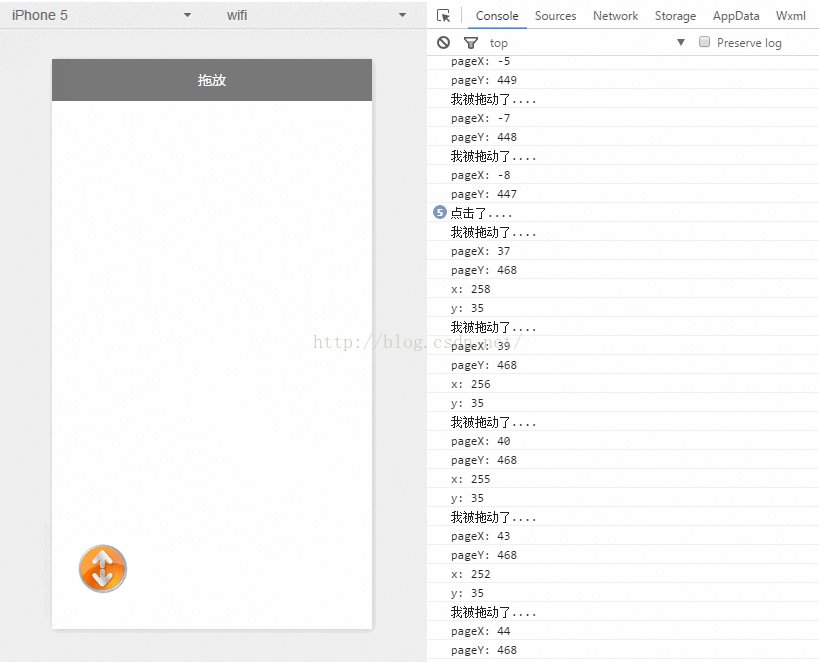
구현 렌더링:

Android의 모바일 컨트롤과 유사한 작업도 있을 것입니다. 유사합니다. 변위의 XY 변수를 가져오고 컨트롤의 좌표를 설정합니다.
<image class="image-style" src="../../images/gundong.png" bindtap="ballClickEvent" style="bottom:{{ballBottom}}px;right:{{ballRight}}px;" bindtouchmove="ballMoveEvent">
</image>간단한 그림 설정, 클릭 이벤트 리스너 추가. 터치 이벤트 변위, 이미지의 위치로 설정
2.index.js
//index.js
//获取应用实例
var app = getApp()
Page({
data: {
ballBottom: 240,
ballRight: 120,
screenHeight: 0,
screenWidth: 0,
},
onLoad: function () { //获取屏幕宽高
var _this = this;
wx.getSystemInfo({
success: function (res) {
_this.setData({
screenHeight: res.windowHeight,
screenWidth: res.windowWidth,
});
}
});
},
ballMoveEvent: function (e) {
console.log('我被拖动了....')
var touchs = e.touches[0];
var pageX = touchs.pageX;
var pageY = touchs.pageY;
console.log('pageX: ' + pageX)
console.log('pageY: ' + pageY)
//防止坐标越界,view宽高的一般
if (pageX < 30) return;
if (pageX > this.data.screenWidth - 30) return;
if (this.data.screenHeight - pageY <= 30) return;
if (pageY <= 30) return;
//这里用right和bottom.所以需要将pageX pageY转换
var x = this.data.screenWidth - pageX - 30;
var y = this.data.screenHeight - pageY - 30;
console.log('x: ' + x)
console.log('y: ' + y)
this.setData({
ballBottom: y,
ballRight: x
});
},
//点击事件
ballClickEvent: function () {
console.log('点击了....')
}
})
3.index.wxss
여기서 z-index
를 설정해야 합니다.
.image-style{
position: absolute;
bottom: 240px;
right: 100px;
width: 60px;
height: 60px;
z-index: 100;
}위 내용은 위챗 애플릿에서 드래그 이미지 터치 이벤트 모니터링 구현 방법 소개의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!
성명:
본 글의 내용은 네티즌들의 자발적인 기여로 작성되었으며, 저작권은 원저작자에게 있습니다. 본 사이트는 이에 상응하는 법적 책임을 지지 않습니다. 표절이나 침해가 의심되는 콘텐츠를 발견한 경우 admin@php.cn으로 문의하세요.
이전 기사:WeChat 미니 프로그램 공세의 코드 구현다음 기사:WeChat 미니 프로그램 공세의 코드 구현

