js의 프로토타입 체인과 상속에 대한 이해
- 一个新手원래의
- 2017-09-09 11:38:481278검색
JS의 프로토타입 체인은 이해하기 어려운 지식의 일부이고 상속은 프로토타입 체인에 따라 달라지므로 프로토타입 체인은 우리가 마스터해야 하는 것입니다. 프로토타입 체인에 대해 알아보기 전에 프로토타입을 소개해야 합니다. 이 부분은 이해에 중점을 두는 것이 좋으며, 암기하는 것은 권장하지 않습니다.
1. Prototype
js의 함수 객체만 프로토타입을 가지며, 프로토타입도 객체입니다. 예를 들어 save 함수를 만들고 typeof를 통해 해당 유형을 확인합니다. 반환 값은 "object"이며 이는 실제로 개체임을 나타냅니다. 
그림 1 함수 객체 그렇다면 함수의 함수에는 어떤 내용이 포함되어 있을까요? 출력을 인쇄하면 프로토타입에 두 부분이 포함되어 있음을 알 수 있습니다. 하나는
constructor이고 다른 하나는 proto입니다. 먼저 생성자를 이해하고, 나중에 proto에 대해 소개하겠습니다.  그림 2 함수 객체의 프로토타입
그림 2 함수 객체의 프로토타입
Java를 공부한 사람들은 생성자를 의미한다는 것을 알고 있습니다. 생성자는 매개변수, 호출자 등과 같은 생성자에 대한 일부 정보를 포함합니다.
앞서 함수객체에만 프로토타입이 있다고 했는데, 일반 객체에도 프로토타입이 있나요? 다음은 예제를 통해 확인하고, save를 통해 객체 fileSave를 구성한다.  그림 3 일반 객체
그림 3 일반 객체
위의 예에서 일반 객체에는 프로토타입이 없지만
proto 속성이 있음을 알 수 있습니다. 요약: 위 분석을 통해 함수 객체에는 프로토타입 속성이 있는 반면 일반 객체에는 프로토타입 속성이 없다는 것을 알게 되었습니다.
2. 프로토타입 체인
프로토타입 체인의 구현은proto 속성에 의존하며, 이는 C 언어에서는 포인터로, Java에서는 참조로 이해될 수 있습니다. js에서 proto는 무엇을 가리킵니까? 여전히 예제를 던져서 fileSave의 proto 속성을 인쇄해 보겠습니다.  그림 4 개체의
그림 4 개체의
proto fileSave의
proto 값이 save 함수 개체의 프로토타입과 동일하다는 것을 발견하셨나요? 그림 2에서도 마찬가지입니다. 즉, proto는 save의 프로토타입을 가리킵니다. 우리는 fileSave 객체가 new save();를 통해 생성된다는 것을 알고 있으므로 fileSave의 proto가 해당 생성자 객체의 프로토타입을 가리킨다고 결론을 내립니다. 결과를 확인하기 위해 다시 저장을 통해 imageSave 객체를 생성하고 해당 객체의 proto 속성 값을 살펴봅니다.  imageSave의
imageSave의
proto가 save의 프로토타입을 가리키는 것을 다시 발견했습니다. 따라서 객체의 proto가 해당 생성자의 프로토타입을 가리킨다는 것을 알 수 있습니다. 그런 다음 save도 객체이고 해당 prto는 생성자의 프로토타입, 즉 Function의 프로토타입을 가리켜야 합니다.  그리고 첫 번째 섹션에서 프로토타입도 객체라는 것을 알았습니다.
그리고 첫 번째 섹션에서 프로토타입도 객체라는 것을 알았습니다.
proto 속성의 방향은 무엇인가요? 예를 들어보면 save.prototype.proto 값이 아래에 인쇄되어 있습니다.  그림 5 save.prototype.
그림 5 save.prototype.
proto 그림 5에서 save.prototype.
proto의 값이 Object의 프로토타입임을 알 수 있습니다. Obejct.prototype의 proto 값이 궁금합니다. 출력해서 살펴보겠습니다.  는 null이므로 실제로는 최상위 개체입니다.
는 null이므로 실제로는 최상위 개체입니다.
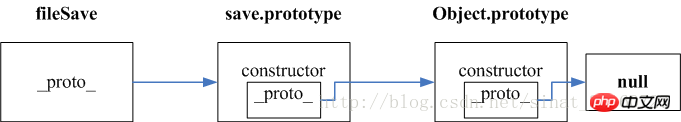
위 분석을 통해 다음 체인 다이어그램을 얻을 수 있습니다.  그림 6 프로토타입 체인
그림 6 프로토타입 체인
요약: 이 섹션의 분석을 통해 프로토타입 체인의 구현이 객체의
proto 속성에 의존한다는 것을 알게 되었습니다. 함수 객체를 통해 객체를 생성하는 경우 객체의 proto 속성은 해당 생성자의 프로토타입을 가리킵니다. 3. 상속
상속을 이야기하기 전에 먼저 속성 검색에 대해 알아봅시다. js에서는 프로토타입 체인에 따라 속성을 찾습니다. 해당 속성이 없으면
proto 속성에 따라 찾습니다. 먼저 예제 코드를 작성해 보겠습니다.
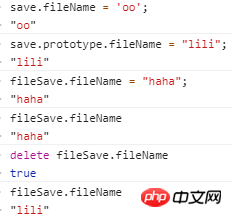
save.fileName = "oo"save.prototype.fileName = "lili";fileSave.fileName = "haha";

이때 fileSave.fileName의 값을 출력해 보면 "하하"가 나올 것이 분명합니다. 그런데 fileSave.fileName = "haha";를 제거하면 다시 인쇄할 때 무엇이 출력되나요? 
인쇄 결과에서 우리는 fileName 속성이 proto 속성을 기반으로 발견된다는 것을 알 수 있습니다. 즉, 필수 속성은 그림 5의 체인 다이어그램을 기반으로 쿼리됩니다. 여기서 save.prototype.fileName = "lili"; 이 할당 코드가 없으면 프로토타입 체인에 해당 속성이 없기 때문에 인쇄되는 내용이 정의되지 않습니다. 어떤 사람들은 왜 "oo"가 출력되지 않는지 물을 수도 있습니다. 실제로 코드에서 save.fileName = "oo"라는 할당 코드를 볼 수 있지만 이 코드가 실행될 때 finName이 함수 개체라는 것을 알아야 합니다. Java의 정적 속성과 유사하며 프로토타입이 아닌 생성자 아래에 있습니다(여기서는 인스턴스 객체를 통해 액세스할 수 없습니다).
기억하세요: 일반 개체를 통해 속성을 호출하면 검색은 생성자가 아닌 프로토타입의 속성에서만 찾을 수 있습니다. 저장 프로토타입에서 찾을 수 없으면 save.proto 등에서 검색됩니다.
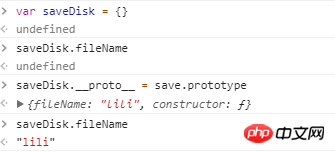
속성 검색 방법을 알고 있다면 상속 구현은 매우 간단합니다. 예를 들어, 빈 객체 saveDisk를 생성합니다. save에서 fileName에 액세스하려면 saveDisk의 proto 값을 save의 프로토타입과 동일하게 설정하기만 하면 됩니다(간단히 관련되지 않은 두 개의 아이언을 함께 연결하는 것으로 이해됨).
saveDisk._proto_ = save.prototype

위 내용은 js의 프로토타입 체인과 상속에 대한 이해의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!

