JS의 얕은 복사와 깊은 복사란 무엇입니까?
- 一个新手원래의
- 2017-09-09 09:42:221548검색
JavaScript의 Shallow Copy와 Deep Copy
JavaScript를 오랫동안 배우셨다면 Shallow Copy와 Deep Copy가 오늘 프로젝트에서 사용되었기 때문에 조만간 명확히 해두셔야 할 것입니다. 좋습니다. 이해하기 전에 JavaScript 데이터 유형이 저장되는 위치 스택부터 시작하겠습니다!
이제 질문을 가지고 공부해 봅시다!
1: 스택이란 무엇인가요?
우리 모두는 알고 있습니다. 컴퓨터 분야에서 스택은 한쪽 끝(스택의 상단이라고 함)에서만 데이터 항목을 삽입하고 삭제할 수 있는 두 가지 데이터 구조입니다.
스택: 대기열 우선순위, 선입선출; 운영 체제에 의해 자동으로 할당 및 해제, 함수의 매개변수 값, 지역 변수의 값 등을 저장합니다. 데이터 구조의 스택처럼 작동합니다.
- 힙: 선입, 최후;
동적으로 할당된 공간은 일반적으로 프로그래머에 의해 할당되고 해제되지 않으면 프로그램이 종료될 때 OS에 의해 재활용될 수 있습니다. 방법은 연결리스트와 유사합니다. 위의 내용은 모두 컴퓨터의 기본 부분에 속하므로 여기서는 JavaScript를 사용하여 스택을 분석해 보겠습니다.
1.
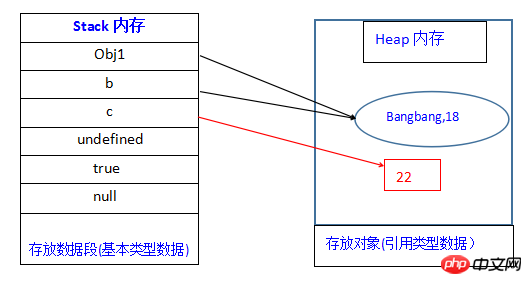
기본 유형: 정의되지 않음, Null, Boolean, Number 및 String 이 5가지 기본 데이터 유형은 직접 액세스할 수 있으며 해당 값에 따라 할당됩니다. . 스택 메모리에 저장되는 간단한 데이터 세그먼트로, 데이터 크기가 결정되고 메모리 공간 크기가 할당될 수 있습니다. 2.
참조 유형: 힙 메모리에 저장된 개체입니다. 변수는 실제로 다른 위치를 가리키는 포인터를 저장합니다.是 우리는 스택이 무엇인지, JavaScript의 데이터 유형을 알고 있습니다. 아래에서는 JS의 데이터 유형에 따른 복사 상황을 설명합니다.
var obj1 = {name:'bangbang',age:18};
var b = obj1;
var c = obj1.age;
console.log(b.name); //bangbang
console.log(c); //18//改变b和c的值
b.name = 'yanniu';
c = 22;
console.log(obj1.name); //yanniu
console.log(obj1.age); //18 위에서 B의 데이터를 변경하면 OBJ11의 데이터가 표시됩니다. .name도 변경되지만 c의 데이터를 변경하면 obj1.age의 값이 변경되지 않은 것을 알 수 있습니다. 이는 b 및 obj1 변수가 동일한 객체에서 작동하고 c와 obj1이 완전히 독립적이라는 것을 보여줍니다. . 다이어그램은 다음과 같습니다.
 3: 얕은 복사란 무엇인가요?
3: 얕은 복사란 무엇인가요?
위의 설명에 따르면
기본 유형을 복사하면 메모리에 새로운 공간만 열리며, 그와 그 상위 요소(다시 복사된 개체를 상위 요소라고 함)는 그렇지 않은 것입니다. 깊은 복사와 얕은 복사는 참조 유형에 상대적이므로 참조 유형의 상위 개체를 저장할 수 있습니다! 헤이-헤이! 다음을 봅시다! 예:
var father1 = {name:'shangdi',age:1000,job:['teacher','cook']};//浅拷贝函数
function copy(obj){
var childs = {};
for(var key in obj){
childs[key] = obj[key];
} return childs;
}var child1 = copy(father1);
console.log(child1); //{ name: 'shangdi', age: 1000 }
console.log(typeof child1); //object
//改变子对象的name属性,发现对父对象的name没有影响 哈哈!
child1.name = 'bangbang';
console.log(father1); //{ name: 'shangdi', age: 1000 }
console.log(child1); //{ name: 'bangbang', age: 1000 }
//注意:这次改变子对象的job属性也就是改变数组,//发现对父对象的job竟然有影响,吓死宝宝了,那怎么办呢,那这个copy有什么用呢是吧!
child1.job.push('programer');
console.log(father1); //{ name: 'shangdi',age: 1000,job: [ 'teacher', 'cook', 'programer' ] }
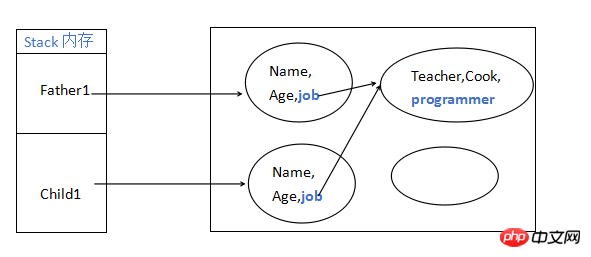
console.log(child1); //{ name: 'shangdi',age: 1000,job: [ 'teacher', 'cook', 'programer' ] }위에서 분석할 수 있습니다. 얕은 복사 중에 하위 개체의 배열을 변경하면 상위 개체도 변경됩니다. 즉, 다음과 같습니다. 하위 개체와 상위 개체는 다음을 가리킵니다. 동일한 메모리에 배열을 얕은 복사하는 경우
: 그림에 표시된 대로:
하위 개체의 복사본이 상위 개체와 연결되지 않도록 하려면 전체 복사를 사용해야 합니다! 헤이-헤이! 아들은 아버지를 완전히 따라갈 수 없습니다! 
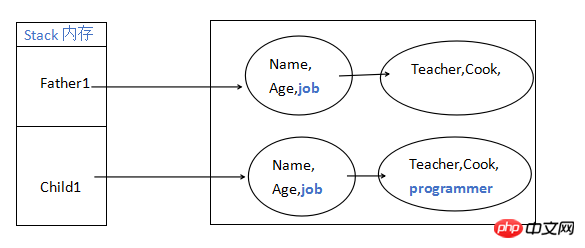
4: 딥카피란 무엇인가요?
는 상위 개체를 하위 개체에 복사하는 것이며, 두 개체의 메모리와 후속 작업은 서로 영향을 미치지 않습니다!
function deepCopy(obj){
var o;
switch(typeof obj){
case 'undefined': break;
case 'string' : o = obj + '';break;
case 'number' : o = obj - 0;break;
case 'boolean' : o = obj;break;
case 'object' :
if(obj === null){
o = null;
}else{
if(obj instanceof Array){
o = [];
for(var i = 0, len = obj.length; i < len; i++){
o.push(deepCopy(obj[i]));
}
}else{
o = {};
for(var k in obj){
o[k] = deepCopy(obj[k]);
}
}
}
break;
default:
o = obj;break;
}
return o;
}
다음은 참고용으로 몇 가지 복제 방법이지만 서로 다릅니다. 직접 시도해 보세요. 방법 2: 가장 간단한 
function deepCopy(obj) {
return JSON.parse(JSON.stringify(obj));
}방법 3:
function deepCopy(obj){
var newobj, obj;
if (obj.constructor == Object){
newobj = new obj.constructor();
}else{
newobj = new obj.constructor(obj.valueOf());//valueOf()方法返回 Array 对象的原始值
}
for(var key in obj){
if ( newobj[key] != obj[key] ){
if ( typeof(obj[key]) == 'object' ){
newobj[key] = deepCopy(obj[key]);
}else{
newobj[key] = obj[key];
}
}
}
newobj.toString = obj.toString;
newobj.valueOf = obj.valueOf;
return newobj;
}방법 4: var cloneObj = function(obj){
var str, newobj = obj.constructor === Array ? [] : {};
if(typeof obj !== 'object'){
return;
} else if(window.JSON){
str = JSON.stringify(obj), //系列化对象
newobj = JSON.parse(str); //还原
} else {
for(var i in obj){
newobj[i] = typeof obj[i] === 'object' ?
cloneObj(obj[i]) : obj[i];
}
} return newobj;
};방법 5: (JavaScript 객체 지향 프로그래밍 가이드) 아아아아
위 내용은 JS의 얕은 복사와 깊은 복사란 무엇입니까?의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!

