require.js의 경로 구성과 CSS 도입 방법에 대한 자세한 설명
- 巴扎黑원래의
- 2017-09-07 10:20:161885검색
이 기사에서는 require.js 구성 경로의 자세한 사용법과 CSS 소개를 주로 소개합니다. 관심 있는 친구들이 참고할 수 있습니다.
프런트 엔드 개발은 지난 1~2년 동안 매우 빠르게 발전했습니다. JavaScript는 주류 개발 언어로서 전례 없는 인기를 얻었습니다. 수많은 프런트엔드 프레임워크가 등장했지만 이러한 프레임워크는 프런트엔드 개발의 몇 가지 일반적인 문제를 해결하려고 시도하고 있지만 구현 방식은 다릅니다. 일반적으로 js 파일의 일반적인 프런트 엔드 로딩은 다음과 같습니다.
<script type="text/javascript" src="js/js1.js"></script> <script type="text/javascript" src="js/js2.js"></script> <script type="text/javascript" src="js/js3.js"></script> <script type="text/javascript" src="js/js4.js"></script>
하지만 프로젝트가 특히 큰 경우 js 파일이 많이 도입되어 보기 흉하고 비효율적으로 보입니다. 때로는 웹 페이지 다운로드 시간이 초과되어 웹 사이트 응답이 직접 500으로 시간 초과되므로 마법의
js 프레임워크(js 툴킷)인 require.js가 나타났습니다.
require.js는 주로 두 가지 문제를 해결합니다.
1. js의 너무 많은 로드와 너무 많은 응답 시간으로 인한 웹 사이트 시간 초과를 방지하기 위해 js의 비동기 로드를 구현합니다.
2. 작성 및 유지 관리를 용이하게 하기 위해 모듈 간의 종속성을 관리합니다. .
좋아요, 오늘은 참조용으로 require.js 사용 사례를 작성해 보겠습니다.
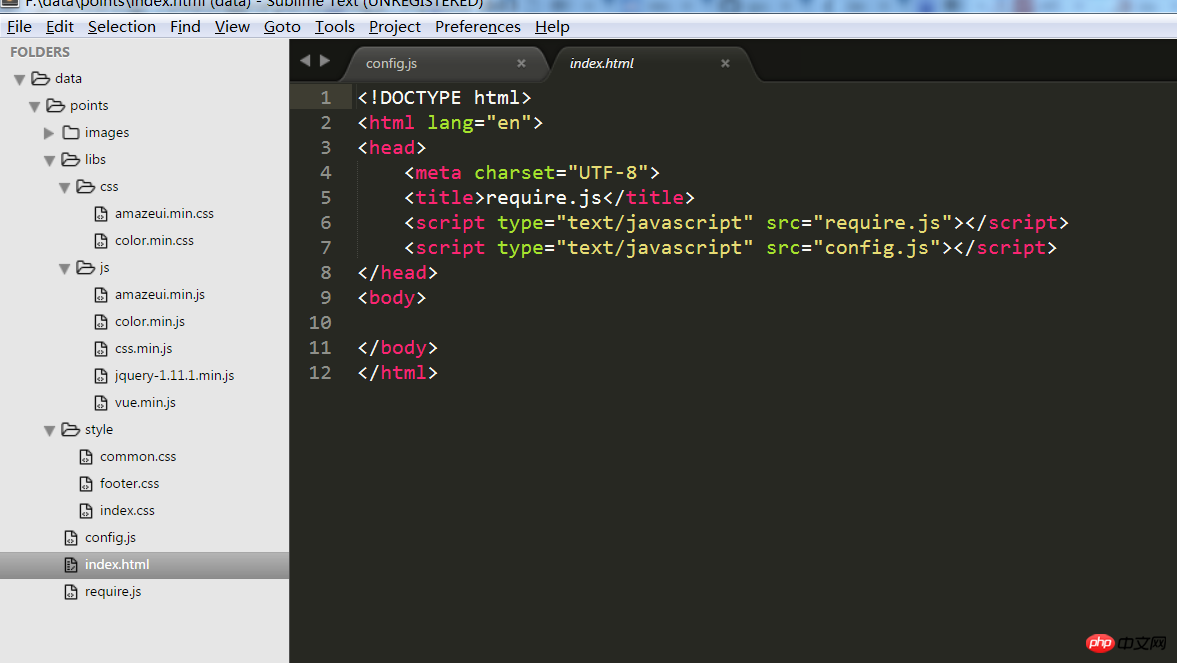
우리 프로젝트에 다음과 같은 리소스 디렉터리가 있다고 가정해 보겠습니다.

첫 번째 단계는 index.html에 있습니다. 다운로드한 require.js
그런 다음 새 config.js를 만들어 해당 구성을 작성합니다.
그런 다음 config.js를 열고 다음과 같이 코드를 작성합니다.
require.config({
baseUrl:'/data/points/',//配置基目录
urlArgs:'v='+(new Date()).getTime(),//清楚缓存
paths:{
'css': 'libs/js/css.min',
'jquery': 'libs/js/jquery-1.11.1.min',
'vur': 'libs/js/vue.min',
'amazeui': 'libs/js/amazeui.min',
'color': 'libs/js/color.min'
},
shim:{
'amazeui':{
deps: ['jquery','css!libs/css/amazeui.min','css!style/common','css!style/footer'],
},
'color':{
deps:['css!libs/css/color.min']
}
}
});모듈을 사용하여 CSS를 추가해야 합니다. dependency is deps
deps:['css!libs/css/color.min'] 여기서는 CSS 모듈 이름 아래의 파일이 먼저 추가되고(libs/js/css.min.js) "!" 그런 다음 기본 디렉터리에 libs/css/color.min.css를 추가하세요
여기서 css.min.js는 CSS 파일을 로드하는 메서드가 포함된 종속 모듈 js입니다.
특정 CSS .min.js
define(
function () {
if (typeof window == "undefined")return {
load: function (n, r, load) {
load()
}
};
var head = document.getElementsByTagName("head")[0];
var engine = window.navigator.userAgent.match(/Trident\/([^ ;]*)|AppleWebKit\/([^ ;]*)|Opera\/([^ ;]*)|rv\:([^ ;]*)(.*?)Gecko\/([^ ;]*)|MSIE\s([^ ;]*)/) || 0;
var useImportLoad = false;
var useOnload = true;
if (engine[1] || engine[7])useImportLoad = parseInt(engine[1]) < 6 || parseInt(engine[7]) <= 9; else if (engine[2])useOnload = false; else if (engine[4])useImportLoad = parseInt(engine[4]) < 18;
var cssAPI = {};
cssAPI.pluginBuilder = "./css-builder";
var curStyle;
var createStyle = function () {
curStyle = document.createElement("style");
head.appendChild(curStyle)
};
var importLoad = function (url, callback) {
createStyle();
var curSheet = curStyle.styleSheet || curStyle.sheet;
if (curSheet && curSheet.addImport) {
curSheet.addImport(url);
curStyle.onload = callback
} else {
curStyle.textContent = '@import "' + url + '";';
var loadInterval = setInterval(function () {
try {
curStyle.sheet.cssRules;
clearInterval(loadInterval);
callback()
} catch (e) {
}
}, 10)
}
};
var linkLoad = function (url, callback) {
var link = document.createElement("link");
link.type = "text/css";
link.rel = "stylesheet";
if (useOnload)link.onload = function () {
link.onload = function () {
};
setTimeout(callback, 7)
}; else var loadInterval = setInterval(function () {
for (var i = 0; i < document.styleSheets.length; i++) {
var sheet = document.styleSheets[i];
if (sheet.href == link.href) {
clearInterval(loadInterval);
return callback()
}
}
}, 10);
link.href = url;
head.appendChild(link)
};
cssAPI.normalize = function (name, normalize) {
if (name.substr(name.length - 4, 4) == ".css")name = name.substr(0, name.length - 4);
return normalize(name)
};
cssAPI.load = function (cssId, req, load, config) {
(useImportLoad ? importLoad : linkLoad)(req.toUrl(cssId + ".css"), load)
};
return cssAPI
}
);이제 괜찮아요. index.html을 브라우저에서 열면 추가해야 할 것들이 추가되지 않은 것을 발견했습니다. 그 이유는 무엇입니까? 좋아요, 여기서는 index.html 헤드 아래의 075647b300f249e7c20cf07c8da1b16e2cacc6d41bbb37262a98f745aa00fbf0 뒤에 require.js의 메소드를 호출하는 것을 기억하세요. 이 문장
<script type="javascript/text' >require['color']</script>//标识调用配置中的color模块
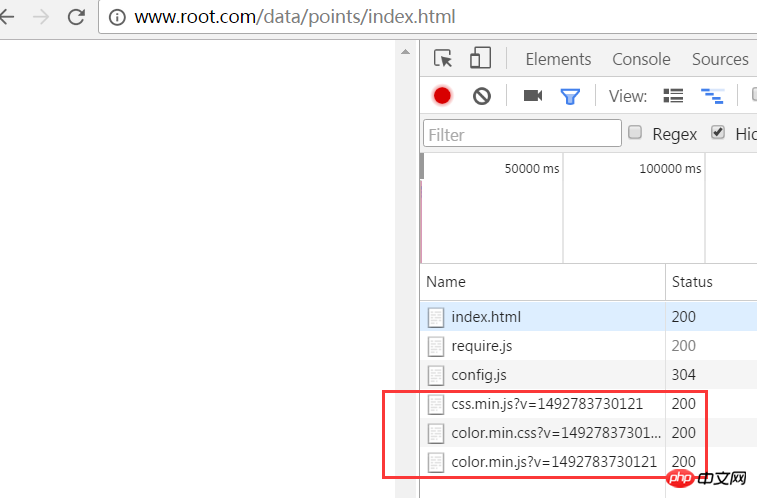
을 입력하고 index.html을 다시 방문하면 우리가 원하는 것이 완벽하게 나타납니다.
그림에 표시된 대로:

index.html에 도입된 순서는 중단될 수 없습니다.
<script type="text/javascript" src="config.js"></script> <script type="text/javascript" src="require.js"></script> <script type="text/javascript">require(['color']);</script>
require.config()는 paths 속성 외에 구성 개체를 허용합니다. 앞에서 언급한 것 외에도 호환되지 않는 모듈을 구성하는 데 특별히 사용되는 shim 속성도 있습니다. 구체적으로 각 모듈은 (1) 외부에서 호출될 때 모듈의 이름을 나타내는 내보내기 값(출력 변수 이름), (2) 모듈의 종속성을 나타내는 deps 배열을 정의해야 합니다.
위 내용은 require.js의 경로 구성과 CSS 도입 방법에 대한 자세한 설명의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!

