이 글에서는 수직 중앙 정렬 효과를 얻기 위해 네 가지 유형의 CSS를 정리하겠습니다. 아이디어가 명확하고 매우 좋으며, 필요한 친구들이 참고할 수 있습니다.
이전 한 줄의 텍스트를 세로 중앙에 배치하려면 높이와 줄 높이를 같은 값으로 설정해야 하지만 높이를 설정할 필요는 없다고 항상 생각했습니다. 실제로 텍스트 자체는 한 줄의 중앙에 표시됩니다. 높이를 설정하지 않으면 행 높이가 높이를 확장합니다.
table-cell 요소 -align:middle은 모든 하위 요소를 수직 중앙에 배치할 수 있습니다. 이는 테이블의 셀 수직 중앙 정렬과 유사합니다
테이블 구조로 변경할 수 있습니다[참고] table-cell로 설정된 p는 부동 또는 사용할 수 없습니다. 절대 위치 지정. 왜냐하면 부동 또는 절대 위치 지정으로 인해 요소가 블록 수준 요소 특성을 가지게 되어 테이블 셀 요소의 수직 정렬 기능이 손실되기 때문입니다.
플로팅 또는 절대 위치 처리가 필요한 경우 외부에 또 다른 p 레이어를 배치해야 합니다.
<style>
.parent{
display: table-cell;
vertical-align: middle;
}
</style>
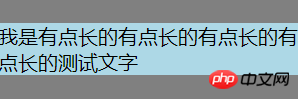
<p class="parent" style="background-color: gray;height: 100px;">
<p class="child" style="background-color: lightblue;">我是有点长的有点长的有点长的有点长的测试文字</p>
</p>
【2】자식 요소가 그림인 경우 높이 대신 상위 요소의 행 높이를 설정하고 상위 요소의 글꼴 크기를 0으로 설정합니다.
vertical-align: 중간에 대한 설명은 요소의 중간점이 상위 요소의 기준선에 상위 요소의 문자 X 높이의 1/2을 더한 값과 정렬된다는 것입니다. 문자 X가 전각 상자에서 세로 중앙에 있지 않고 각 글꼴에서 문자 X의 위쪽 및 아래쪽 위치가 일치하지 않기 때문입니다.
그래서 글꼴 크기가 클수록 차이가 더 확연해집니다. 글꼴 크기가 0이면 문자 X의 글꼴 크기를 0으로 설정하는 것과 같으므로 완전한 수직 중앙 정렬이 가능합니다.
<style>
.parent{
line-height: 100px;
font-size: 0;
}
.child{
vertical-align: middle;
}
</style>
<p class="parent" style="background-color: lightgray;width:200px;">
<img class="child lazy" src="/static/imghwm/default1.png" data-src="http://sandbox.runjs.cn/uploads/rs/26/ddzmgynp/img1.gif" style="max-width:90%" alt="test">
</p>
【3】새 요소를 추가하여 세로 센터링 효과 달성
새 요소의 높이를 상위 요소의 높이, 너비를 0으로 설정하고 세로 센터링도 설정합니다. 수직 정렬:중간 인라인 블록 요소입니다. 두 요소 사이의 공간이 구문 분석되므로 상위 수준에서 글꼴 크기:0을 설정한 다음 구조적 요구 사항이 엄격하지 않은 경우 글꼴 크기를 하위 수준에서 필요한 값으로 설정해야 합니다. 한 줄에 두 요소가 있으면 글꼴 크기:0을 설정할 필요가 없습니다.
<style>
.parent{
height: 100px;
font-size: 0;
}
.child{
display: inline-block;
font-size: 20px;
vertical-align: middle;
}
.childSbling{
display: inline-block;
height: 100%;
vertical-align: middle;
}
</style>
<p class="parent" style="background-color: lightgray; width:200px;">
<p class="child" style="background-color: lightblue;">我是比较长的比较长的多行文字</p>
<i class="childSbling"></i>
</p>
세 가지 아이디어: 절대 위치 지정을 통한 수직 중심 맞추기
【1】하위 요소의 높이가 가변적인 경우 중심 효과를 얻으려면 moveY(-50%)와 함께 top50%를 사용하세요. .
번역 기능의 백분율은 자체 높이를 기준으로 하므로 top:50%와 TranslateY(-50%)를 결합하면 센터링 효과를 얻을 수 있습니다.
[참고] IE9 브라우저는 이를 지원하지 않습니다.
[참고] 하위 요소의 높이를 알고 있는 경우 번역() 함수는 음수 높이 값인 margin-top으로 대체될 수도 있습니다.
<style>
.parent{
position:relative;
}
.child{
position: absolute;
top: 50%;
transform: translateY(-50%);
}
</style>
<p class="parent" style="background-color: lightgray; height:100px;">
<p class="child" style="background-color: lightblue;">测试文字</p>
</p>【2】자식 요소의 높이가 고정된 경우 절대 위치 지정 상자 모델 속성을 결합하여 센터링 효과를 얻습니다.
<style>
.parent{
position: relative;
}
.child{
position: absolute;
top: 0;
bottom: 0;
margin: auto 0;
height: 50px;
}
</style>
<p class="parent" style="background-color: lightgray; height:100px;">
<p class="child" style="background-color: lightblue;">测试文字</p>
</p>
Align 수평 중앙에서는 요소의 외부 레이어에 p 레이어를 배치하고 절대값을 설정하고 요소의 음수 margin-left 또는 상대 음수 왼쪽 속성을 설정하여 수평 센터링 효과를 얻습니다. 그러나 마진은 포함 블록의 너비에 상대적이므로 margin-top:-50%는 높이의 -50% 대신 너비를 가져오므로 포함 블록의 높이인 상대 백분율 값에는 적합하지 않습니다. is auto 이 경우 크롬, 사파리, IE8+ 브라우저는 요소의 상위 백분율 값 설정을 지원하지 않으므로 불가능합니다.
아이디어 4: 유연한 상자 모델 flex를 사용하여 수직 중심 맞추기
[참고] IE9 브라우저는 지원하지 않습니다
[1] 확장 가능한 컨테이너 정렬 항목에 교차 축 정렬을 설정합니다. center
<style>
.parent{
display: flex;
align-items: center;
}
</style>
<p class="parent" style="background-color: gray; height: 100px;">
<p class="child" style="background-color: lightblue;">测试文字</p>
</p>【2】확장 가능한 프로젝트에 여백 설정: auto 0
<style>
.parent{
display: flex;
}
.child{
margin: auto 0;
}
</style>
<p class="parent" style="background-color: gray; height: 100px;">
<p class="child" style="background-color: lightblue;">测试文字</p>
</p>
위 내용은 수직 센터링을 달성하는 CSS 네 가지 방법의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!