먼저 플렉서블 박스 안의 이름에 대해 알아봅시다

그림과 같이 플렉서블 박스는 두 개의 축으로 나뉘는데, 하나는 주축이고 다른 하나는 교차축입니다. 주축은 변경할 수 있습니다(왼쪽에서 오른쪽으로, 위아래로). 주축 방향이 변경되면 그에 따라 교차축의 방향도 변경됩니다
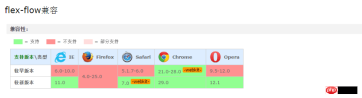
그럼 브라우저의 일반 지원을 살펴보겠습니다

그림에서 볼 수 있듯이 IE의 유연한 상자 지원은 훌륭하다고 할 수 있습니다. 다른 브라우저는 IE의 함정으로 인해 PC에서는 이 레이아웃 구성을 포기할 수 있다고 생각합니다. , 모바일 쪽에서는 안드로이드 2.1부터 지원하고 있으므로(호환 작성 필수) 모바일 쪽에서는 아직 사용할 수 있지만 접두어를 잊어서는 안 됩니다.
Flexbox를 작성하는 몇 가지 방법을 살펴보겠습니다.
Flexbox 열기
display: flex;
兼容写法(IE10下版本不支持这属性)
display:-webkit-box; display: -moz-box; display: -ms-flexbox; display: -webkit-flex; display: flex;

하위 요소 배열 정의(주축 방향)
호환 쓰기 방법
flex-direction: row; row:水平方向从左到右(默认) row-reverse:主轴从右到左 column:主轴从上到下 column-reverse:主轴从下到上

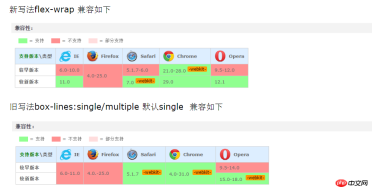
하위 요소 줄 바꿈 정의
-webkit-box-orient:vertical; -webkit-box-direction:normal; -moz-box-orient:vertical; -moz-box-direction:normal; flex-direction:column;
호환 쓰기
flex-wrap:设置当前容器尺寸不足的情况下,项目是否换行显示。默认不可以换行显示。 nowarp:项目不换行显示(默认) warp:项目换行显示,但是在第一行项目的下边。 warp-reverse:项目换行显示,但是在第一行项目的上边

위 두 속성의 조합입니다.
호환 가능한 쓰기 방식
-webkit-flex-wrap:wrap; -webkit-box-lines:multiple; -moz-flex-wrap:wrap; flex-wrap:wrap;

가로 레이아웃
flex-flow: row nowrap;
호환 가능한 쓰기 방식 (IE11 버전은 이 속성을 지원하지 않으며, 다른 브라우저에서는 접두어를 추가해야 합니다.)
-webkit-flex-flow:row wrap; -webkit-box-orient:horizontal; -webkit-box-lines:multiple; -moz-flex-flow:row wrap; box-orient:horizontal; box-lines:multiple; flex-flow:row wrap;

수직 배열 레이아웃
flex-start:主轴起始位置对齐 flex-end:主轴结束位置对齐 center:主轴居中对齐 space-between:主轴方向两端对齐,项目之间存在相等的间隔 space-around:主轴方向上的项目左右两端都有间隔,因此两端的项目间隔比中间的项目间隔小一半 justify-content:space-around;
호환되는 쓰기 방법
-webkit-justify-content:center; justify-content:center; -moz-box-pack:center; -webkit--moz-box-pack:center; box-pack:center;

텔레스코픽 박스 레이아웃
flex-start:设置标签交叉轴的起始点对齐 flex-end:设置标签交叉轴的结束点对齐 center:设置标签交叉轴居中对齐 baseline:设置项目中第一行文本的基线对齐 stretch:设置项目的高度占满整个容器的高度(前提:项目的高度未指定) align-items: baseline;
호환되는 쓰기 방법
align-items:center; -webkit-align-items:center; box-align:center; -moz-box-align:center; -webkit-box-align:center;

요소 표시 순서
flex:num;
box-flex:num; -webkit-box-flex:num; -moz-box-flex:num; flex:num; -webkit-flex:num;
<span style="color: #800000;">order:num;<br></span>

오카 y, 여기에 일반적으로 사용되는 몇 가지 속성이 있습니다. , 사실, 여전히 여기서 언급하지 않을 몇 가지 속성이 있습니다.
위 내용은 CSS3에서 유연한 상자 배열을 사용하는 방법의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!
 커서를위한 다음 레벨 CSS 스타일Apr 23, 2025 am 11:04 AM
커서를위한 다음 레벨 CSS 스타일Apr 23, 2025 am 11:04 AMCSS가있는 커스텀 커서는 훌륭하지만 JavaScript를 사용하여 다음 단계로 가져갈 수 있습니다. JavaScript를 사용하면 커서 상태를 전환하고 커서 내에 동적 텍스트를 배치하고 복잡한 애니메이션을 적용하며 필터를 적용 할 수 있습니다.
 Worlds Collide : 스타일 쿼리를 사용한 KeyFrame Collision DetectionApr 23, 2025 am 10:42 AM
Worlds Collide : 스타일 쿼리를 사용한 KeyFrame Collision DetectionApr 23, 2025 am 10:42 AM2025 년에 서로를 ricocheting하는 요소가있는 대화식 CSS 애니메이션은 CSS에서 Pong을 구현할 필요가 없지만 CSS의 유연성과 힘이 증가하는 것은 LEE의 의심을 강화합니다.
 UI 효과를 위해 CSS 배경 필터 사용Apr 23, 2025 am 10:20 AM
UI 효과를 위해 CSS 배경 필터 사용Apr 23, 2025 am 10:20 AMCSS 배경 필터 속성을 사용하여 사용자 인터페이스 스타일에 대한 팁과 요령. 여러 요소들 사이에 필터를 배경으로 배경으로 배경으로하는 방법을 배우고 다른 CSS 그래픽 효과와 통합하여 정교한 디자인을 만듭니다.
 미소?Apr 23, 2025 am 09:57 AM
미소?Apr 23, 2025 am 09:57 AM글쎄, SVG '의 내장 애니메이션 기능은 계획대로 이상 사용되지 않았다. 물론 CSS와 JavaScript는 부하를 운반 할 수있는 것 이상이지만 Smil이 이전과 같이 물에서 죽지 않았다는 것을 아는 것이 좋습니다.
 '예쁜'은 보는 사람의 눈에 있습니다Apr 23, 2025 am 09:40 AM
'예쁜'은 보는 사람의 눈에 있습니다Apr 23, 2025 am 09:40 AM예, 텍스트-랩을위한 점프 : Safari Technology Preview의 예쁜 착륙! 그러나 Chromium 브라우저에서 작동하는 방식과는 다른 점을 조심하십시오.
 CSS- 트릭 연대기 XLIIIApr 23, 2025 am 09:35 AM
CSS- 트릭 연대기 XLIIIApr 23, 2025 am 09:35 AM이 CSS- 트릭 업데이트는 Almanac, 최근 Podcast 출연, 새로운 CSS 카운터 가이드 및 귀중한 컨텐츠에 기여하는 몇 가지 새로운 저자의 추가 진전을 강조합니다.
 Tailwind ' s @apply 기능은 소리보다 낫습니다Apr 23, 2025 am 09:23 AM
Tailwind ' s @apply 기능은 소리보다 낫습니다Apr 23, 2025 am 09:23 AM대부분의 경우 사람들은 Tailwind ' S 단일 프로퍼 유틸리티 중 하나 (단일 CSS 선언을 변경)와 함께 Tailwind ' s @apply 기능을 보여줍니다. 이런 식으로 선보일 때 @apply는 전혀 약속하는 소리가 들리지 않습니다. 그래서 Obvio
 릴리스가없는 느낌 : 제정신 배치를 향한 여정Apr 23, 2025 am 09:19 AM
릴리스가없는 느낌 : 제정신 배치를 향한 여정Apr 23, 2025 am 09:19 AM바보처럼 배포하는 것은 배포하는 데 사용하는 도구와 복잡성에 대한 보상과 복잡성이 추가됩니다.


핫 AI 도구

Undresser.AI Undress
사실적인 누드 사진을 만들기 위한 AI 기반 앱

AI Clothes Remover
사진에서 옷을 제거하는 온라인 AI 도구입니다.

Undress AI Tool
무료로 이미지를 벗다

Clothoff.io
AI 옷 제거제

Video Face Swap
완전히 무료인 AI 얼굴 교환 도구를 사용하여 모든 비디오의 얼굴을 쉽게 바꾸세요!

인기 기사

뜨거운 도구

SecList
SecLists는 최고의 보안 테스터의 동반자입니다. 보안 평가 시 자주 사용되는 다양한 유형의 목록을 한 곳에 모아 놓은 것입니다. SecLists는 보안 테스터에게 필요할 수 있는 모든 목록을 편리하게 제공하여 보안 테스트를 더욱 효율적이고 생산적으로 만드는 데 도움이 됩니다. 목록 유형에는 사용자 이름, 비밀번호, URL, 퍼징 페이로드, 민감한 데이터 패턴, 웹 셸 등이 포함됩니다. 테스터는 이 저장소를 새로운 테스트 시스템으로 간단히 가져올 수 있으며 필요한 모든 유형의 목록에 액세스할 수 있습니다.

SublimeText3 Linux 새 버전
SublimeText3 Linux 최신 버전

DVWA
DVWA(Damn Vulnerable Web App)는 매우 취약한 PHP/MySQL 웹 애플리케이션입니다. 주요 목표는 보안 전문가가 법적 환경에서 자신의 기술과 도구를 테스트하고, 웹 개발자가 웹 응용 프로그램 보안 프로세스를 더 잘 이해할 수 있도록 돕고, 교사/학생이 교실 환경 웹 응용 프로그램에서 가르치고 배울 수 있도록 돕는 것입니다. 보안. DVWA의 목표는 다양한 난이도의 간단하고 간단한 인터페이스를 통해 가장 일반적인 웹 취약점 중 일부를 연습하는 것입니다. 이 소프트웨어는

ZendStudio 13.5.1 맥
강력한 PHP 통합 개발 환경

안전한 시험 브라우저
안전한 시험 브라우저는 온라인 시험을 안전하게 치르기 위한 보안 브라우저 환경입니다. 이 소프트웨어는 모든 컴퓨터를 안전한 워크스테이션으로 바꿔줍니다. 이는 모든 유틸리티에 대한 액세스를 제어하고 학생들이 승인되지 않은 리소스를 사용하는 것을 방지합니다.







