Javascript 작은 경우: Taobao 검색창 사용자 입력 모방
- 一个新手원래의
- 2017-09-06 10:01:381501검색
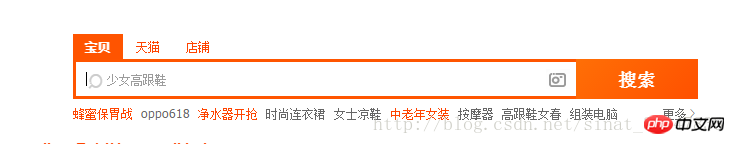
타오바오는 우리가 자주 이용하는 온라인 쇼핑 플랫폼입니다. 타오바오 홈페이지를 열고 아래와 같이 타오바오 홈페이지의 검색창을 찾으세요.

보시다시피 페이지가 열리면 검색이 나옵니다. 상자 회색 글꼴인 "Girls' High Heels"와 깜박이는 커서를 볼 수 있습니다. 사용자가 클릭하여 입력하면 회색 텍스트가 사라집니다. 사용자가 텍스트 상자의 모든 내용을 지우면 회색 텍스트가 자동으로 복원됩니다.
다음으로 이 작은 사례에서는 이러한 효과를 구현하는 방법, 즉 사용자 입력 이벤트를 소개합니다.
사용자 입력을 결정하는 이벤트에는 oninput 및 onpropertychange가 포함됩니다. 물론 상상할 수 있듯이 브라우저 호환성 문제로 인해 다른 상황에서 나타납니다. 일반 브라우저는 oninput을 지원하는 반면 IE6, IE7 및 IE8은 onpropertychange를 지원합니다.
시간을 절약하기 위해 더 이상 Taobao CSS 스타일을 모방하지 않습니다.
코드 및 분석:
<!DOCTYPE html><html lang="en"><head>
<meta charset="UTF-8">
<title>判断用户输入事件第2遍oninput 和onpropertychange 的用法</title></head>
<style>
.search {
width:300px;
height: 30px;
margin: 100px auto;
position: relative;
}
.search input {
width:200px;
height:25px;
}
.search label {
font-size: 12px;
color:#ccc;
position: absolute;
top:8px;
left:10px;
cursor: text;
}
</style>
<script type="text/javascript">
业务逻辑分析://
1.内容为空时,光标和默认字显示在搜索框。自动获取焦点//
2.当输入内容时,默认字消失。用oninput事件
window.onload = function () {
function $(id){ return document.getElementById(id);}
$("txt").focus();//自动获取光标方法
$("txt").oninput = $("txt").onpropertychange = function () {
//oninput 大部分浏览器支持 检测用户表单输入内容
//onpropertychange ie678 检测用户表单输入内容
if ( this.value == ""){
// 首先判断文本框里的值是否为空。注意用双等号!
$("message").style.display = "block";
} else {
$("message").style.display = "none";
}
}
} </script> <body><p class="search">
<input type="text" id="txt">
<label for="txt" id="message">仿淘宝搜索框</label>
<!-- 注意label 中for属性 值指向 input 的id值 ,意思是把label标签和input表单相关联。
label 元素不会向用户呈现任何特殊效果。当用户在label元素内点击文本, 浏览器就会自动将焦点转到和标签相关联的表单控件上。 --></p></body></html>효과:

큰 웹사이트는 작은 기능 하나하나가 강조되어 있습니다. , 그리고 사례 연구에 익숙해질 때까지 세 번 연습하세요. 시간이 지나면 반드시 훌륭한 사람이 될 것이라고 믿습니다. 자신을 격려하고 서로 격려하십시오. 감사해요!
위 내용은 Javascript 작은 경우: Taobao 검색창 사용자 입력 모방의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!
성명:
본 글의 내용은 네티즌들의 자발적인 기여로 작성되었으며, 저작권은 원저작자에게 있습니다. 본 사이트는 이에 상응하는 법적 책임을 지지 않습니다. 표절이나 침해가 의심되는 콘텐츠를 발견한 경우 admin@php.cn으로 문의하세요.

