Java의 웹 MVC에 대한 간략한 소개
- 巴扎黑원래의
- 2017-09-06 09:36:081485검색
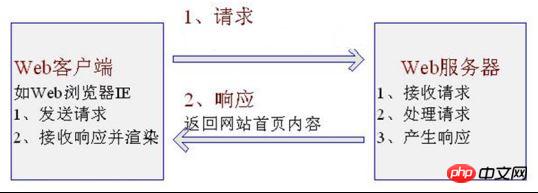
MVC 모델은 새로운 기능 자체를 도입하지 않습니다. 단지 디스플레이와 모델, 프로세스 제어 로직, 비즈니스 로직 호출 및 디스플레이 로직을 분리하기 위해 개발 구조를 보다 합리적으로 구성하는 데 도움이 됩니다. 개발 중인 웹 요청-응답 모델:
웹 세계에서 구체적인 단계는 다음과 같습니다. 
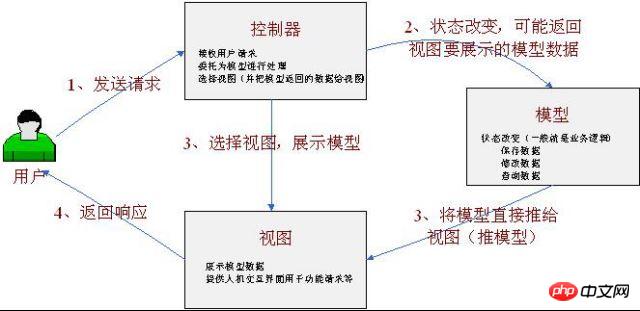
MVC 모델: 새로운 기능 자체를 도입하는 것이 아니라 모델과 프로세스에서 디스플레이를 분리하여 개발 구조를 보다 합리적으로 구성하는 데 도움이 됩니다. 제어 로직, 비즈니스 로직 호출 및 표시 로직이 분리됩니다. 그림 1-2와 같이
그림 1-2
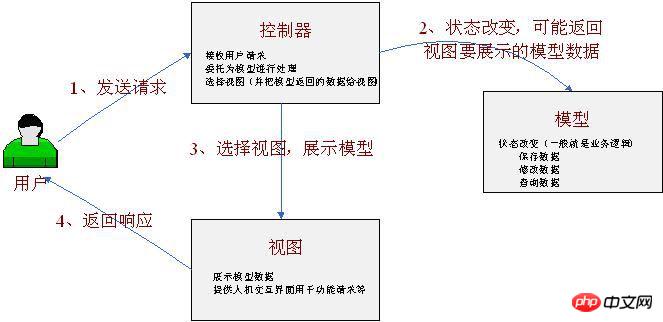
모델-뷰-컨트롤러 개념은 표준 MVC 개념과 동일합니다. 그림 1-3과 같이 WebMVC 표준 아키텍처를 다시 살펴보겠습니다.
그림 1- 3
여기에서는 그림 1-4
그림 1-4
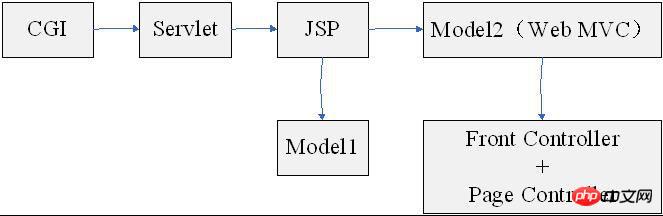
와 같이

그림 1-5
그림 1-5에서 볼 수 있듯이 이 접근 방식은 제어 논리, 성능 코드 및 비즈니스 논리 개체 호출이 혼합되어 있어 가장 큰 문제는 HTML을 Java 코드로 직접 출력하는 것입니다. , 프런트 엔드 개발자가 페이지 스타일 등을 디자인하고 수정할 수 없도록 합니다. 수정조차도 매우 번거롭기 때문에 실제 프로젝트에서는 이 접근 방식을 권장하지 않습니다.
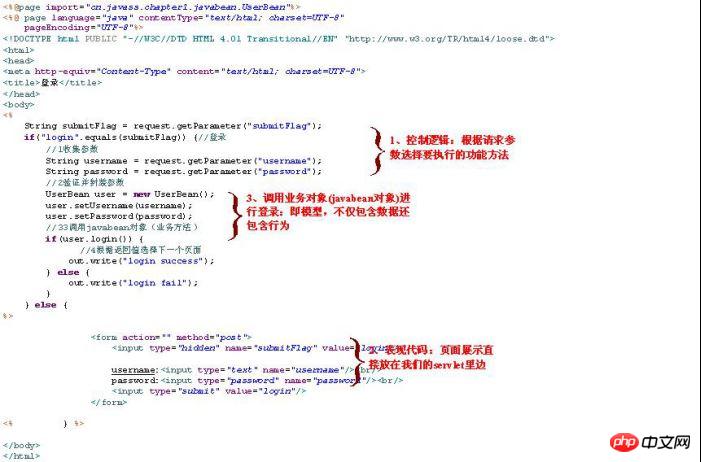
JSP: (JavaServerPage): 서버 측에서 실행되는 웹 컴포넌트로, 표준 HTML 페이지에 스크립트 언어(현재는 Java만 지원)를 내장하는 템플릿 페이지 기술입니다. 핵심은 HTML 코드에 자바 코드를 삽입하는 것입니다. JSP는 결국 서블릿으로 컴파일되지만 순수 서블릿 페이지를 개발하는 것보다 더 간단하고 편리합니다. 그러나 프레젠테이션 로직, 제어 로직, 비즈니스 로직 호출은 여전히 혼합되어 있습니다. 그림 1-6

그림 1-6
그림 1-6에서 볼 수 있듯이, 이 접근 방식은 제어 논리, 성능 코드 및 비즈니스 논리 개체 호출이 혼합되어 있으므로 절대적으로 바람직하지 않습니다. 서블릿을 직접 호출하여 html로 출력하는 것이 좋습니다. 프론트엔드 개발자는 간단한 페이지 스타일을 디자인하고 수정할 수 있으므로(단, 자바 스크립트가 너무 많이 내장되어 있으면 수정하기 어렵습니다.) 따라서 실제 프로젝트에서는 이 방법을 사용하지 않는 것이 좋습니다.

JSP의 본질은 여전히 서블릿입니다. 결국에는 서블릿이 런타임에 생성됩니다(예: tomcatworkCatalina 웹 애플리케이션 이름 orgapachejsp로 생성됨). 하지만 이로 인해 HTML 작성이 더 간단해 지지만 여전히 필요합니다. 제어 로직, 성능 코드, 비즈니스 로직 객체 호출이 함께 혼합됩니다.
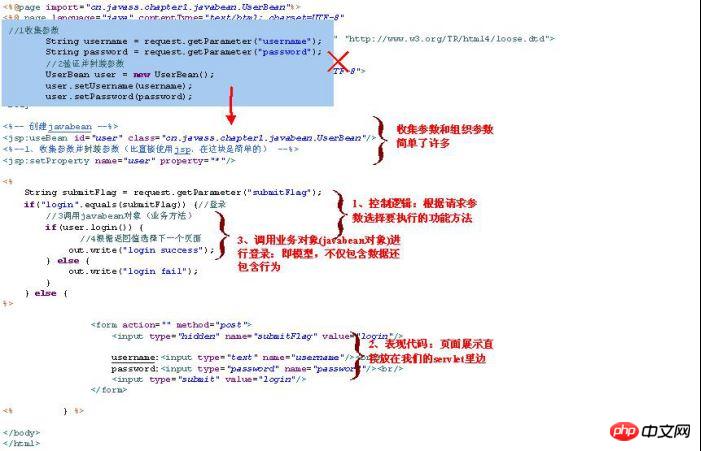
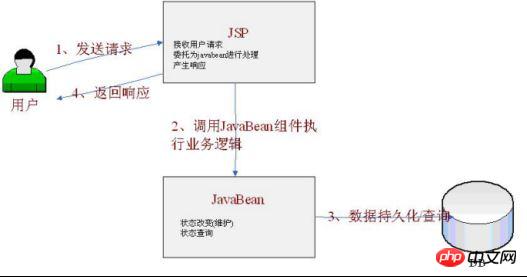
Model1: JSP의 향상된 버전으로 간주할 수 있으며 그림 1-7과 같이 jsp+javabean으로 간주할 수 있습니다.
특징: jsp:useBean 표준 작업을 사용하여 요청 매개변수를 JavaBean 구성 요소에 자동으로 캡슐화합니다. ; 제어 논리를 수행하려면 Java 스크립트도 사용해야 합니다.

그림 1-7
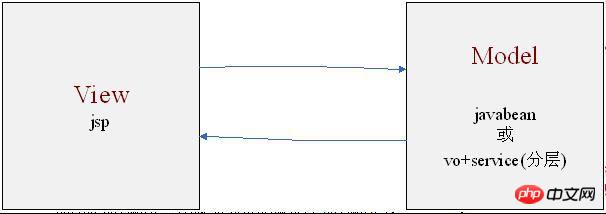
여기서 jsp:useBean 표준 작업을 사용하면 Javabean의 획득/생성을 단순화하고 요청 매개변수를 Javabeans에 캡슐화할 수 있음을 알 수 있습니다. 그림과 같이 Model1 아키텍처를 다시 살펴보겠습니다. 1-8.

그림 1-8 Model1 아키텍처
Model1 아키텍처에서 JSP는 제어 로직, 프리젠테이션 로직 및 비즈니스 객체(javabean) 호출을 담당합니다. 이는 순수 JSP보다 요청 매개변수 획득 및 요청 매개변수 캡슐화만 단순화합니다. 또한 나쁘기 때문에 프로젝트(또는 대부분의 데모에서는 사용)에서 사용이 엄격히 금지되어야 합니다.
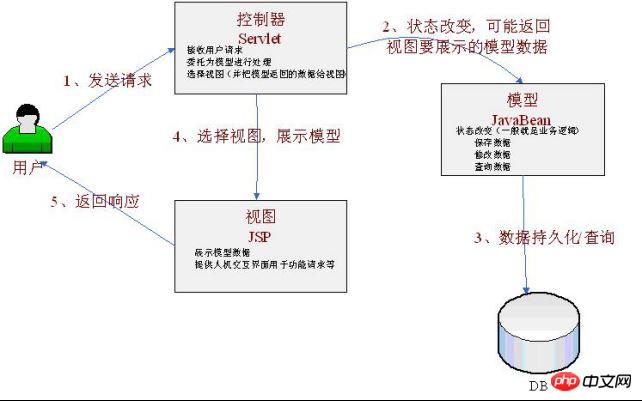
Model2: JavaEE 세계에서는 WebMVC 모델로 생각할 수 있습니다.
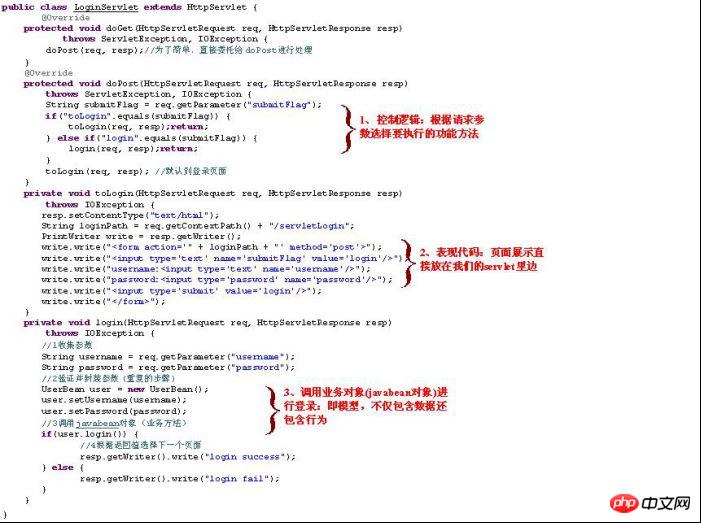
Model2 아키텍처는 실제로 WebMVC 모델이라고 부르는 것으로 생각할 수 있습니다. 단, 컨트롤러는 Servlet을 사용하고, 모델은 JavaBean을 사용하며, 뷰는 그림 1-9와 같이 JSP를 사용합니다

그림 1-9 Model2 아키텍처
구체적인 코드 예제는 다음과 같습니다.



Model2 아키텍처에서 볼 수 있습니다. 뷰와 모델이 분리되어 있고, 제어 로직과 디스플레이 로직이 분리되어 있다는 것입니다.
그러나 심각한 단점도 있습니다.
컨트롤러:
1. 실제로 요청 매개변수 submitFlag=toAdd와 같은 프로토콜을 따를 수 있습니다. 2. 제어 로직을 단순화하기 위해 각 모듈에는 기본적으로 컨트롤러가 필요하므로 제어 로직이 매우 복잡할 수 있습니다.
3. 요청 매개변수를 모델에 캡슐화하는 것은 번거로운 작업입니다.
4. 다음 뷰를 선택하고 ServletAPI에 크게 의존하므로 표시할 모델 데이터를 전송하기가 어렵거나 거의 불가능합니다. 뷰를 위해서는 ServletAPI를 사용하고 뷰 기술도 동시에 변경해야 하므로 매우 번거롭습니다.
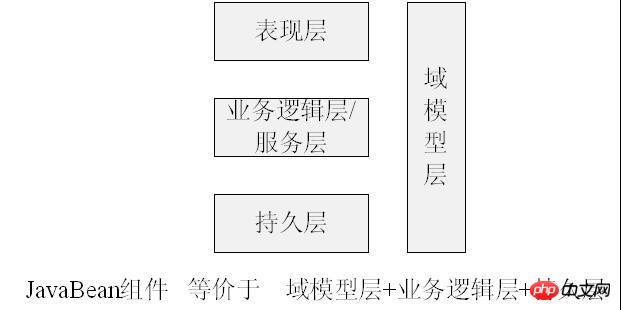
1 모델:
여기 모델은 JavaBean을 사용하므로 JavaBean 구성 요소 클래스가 매우 커질 수 있습니다. 일반적으로 프로젝트는 이제 JavaBean 대신 3계층 아키텍처를 사용합니다.

Views
는 이제 JSP에 바인딩되어 있으며 Velocity 및 FreeMarker와 같은 보기를 변경하기가 어렵습니다. Excel, PDF 보기 등을 지원하고 싶습니다.
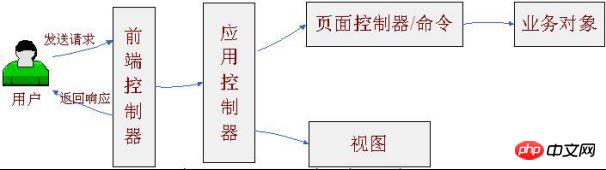
작업자에 대한 서비스: FrontController+ApplicationController+PageController+Context
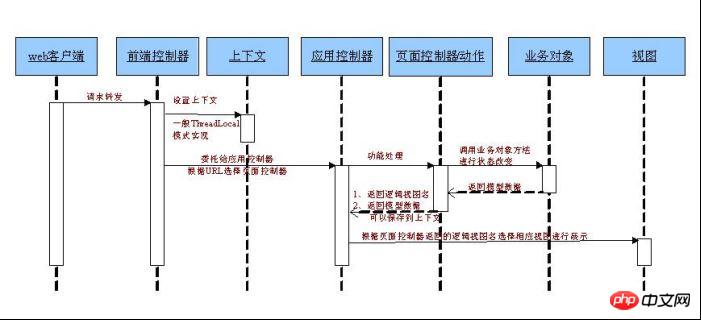
즉, 프런트엔드 컨트롤러 + 애플리케이션 컨트롤러 + 페이지 컨트롤러(액션이라고도 함) + 컨텍스트도 WebMVC이지만 책임은 에 표시된 것처럼 더 명확합니다. 그림 1- 10:

그림 1-10
실행 프로세스는 다음과 같습니다.

책임:
FrontController: 프런트 엔드 컨트롤러, 통합 액세스 포인트 제공을 담당합니다. 프리젠테이션 계층을 통해 Model2 제어 로직의 중복을 방지하고(프론트엔드 컨트롤러는 submitFlag=login에 따른 로그인 메소드의 이전 전송과 같이 통일된 방식으로 해당 함수 메소드를 콜백함) 다중에 대한 공통 로직을 제공할 수 있습니다. 요청(예: 컨텍스트 준비 등)을 선택하고 특정 보기를 선택하며 특정 기능 처리(예: 로그인 시 요청 매개변수를 모델에 캡슐화하고 비즈니스 논리 개체 호출)가 분리됩니다.
ApplicationController: 애플리케이션 컨트롤러는 프런트엔드 컨트롤러가 특정 뷰와 특정 기능 처리를 분리하고 선택한 후 이를 관리해야 합니다. 애플리케이션 컨트롤러는 특정 뷰 기술(뷰 관리)과 특정 기능 처리(페이지 제어)를 선택하는 데 사용됩니다. ). 전략적 디자인 패턴을 적용한 컨트롤러/명령 개체/액션 관리)는 서로 영향을 주지 않고 보기/페이지 컨트롤러를 쉽게 전환할 수 있습니다.
PageController(Command): 페이지 컨트롤러/액션/프로세서: 함수 처리 코드, 매개변수 수집, 매개변수를 모델에 캡슐화, 비즈니스 객체 처리 모델 전송, 논리적 뷰 이름을 프런트엔드 컨트롤러에 반환(및 특정 뷰 기술) 설명 커플링), 프런트 엔드 컨트롤러는 명령 디자인 패턴의 구현일 수 있는 표시할 특정 뷰를 선택하도록 애플리케이션 컨트롤러에 위임합니다. 페이지 컨트롤러는 핸들러 또는 작업이라고도 합니다.
컨텍스트: Model2에서 기억하고, 뷰에 표시할 모델 데이터를 준비하고, 이를 요청(ServletAPI 관련)에 직접 넣습니다. 컨텍스트를 사용하여 관련 데이터를 컨텍스트에 배치할 수 있습니다. 프로토콜과 아무 관련이 없습니다. 액세스/설정 모델 데이터(예: ServletAPI)는 일반적으로 ThreadLocal 모드를 통해 구현됩니다.
이 시점에서 우리는 전체 웹 개발 아키텍처의 개발 내역을 검토했습니다. 웹 레이어 프레임워크마다 세부 사항이 다를 수 있지만 목적은 동일합니다.
클린 웹 프리젠테이션 레이어:
모델 및 뷰 분리
컨트롤러에서 제어 로직과 기능 처리 분리(매개변수를 모델 객체와 비즈니스 객체 호출로 수집 및 캡슐화)
컨트롤러에서 뷰 선택과 특정 뷰 기술 분리.
얇은 웹 프리젠테이션 레이어:
작업이 적을수록 더 좋습니다. 얇으며 관련 없는 코드를 포함해서는 안 됩니다.
매개변수를 모델 개체로 수집 및 구성하고 호출을 시작하는 역할만 담당합니다.
컨트롤러는 논리적 뷰 이름만 반환하고 해당 애플리케이션 컨트롤러는 사용할 특정 뷰 전략을 선택합니다.
쉬운 테스트를 보장하기 위해 프레임워크별 API를 가능한 한 적게 사용합니다.
위 내용은 Java의 웹 MVC에 대한 간략한 소개의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!

