JavaScript의 일반적인 배열 연산 기술 요약
- 巴扎黑원래의
- 2017-09-02 14:08:181487검색
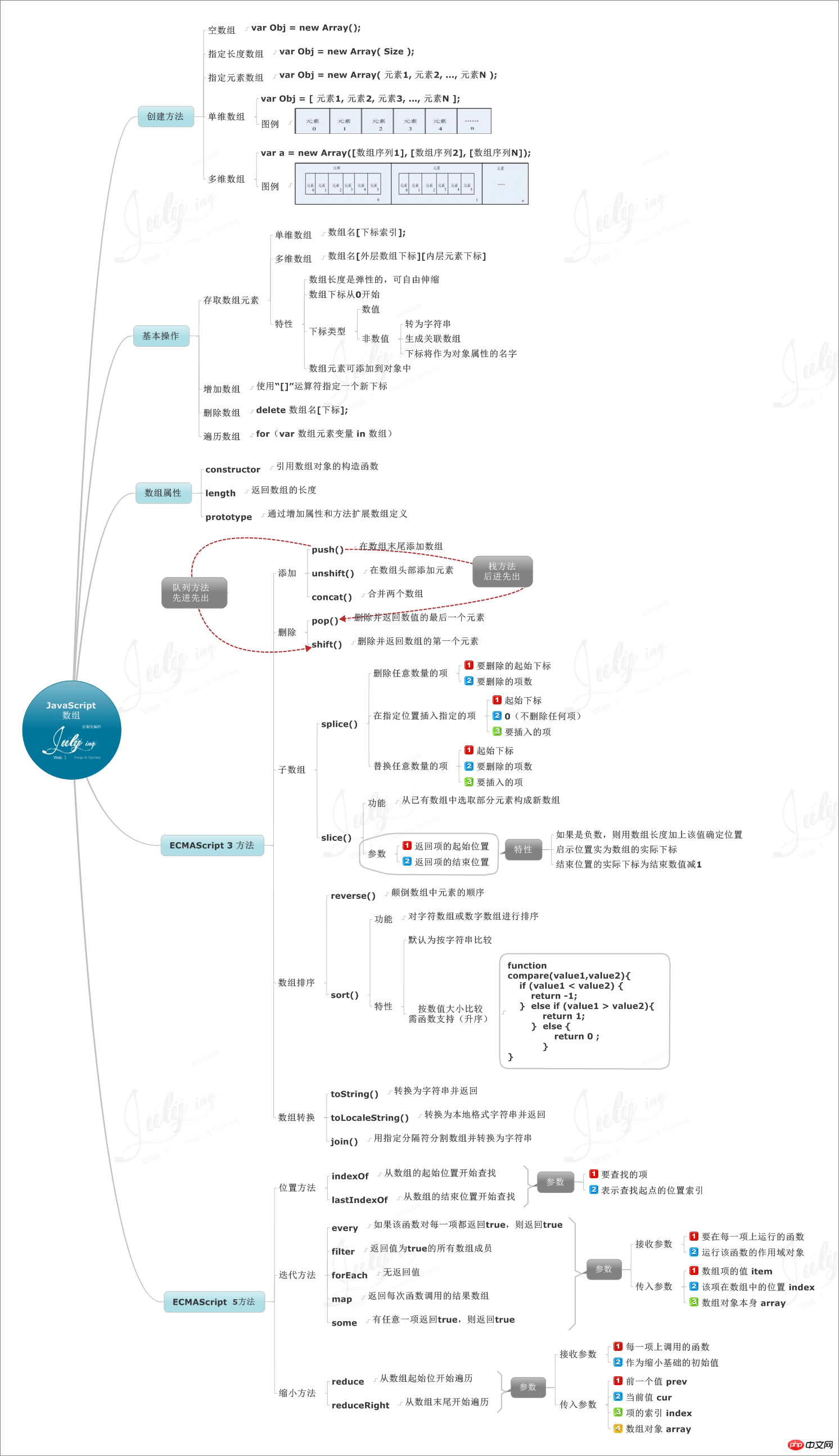
다음은 JavaScript의 배열 객체 탐색, 읽기, 쓰기, 정렬 및 기타 작업과 배열 관련 문자열 처리 작업을 소개합니다. : 새 탭에서 열기를 마우스 오른쪽 버튼으로 클릭하면 더 선명하고 큰 그림을 볼 수 있습니다
다음에서는 배열 객체 탐색, 읽기, 쓰기, 정렬 및 JavaScript의 기타 작업과 배열 관련 문자열 처리 작업을 소개합니다

일반적으로 배열 리터럴을 사용합니다. [ ]지정된 길이의 배열을 생성하려는 경우가 아니면 새 배열을 생성합니다.
// good
var arr = [];
var arr = ['red', 'green', 'blue'];
var arr = [
['北京', 90],
['上海', 50],
['广州', 50]
];
// bad
var arr = new Object();
push()를 사용하여 2차원 배열 인스턴스를 동적으로 생성합니다. 1a87a7b28e610a00e612492f2af5b7df25edfb22a4f469ecb59f1190150159c6 베이징 공기질: a4b561c25d9afb9ac8dc4d70affff419900d36329ec37a2cc24d42c7229b69747abed06894275b65c1ab86501b08a632eb929d1f5ca49e04fdcb27f9465b944689
var sourceList = document.querySelector('#source');
// 取得<ul>标签下所有<li>元素
var lis = sourceList.querySelectorAll('li');
// 取得<ul>标签下所有<b>元素
var bs = sourceList.querySelectorAll('li b');
var data = [];
for (var i = 0, len = lis.length; i < len; i++) {
// 法一:先对data添加一维空数组,使其成为二维数组后继续赋值
data.push([]);
// 分割文本节点,提取城市名字
var newNod = lis[i].firstChild.splitText(2);
data[i][0] = lis[i].firstChild.nodeValue;
// 使用+转换数字
data[i][1] = +bs[i].innerHTML;
// 法二:先对一维数组赋值,再添加到data数组中,使其成为二维数组
var li = lis[i];
var city = li.innerHTML.split("空气质量:")[0];
var num = +li.innerText.split("空气质量:")[1];
data.push([city,num]);
}String.prototype.split() 문자열을 문자열 배열로 분할하는 데 사용되는 메서드입니다. Split() 메서드는 원래 문자열을 변경하지 않습니다.
li.innerHTML.split("Air Quality:")-----분할 배열은 ["Beijing", "90"]의 배열이고 그 배열을 가져옵니다 c8cbd4d868fe7950d17cd7f23049831c25edfb22a4f469ecb59f1190150159c6北京空气质量:a4b561c25d9afb9ac8dc4d70affff419900d36329ec37a2cc24d42c7229b69747abed06894275b65c1ab86501b08a632eb929d1f5ca49e04fdcb27f9465b944689
for(var i = 0, len = arr.length; i < len; i++){}
for...in
for (var index in arrayObj){
var obj = arrayObj[index];
}
forEach()
arr.forEach(function callback(currentValue, index, array) {
//your iterator
}[, thisArg]);String.prototype.split() 方法用于把一个字符串分割成字符串数组。 split() 方法不改变原始字符串。
li.innerHTML.split("空气质量:")-----这个拆成的数组为["北京","90"]的数组,再取数组
的第一项,即城市值。
Text.splitText()方法会将一个文本节点分成两个文本节点,原来的文本节点将包含从开始到指定位置之前的内容,新文本节点将包含剩下的文本。这个方法会返回一个新文本节点
querySelector()方法接收一个CSS选择符,返回与改模式匹配的第一个元素,如果没有找到,则返回null
querySelectorAll()方法接受一个CSS选择符,返回一个NodeList对象,如果没有找到,则为空
读取和设置
存取数组元素
一维数组
arr[下标索引]
多维数组
arr[外层数组下标][内层元素下标]
length属性
添加新项
arr[array.length] = []
清空数组或清除
arr.length = 0 || (少于项数的数值)
判断数组非空
if(arr.length) {}
Text.splitText() 메서드는 텍스트 노드를 두 개의 텍스트 노드로 분할합니다. 원본 텍스트 노드에는 처음부터 지정된 위치까지의 내용이 포함되고 새 텍스트 노드에는 나머지 부분이 포함됩니다. 텍스트. . 이 메소드는 새로운 텍스트 노드를 반환합니다querySelector() 이 메소드는 CSS 선택기를 수신하고 변경된 패턴과 일치하는 첫 번째 요소를 반환합니다. 해당 요소가 없으면 null
을 반환합니다. querySelectorAll() 메소드는 CSS 선택기를 허용하고 NodeList 객체를 반환합니다. 찾을 수 없으면 비어 있습니다.
읽기 및 설정 배열 요소 액세스
1차원 배열
arr [ 첨자 인덱스]다차원 배열
arr[외부 배열 첨자][내부 요소 첨자]
arr[array.length] = []
Empty 배열 또는 삭제
arr.length = 0 || (항목 수보다 작은 값)
배열이 비어 있지 않은지 판단
if(arr.length ) {}배열 순회배열 객체에 숫자 이외의 속성이 있을 수 있으므로 for in을 사용하지 마세요. 이 경우 for in은 올바른 결과를 얻지 못합니다
forEach() 메소드를 사용하는 것이 좋습니다.
전통적인 for 루프를 사용합니다.data.forEach(function (item, index) {
li = document.createElement('li');
fragment.appendChild(li);
li.innerHTML = '第' + digitToZhdigit(index + 1) + '名:' + item[0] + '空气质量:' + '<b>' + item[1] + '</b>';
});
const numbers = [1, 2, 3, 4];
let sum = 0;
numbers.forEach(function(numer) {
sum += number;
});
console.log(sum);
애플리케이션
var foo = true;
if(foo) {
let bar = foo*2;
bar =something(bar);
console.log(bar);
}
console.log(bar); // RefenceError확장 1: ES6에서는 let 또는 const를 사용하여 모든 로컬을 선언할 수 있습니다. var 키워드를 사용하지 않고 변수를 사용합니다. 변수를 다시 할당해야 하는 경우가 아니면 기본적으로 Const가 사용됩니다. const는 상수를 선언하는 데 사용되며, let은 변수를 선언하는 새로운 방법입니다. 중괄호로 묶인 블록 수준 범위를 가지므로 다양한 중첩 변수의 액세스 문제를 고려할 필요가 없습니다.
numbers.forEach(numer => {
});자세한 내용은 https://github.com/getify/You-Dont-Know-JS/blob/master/scope%20%26%20closures/ch3.md확장 2: 화살표를 참조하세요. 함수 사용 가능 =>더 짧은 함수 작성
MDN 화살표 함수
function compare(a, b) {
if (a < b) {
return -1;
} else if (a > b) {
return 1;
} else {
return 0;
}
}
Array sort
sort() 메서드
기본적으로 배열 항목은 toString을 호출하여 변환됩니다. () 메소드, 그런 다음 문자열 순서(ASCII 코드)를 비교하여 배열을 작은 것부터 큰 것 순으로 정렬합니다
유사한 숫자 문자열 비교를 피하기 위해 "10"이 "5"보다 앞에 오며, sort()는 비교를 허용합니다. 숫자 값 크기 비교에 따른 함수 비교() 매개변수function compare(a, b) {
return a - b;
}이 함수의 반환 값이 0보다 작으면 반환 값이 0보다 크면 a가 b보다 앞에 순위가 매겨집니다. 반환 값이 0이면 a와 b의 상대 위치는 변경되지 않습니다. 최종 결과는 오름차순 배열이며, 비교 함수에서 반환된 값을 교환하여 내림차순 정렬 결과를 생성할 수도 있습니다.
var objectList = [];
function Persion(name,age){
this.name=name;
this.age=age;
}
objectList.push(new Persion('jack',20));
objectList.push(new Persion('tony',25));
objectList.push(new Persion('stone',26));
objectList.push(new Persion('mandy',23));
//按年龄从小到大排序
objectList.sort(function(a,b){
return a.age-b.age
});예제 사용
You 특정 속성으로 특정 개체를 정렬할 수 있습니다
var aqiData = [
["北京", 90],
["上海", 50],
["福州", 10],
["广州", 50],
["成都", 90],
["西安", 100]
];
aqiData.sort(function (a, b) {
return a[1] - b[1];
});
console.table(aqiData); // 以表格输出到控制台,用于调试直观了然다차원 배열의 특정 열을 정렬할 수 있습니다
var values = [1, 2, 3, 4, 5]; values.reverse(); alert(values); // 5,4,3,2,1🎜reverse() 메서드🎜🎜🎜역방향 정렬된 배열을 반환합니다🎜🎜🎜🎜
arrayObj. push([item1 [item2 [. . . [itemN ]]]]); // 将一个或多个新元素添加到数组结尾,并返回数组新长度 arrayObj.unshift([item1 [item2 [. . . [itemN ]]]]); // 将一个或多个新元素添加到数组开始,数组中的元素自动后移,返回数组新长度 arrayObj.splice(insertPos,0,[item1[, item2[, . . . [,itemN]]]]); // 将一个或多个新元素插入到数组的指定位置,插入位置的元素自动后移,返回""。第二个参数不为0(要删除的项数)时则可以实现替换的效果。 arr[array.length] = [] // 使用length属性在数组末尾添加新项🎜기타 배열 연산 방식 함수 분류🎜🎜🎜🎜배열 요소 추가 🎜🎜🎜🎜🎜🎜
arrayObj.pop(); // 移除末端一个元素并返回该元素值 arrayObj.shift(); // 移除前端一个元素并返回该元素值,数组中元素自动前移 arrayObj.splice(deletePos,deleteCount); // 删除从指定位置deletePos开始的指定数量deleteCount的元素,返回所移除的元素组成的新数组🎜🎜🎜배열 요소 삭제🎜🎜🎜🎜🎜🎜
arrayObj.slice(startPos, [endPos]); // 以数组的形式返回数组的一部分,注意不包括 endPos 对应的元素,如果省略 endPos 将复制 startPos 之后的所有元素 arrayObj.concat([item1[, item2[, . . . [,itemN]]]]); // 将多个数组(也可以是字符串,或者是数组和字符串的混合)连接为一个数组,返回连接好的新的数组🎜🎜🎜차단 및 배열 요소 병합🎜🎜🎜🎜🎜🎜
arrayObj.slice(startPos, [endPos]); // 以数组的形式返回数组的一部分,注意不包括 endPos 对应的元素,如果省略 endPos 将复制 startPos 之后的所有元素 arrayObj.concat([item1[, item2[, . . . [,itemN]]]]); // 将多个数组(也可以是字符串,或者是数组和字符串的混合)连接为一个数组,返回连接好的新的数组
数组的拷贝
arrayObj.slice(0); // 返回数组的拷贝数组,注意是一个新的数组,不是指向 arrayObj.concat(); // 返回数组的拷贝数组,注意是一个新的数组,不是指向
数组指定元素的索引(可以配合splice()使用)
arr.indexOf(searchElement[, fromIndex = 0]) // 返回首个被找到的元素(使用全等比较符===),在数组中的索引位置; 若没有找到则返回 -1。fromIndex决定开始查找的位置,可以省略。 lastIndexOf() // 与indexOf()一样,只不过是从末端开始寻找
数组的字符串化
arrayObj.join(separator); //返回字符串,这个字符串将数组的每一个元素值连接在一起,中间用 separator 隔开。
可以看做split()的逆向操作
数组值求和
array.reduce(function(accumulator, currentValue, currentIndex, array), initialValue)// 累加器和数组中的每个元素 (从左到右)应用一个函数,将其减少为单个值,返回函数累计处理的结果
var total = [0, 1, 2, 3].reduce(function(sum, value) {
return sum + value;
}, 0);
// total is 6위 내용은 JavaScript의 일반적인 배열 연산 기술 요약의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!

