JavaScript에서 오버로딩을 구현하기 위해 매개변수 수를 사용하는 방법
- 巴扎黑원래의
- 2017-09-02 13:40:081470검색
이 글에서는 주로 JavaScript에서 오버로딩을 구현하기 위해 갯수의 매개변수를 사용하는 방법을 소개합니다. 필요한 친구들은
매개변수의 갯수를 사용하여 오버로딩을 구현하는 방법을 참고하면 바로 떠오르는 방법은
function overload(){
switch(arguments.length){
case 0:
console.log("一个朋友都没有");
break;
case 1:
console.log("有一个朋友");
break;
case 2:
console.log("有两个朋友");
break;
case 3:
console.log("有三个朋友");
break;
case 4:
console.log("有四个朋友");
break;
//等等
}
}입니다. 이 방법으로 오버로딩을 구현할 수 있지만, 이런 코드는 상대적으로 길고, 실제 개발에서는 상황이 많이 발생하는 경우가 있습니다. 그래서 우리는 다음 방법을 사용할 수 있습니다.
window.onload=function (){
var cat={
friends:["mimi","pp","gg"]
}
addMethod(cat,"sayName",function(a,b){
console.log("有两个朋友");
})
addMethod(cat,"sayName",function(){
console.log("一个朋友都没有");
})
addMethod(cat,"sayName",function(a){
console.log("有一个朋友");
})
addMethod(cat,"sayName",function(a,b,c){
console.log("有三个朋友");
})
cat.sayName("xiaoming","nihao");
cat.sayName();
cat.sayName("xiaoming");
cat.sayName("xiaoming","xiaohong");
}
//实现重载,利用arguments.length的不同来实现
function addMethod(object,name,fn){
var old=object[name];
object[name]=function(){
if(fn.length==arguments.length)
return fn.apply(this,arguments);
else if(typeof old=='function')
return old.apply(this,arguments);
}
}이 기술은 다양한 매개변수가 클로저에 참조로 저장되는 클로저를 활용합니다.
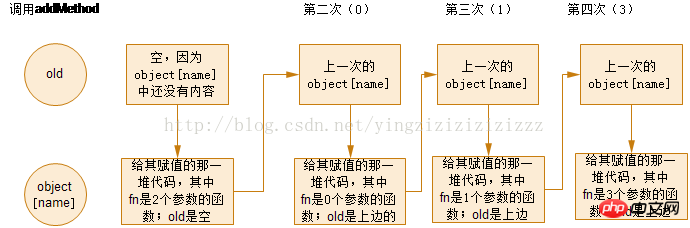
실제 addMethod 함수를 호출한 상황은 아래와 같습니다

왜 이런 일이 발생할까요?
클로저로 인해 object[name] 리터럴 함수 외부의 old 변수가 addMethod 함수에서 호출되어 가비지 수집 메커니즘이 old를 재활용하는 것을 방지하므로 old는 항상 메모리에 존재하고 사라지지 않습니다. 상속을 구현하는 기능입니다.
아래 sayName 실행 시, 위에 저장된 레퍼런스를 따라 해당 매개변수를 검색한 후, 해당 함수를 찾아 실행할 예정입니다.
이 방법에는 여전히 단점이 있습니다.
1. 오버로딩은 다양한 수의 매개변수에만 적용되며 유형, 매개변수 또는 기타 사항을 구별하지 않습니다.
2. 이 방법은 클로저를 사용하므로 일부 메모리를 차지하므로 함수 호출에 대한 오버헤드가 발생합니다. 고성능 애플리케이션의 경우에는 적합하지 않습니다.
위 내용은 JavaScript에서 오버로딩을 구현하기 위해 매개변수 수를 사용하는 방법의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!

