집 >백엔드 개발 >C#.Net 튜토리얼 >LocalStorge 개발은 로그인, 비밀번호 기억 및 자동 로그인 예제를 구현합니다.
LocalStorge 개발은 로그인, 비밀번호 기억 및 자동 로그인 예제를 구현합니다.
- 巴扎黑원래의
- 2018-05-18 17:11:182692검색
아래 편집기는 localStorge에서 개발한 로그인 모듈을 기반으로 비밀번호 기억 및 자동 로그인의 예를 제공합니다. 편집자님이 꽤 좋다고 생각하셔서 지금 공유하고 모두에게 참고용으로 드리고자 합니다. 에디터를 따라가서 살펴볼까요
이 모듈 기능 모듈의 유래에 대해 Niao Da Da의 데뷔작입니다. 어느 날 그룹에서 한 친구가 **** 모듈을 개발하기 위해 개인 일을 했다고 말했는데, 그날 손이 가려워서 몇 마디 이야기를 나누다가 이 모듈을 만들기로 결정했습니다. . 배송 시간에 대해 그와 이야기를 나눴습니다. 그는 늦어도 이틀이라고 말하고 하나를 추가하는 것에 대해 이야기하고 마침내 500 위안에 도달했습니다! ! ! 사실 이 모듈을 첫날 밤에 개발했는데, 그 때 기능 모듈 개발이 괜찮았다는 위챗 메시지를 보냈는데, 문제 없으면 제출하겠습니다. 잠시 후 답장을 보내주시고, 여기까지 오셔서 위챗으로 500위안을 송금해 주셨는데, 결국 그 분은 그에게 프로젝트를 맡겼습니다. 고객님께는 문제 없이 완벽하게 배송되었습니다! 지금 생각해도 여전히 설렌다! 그 순간을 기록하세요 --2016-3.
요약: Transmission의 비밀번호 기억과 자동 로그인 모듈은 모두 쿠키를 기반으로 하지만 쿠키를 기반으로 하는 데는 몇 가지 단점이 있습니다. 살펴보면 쿠키 파일 크기가 제한되어 있으므로 이 질문에서 설명하는 것은 저장 공간을 기반으로 합니다. H5에서는 로컬 영구 스토리지를 사용하여 자동으로 로그인하고 비밀번호를 기억하므로 스토리지를 이해하지 못하는 경우 먼저 충전하는 것이 좋습니다!
충전: localstorge에 대해 알아보세요
참고: 이것은 웹 페이지 Zhihu를 모방하는 로그인 모듈입니다. 완전한 소스 코드를 원한다면 Birds
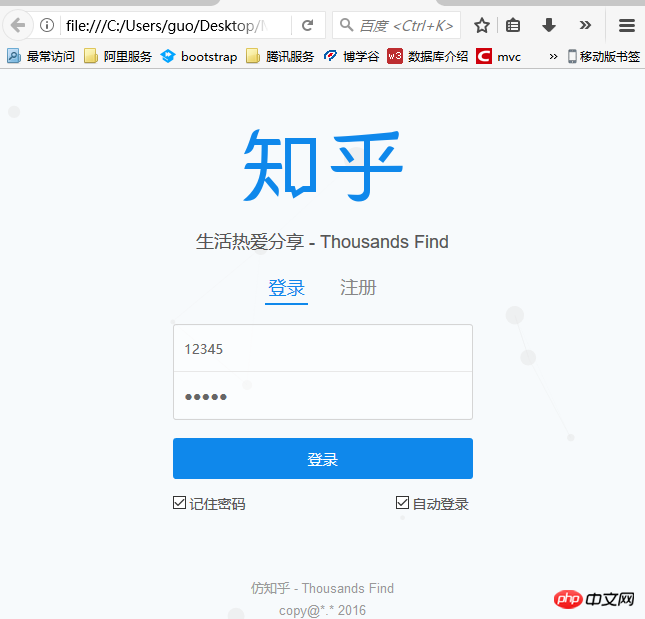
에 문의하세요. 렌더링:

핵심 소스 코드 공유:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="utf-8">
<title>登录 - 仿知乎 - Thousands Find</title>
<link rel="stylesheet" type="text/css" href="style/register-login.css" rel="external nofollow" >
<script type="text/javascript" src="js/jquery.min.js"></script>
<script>
$(document).ready(function () {
//读取 localStage 本地存储,填充用户名密码,如果自动登录有值直接跳转;
//相反,跳转到本页面,等待登陆处理
var storage = window.localStorage;
var getEmail = storage["email"];
var getPwd = storage["password"];
var getisstroepwd = storage["isstorePwd"];
var getisautologin = storage["isautologin"];
if ("yes" == getisstroepwd) {
if ("yes" == getisautologin) {
if ((("" != getEmail) || (null != getEmail)) && (("" != getPwd) || (null != getPwd))) {
//lacoste 已经保存 登陆信息 直接登陆
//alert('正在自动登录');
$("#email").val(getEmail);
$("#password").val(getPwd);
// window.location="";
//加载时显示:正在自动登录
$.ajax({
url: 'LoginServlet.ashx',
data: {
email: getEmail,
password: getPwd
},
dataType: 'json',
success: function (data) {
if (data.msg == "") {
alert("账号信息异常,请核实后重新登录");
} else {
//alert(123);
//登录成功后保存session,如果选择了记住密码,再保存到本地
window.location.href ='Default2.aspx';
}
},
error: function () {
alert("系统错误");
}
});
}
}
else {
$("#email").val(getEmail);
$("#password").val(getPwd);
document.getElementById("isRemberPwdId").checked = true;
}
}
});
function login() {
var userEmail = $("#email").val();
var userPassWord = $("#password").val();
if (userEmail != "" && userPassWord != "") {
var storage = window.localStorage;
//记住密码
if (document.getElementById("isRemberPwdId").checked) {
//存储到loaclStage
//alert(134);
storage["email"] = userEmail;
storage["password"] = userPassWord;
storage["isstorePwd"] = "yes";
}
else {
storage["email"] = userEmail;
storage["isstorePwd"] = "no";
}
//下次自动登录
if (document.getElementById("isAutoLoginId").checked) {
//存储到loaclStage
storage["email"] = userEmail;
storage["password"] = userPassWord;
storage["isstorePwd"] = "yes";
storage["isautologin"] = "yes";
}
else {
storage["email"] = userEmail;
storage["isautologin"] = "no";
}
$.ajax({
url: 'LoginServlet.ashx',
data: {
"email": userEmail,
"password": userPassWord
},
dataType: 'json',
success: function (data) {
if (data.msg == "") {
alert("用户名或密码错误");
} else {
alert("登陆成功");
//登录成功后保存session,如果选择了记住密码,再保存到本地
window.location.href = 'Default.aspx';
}
},
error: function () {
alert("系统错误1");
}
});
//alert("登录成功");
}
else {
alert("用户名密码不能为空");
}
}
</script>
</head>
<body>
<p id="box"></p>
<p class="cent-box">
<p class="cent-box-header">
<h1 class="main-title hide">仿知乎</h1>
<h2 class="sub-title">生活热爱分享 - Thousands Find</h2>
</p>
<p class="cont-main clearfix">
<p class="index-tab">
<p class="index-slide-nav">
<a href="login.html" rel="external nofollow" class="active">登录</a>
<a href="register.html" rel="external nofollow" >注册</a>
<p class="slide-bar"></p>
</p>
</p>
<form id="loginform" name="loginform" autocomplete="on" method="post">
<p class="login form">
<p class="group">
<p class="group-ipt email">
<input type="email" name="email" id="email" class="ipt" placeholder="邮箱地址" required/>
</p>
<p class="group-ipt password">
<input type="password" name="password" id="password" class="ipt" placeholder="输入您的登录密码" required/>
</p>
</p>
</p>
<p class="button">
<button type="button" class="login-btn register-btn" id="button" onclick="login()">登录</button>
</p>
<p class="remember clearfix">
<label for="loginkeeping" class="remember-me">
<input type="checkbox" name="isRemberPwdId" id="isRemberPwdId" class="remember-mecheck" checked />
记住密码
</label>
<label for="autologin" class="forgot-password">
<input type="checkbox" name="isAutoLoginId" id="isAutoLoginId" class="remember-mecheck" checked />
自动登录
</label>
</p>
</form>
</p>
</p>
<p class="footer">
<p>仿知乎 - Thousands Find</p>
<p>copy@*.* 2016</p>
</p>
<script src='js/particles.js' type="text/javascript"></script>
<script src='js/background.js' type="text/javascript"></script>
<script src='js/jquery.min.js' type="text/javascript"></script>
<script src='js/layer/layer.js' type="text/javascript"></script>
<script src='js/index.js' type="text/javascript"></script>
</body>
</html>최종 요약:
이 모듈은 보편적이므로 우리가 해야 할 일은 다음과 같습니다.
1 사용자가 로그인을 클릭하면 먼저
2 형식의 데이터를 가져옵니다. 판단, 판단 사용자가 비밀번호 기억 또는 자동 로그인을 선택했는지 여부
3. 둘 다 선택하지 않은 경우 데이터가 암호화되어 로그인 확인을 위해 서버로 전송된 후 반환됩니다.
4. 사용자 이름은 핵심 코드처럼 저장소에 비밀번호를 저장합니다
var storage = window.localStorage;
//记住密码
if (document.getElementById("isRemberPwdId").checked) {
//存储到loaclStage
//alert(134);
storage["email"] = userEmail;
storage["password"] = userPassWord;
storage["isstorePwd"] = "yes";
}
else {
storage["email"] = userEmail;
storage["isstorePwd"] = "no";
}기억하세요, 이번에는 비밀번호 기억을 선택했습니다. 다음에 로그인할 때 어떻게 해야 할까요?
$(function (){}) 즉, 브라우저가 태그를 렌더링할 때, 핵심 코드와 마찬가지로 Storage['isstorePwd']가 yes인지 판단하고 확인하세요.
$(document).ready(function () {
//读取 localStage 本地存储,填充用户名密码,如果自动登录有值直接跳转;
//相反,跳转到本页面,等待登陆处理
var storage = window.localStorage;
var getEmail = storage["email"];
var getPwd = storage["password"];
var getisstroepwd = storage["isstorePwd"];
var getisautologin = storage["isautologin"];
if ("yes" == getisstroepwd) {
if ("yes" == getisautologin) {
....
}
}
else {
$("#email").val(getEmail);
$("#password").val(getPwd);
document.getElementById("isRemberPwdId").checked = true;
}
}
});ok 비밀번호를 기억하고 계시다면. 그게 다야!
5. 자동 로그인: 이 기능을 굳이 언급해야 하나요? 비밀번호를 기억하는 것과 비슷합니다!
//下次自动登录
if (document.getElementById("isAutoLoginId").checked) {
//存储到loaclStage
storage["email"] = userEmail;
storage["password"] = userPassWord;//密码存到storage里
storage["isstorePwd"] = "yes";
storage["isautologin"] = "yes";
}
else {
storage["email"] = userEmail;
storage["isautologin"] = "no";
}사용자가 다시 로그인할 때나 로딩할 때 자동 로그인 여부를 판단합니다. 체크하면 저장소에서 데이터를 가져오고 비동기
요청을 합니다. 직접 발생하므로 사용자가 로그인 이벤트를 클릭할 필요가 없습니다!
아아아아위 내용은 LocalStorge 개발은 로그인, 비밀번호 기억 및 자동 로그인 예제를 구현합니다.의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!

