HTML 태그를 DOM 노드로 해석하는 방법을 설명하는 예
- 巴扎黑원래의
- 2017-09-01 11:54:431432검색
아래 편집자는 HTML 태그를 DOM 노드로 해석하는 방법에 대한 [JS 마스터로 가는 길] 기사를 가져올 것입니다. 편집자님이 꽤 좋다고 생각하셔서 지금 공유하고 모두에게 참고용으로 드리고자 합니다. 최근에 오픈소스 프레임워크를 캡슐화했는데 이미 jquery의 공통 기능이 대부분 포함되어 있고 MVVM도 많이 확장될 예정입니다. -웨이 드라이버는 나중에 기능합니다. 사용 방법은 jquery와 완전히 동일합니다. 거의 모든 jquery 선택기가 지원됩니다. 이것이 이 기사의 주제와 관련이 있는 이유는 무엇입니까? 이 글에서 다룰 내용은 프레임워크를 작성하는 과정에서 발생한 문제이기 때문에 jquery의 after 메소드를 캡슐화하고 html 태그가 매개변수를 전달하도록 지원합니다. DOM 구조에 DOM 메서드 삽입을 사용합니다.
먼저 일반적인 HTML 태그를 작성합니다.7916128512645e34f13f58fd34f8695b 테스트 문자열6fb279ad3fd4344cbdd93aac6ad173ac
이 HTML에는 이벤트, 스타일, 속성 및 콘텐츠가 포함됩니다.
그런 다음 정규식을 사용하여 이 HTML의 각 부분을 일치시킵니다.1. dom 노드가 생성되기 때문에
2 때 속성과 콘텐츠를 별도로 분리해야 합니다
dom 생성을 용이하게 하기 위해 json을 사용하여 이 태그와 같이 저장합니다. 처리하려는 최종 결과는 다음과 같습니다. :
{
id:"test
inner:"this is a test string
name:"test"
onclick:"test();"
style:"color:red;background:green;"
tag:"p"
}있다면 해당 키와 값을 구해 돔으로 조립하면 이 구조가 완성됩니다
var o = document.createElement( obj['tag'] );
o.innerHTML = obj['inner'];
delete obj['inner'];
delete obj['tag'];
for( var key in obj ){
o.setAttribute( key, obj[key] );
}
document.body.appendChild( o );설명이 명확하므로 먼저 일치해야 합니다 정규 표현식이 포함된 html 태그의 각 부분
var re = /<(\w+\s*)(\w+[=][\'\"](.*)?[\'\"]\s*)*>(.*)?<\/\w+>/; var str = '<p onclick="test();" name="test" id="test">this is a test string</p>'; var res = str.match(re);
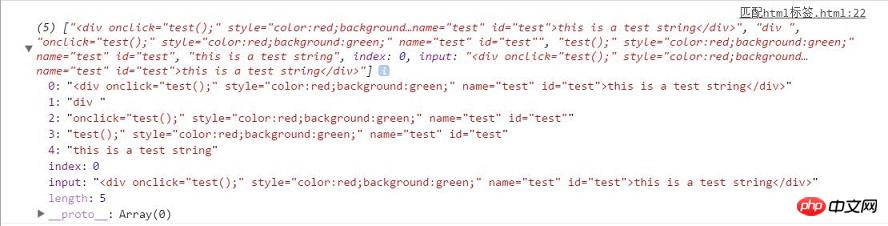
 사진에서 볼 수 있듯이
사진에서 볼 수 있듯이
res[1]에는 태그 이름만 저장됩니다. 양쪽의 공백을 제거하려면
res[2] 저장된 것은 속성과 값입니다. 분할 함수를 사용하여 공백으로 한 번 자르고, 분할 함수를 사용하여 '='로 한 번 자르고,
res[4]는 문자열의 내용을 저장합니다.
위의 세 부분은 루프와 문자열 처리를 사용하여 목표 결과를 얻습니다.
그러면 전체 처리 코드는 다음과 같습니다.
var re = /<(\w+\s*)(\w+[=][\'\"](.*)?[\'\"]\s*)*>(.*)?<\/\w+>/;
var str = '<p onclick="test();" name="test" id="test">this is a test string</p>';
var res = str.match(re);
var tagName = null, attrList = [], arr = [], obj = {};
if( res[1] ) {
tagName = res[1].trim();
obj['tag'] = tagName;
}
if( res[4] ) {
obj['inner'] = res[4];
}
if ( res[2] ) {
attrList = res[2].split( /\s+/ );
for( var i = 0, len = attrList.length; i < len; i++ ){
arr = attrList[i].split("=");
// console.log( arr );
obj[arr[0]] = arr[1].replace( /(^[\'\"]+|[\'\"]$)/g, function(){
return '';
} );
}
}
var o = document.createElement( obj['tag'] );
o.innerHTML = obj['inner'];
delete obj['inner'];
delete obj['tag'];
for( var key in obj ){
o.setAttribute( key, obj[key] );
}
document.body.appendChild( o );함수를 스스로 캡슐화할 수 있으니, 쉽게 캡슐화할 수 있어야 한다고 생각합니다.
위 내용은 HTML 태그를 DOM 노드로 해석하는 방법을 설명하는 예의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!

