bootstrap3-dialog-master 모달박스 사용법에 대한 자세한 설명
- 巴扎黑원래의
- 2017-08-23 14:07:232003검색
이 글에서는 주로 bootstrap3-dialog-master 모달 상자의 사용법을 자세히 소개합니다. 관심 있는 친구들이 참고할 수 있습니다.
bootstrap3-dialog-master는 효율적이고 유연한 모달 상자입니다. 기본!
1. 소스코드 주소
https://github.com/nakupanda/bootstrap3-dialog
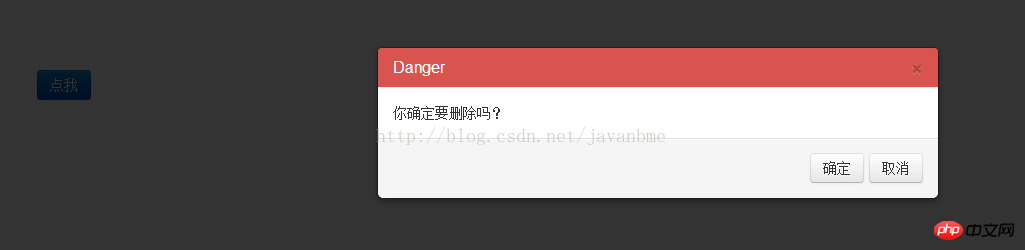
2. 효과 표시

3. 소개해야 할 샘플 코드
<link rel="stylesheet" type="text/css" href="css/bootstrap-dialog.css" rel="external nofollow" >
<link rel="stylesheet" type="text/css" href="css/bootstrap.css" rel="external nofollow" >
<script type="text/javascript" src="js/jquery-1.11.3.js"></script>
<script type="text/javascript" src="js/bootstrap.js"></script>
<script type="text/javascript" src="js/bootstrap-dialog.js"></script>초기화<button type="button" id="tm" class="btn btn-primary" style="margin: 100px;"> <span class="glyphicon glyphicon-remove" aria-hidden="true"> </span>点我</button>js 구현 코드
<script >
$(function(){
$('#tm').on('click',function(){
BootstrapDialog.show({
type : BootstrapDialog.TYPE_DANGER,
message: '你确定要删除吗?',
size : BootstrapDialog.SIZE_NORMAL,
buttons: [{
label: '确定',
action: function(dialog) {
dialog.close();
}
}, {
label: '取消',
action: function(dialog) {
dialog.close();
}
}]
});
})
})
</script>위 내용은 bootstrap3-dialog-master 모달박스 사용법에 대한 자세한 설명의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!
성명:
본 글의 내용은 네티즌들의 자발적인 기여로 작성되었으며, 저작권은 원저작자에게 있습니다. 본 사이트는 이에 상응하는 법적 책임을 지지 않습니다. 표절이나 침해가 의심되는 콘텐츠를 발견한 경우 admin@php.cn으로 문의하세요.
이전 기사:ReactJs의 화살표 기능 사용 분석다음 기사:ReactJs의 화살표 기능 사용 분석

