JavaScript는 설문지를 자동으로 작성하고 제출하는 방법을 구현합니다.
- 巴扎黑원래의
- 2018-05-12 11:20:106644검색
이 글은 주로 설문지 별 자동 채우기 설문지 스크립트의 2초 자동 제출 기능에 대한 JS 구현을 소개합니다. 필요한 친구는 참고할 수 있습니다.
스크립트는 설문지 별만 사용합니다. 현재 옵션을 원하는 만큼 선택하세요! ! ! ! ! ! !
최근 많은 그룹에서 도움을 요청하는 설문지 링크를 게시하는 것을 보았습니다. 이틀간 할 일이 없어서 설문지를 자동으로 작성하는 스크립트를 작성하려고 했지만 이미 온라인에서 사용할 수 있습니다. 나중에 설문지 별표가 추가되었으며 객관식 질문은 더 이상 적용되지 않습니다.
스크립트 사용 방법(Firefox를 예로 사용):
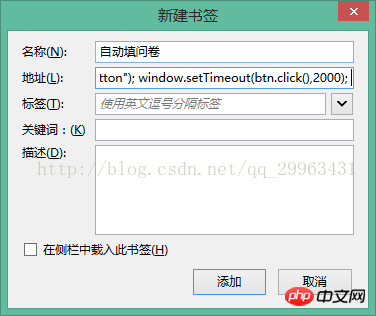
1: 마우스를 스크립트 아래의 빈 공간으로 이동합니다. 브라우저 주소 표시줄을 마우스 오른쪽 버튼으로 클릭하고 새 북마크를 만듭니다
둘: 이름(Any)을 입력하고 주소 표시줄에 코드를 복사합니다.

셋: 설문지 별 연결을 연 다음 북마크를 클릭합니다. 북마크가 방금 추가되었습니다.


코드:
javascript: void (
(function () {
var hash = {};
var a = document.evaluate('//input[(@type="radio") and not(@value="0")]//@name',
document,
null,
XPathResult.UNORDERED_NODE_SNAPSHOT_TYPE,
null);
if (a.snapshotLength){
for (var i = 0; i < a.snapshotLength; i++) {
if (!(a.snapshotItem(i).value in hash))
hash[a.snapshotItem(i).value] = 0;
hash[a.snapshotItem(i).value]++;
}
for (i in hash) {
document.evaluate('//input[(@type="radio") and not(@value="0") and @name="' + i + '"]',
document,
null,
XPathResult.UNORDERED_NODE_SNAPSHOT_TYPE,
null).snapshotItem(Math.floor(Math.random() * hash[i])).click();
}
}
var array = new Array();
var as = document.getElementsByTagName("a");
var preName = "";
var change = false;
for(var i=0; i < as.length; i++){
if(as[i].getAttribute("rel") != null && as[i].nextSibling.getAttribute("type") == "checkbox"){
var name = as[i].nextSibling.getAttribute("name");
var check = as[i].nextSibling.getAttribute("checked");
if(check == "checked"){
as[i].click();
}
if(preName == "" || preName == name){
if(Math.random() * 10 > 5){
as[i].click();
change = true;
}
}
var next = as[i + 1];
if(next.getAttribute("rel") != null && next.nextSibling.getAttribute("type") == "checked" && next.getAttribute("name") != name){
if(!change){
as[i].click();
}
change = false;
}
if(i == as.length - 1 && !change){
as[i].click();
}
preName = name;
}
}
var objs = document.getElementsByTagName("textarea");
for (var i = 0; i < objs.length; i++){
objs[i].focus();
objs[i].value = "最好的意见就是没有意见,哈哈哈哈哈哈哈";
objs[i].blur();
}
var choose = document.getElementsByTagName("select");
for (var i = 0; i < choose.length; i++) {
choose[i].focus();
choose[i].value = "1";
choose[i].blur();
}
})());
function validate(){return true;}
var btn = document.getElementById("submit_button");
window.setTimeout(btn.click(),2000);기존에는 설문지 스타 프런트 엔드에 숨겨진 객관식 질문이 추가되었는데, 페이지의 입력 태그를 직접 순회하면 이 질문이 함께 이루어지고, 그 다음에는 유효성 검사 기능이 실행되면 설문지를 불법적으로 작성하라는 오류가 보고됩니다! ! ! !
다음은 Questionnaire Star의 js 코드입니다
if (J[0].checked || J[1].checked) {
alert('系统检测到非法填写问卷');
window.location.href = window.location.href;
return;
}여기서는 검증 기능을 직접 차단했습니다
단선형 문제는 XPath로 직접 채워넣고, 난수 선택 옵션을 무작위로 생성합니다
객관형 문제의 경우, 태그와 입력이 사용됩니다. 이전에 인터넷에 유포된 스크립트는 다중 선택을 채울 수 없었기 때문에 바인딩 방법이 최적화된 것 같습니다. 여기서는 현재 a 태그에 rel 속성이 있는 경우 페이지의 모든 a 태그를 직접 제거합니다. , 다음 형제 태그는 유형이 선택되면 현재 레이블은 다중 선택 옵션으로 간주됩니다. 설문지 별 페이지 이름을 지정하는 일부 규칙은 q + 해당 질문 번호입니다. 객관식 질문은 rel 속성을 사용하여 a 태그와 입력에 바인딩됩니다. rel 명명 규칙은 다음과 같습니다: q+해당 질문 번호+옵션 번호
<li style="width:99%;"> <a href="javascript:" rel="external nofollow" class="jqCheckbox" rel="q2_2"></a> <input style="display:none;" id="q2_2" name="q2" value="2" type="checkbox"> <label>选项8</label> </li>텍스트 상자에 고정된 텍스트가 있습니다.
위 내용은 JavaScript는 설문지를 자동으로 작성하고 제출하는 방법을 구현합니다.의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!

