CSS의 인덱스(레이어 수) 변경에 영향을 미치는 불투명도 설정 관련 문제 요약
- 巴扎黑원래의
- 2017-08-18 13:42:141878검색
본 글에서는 CSS의 불투명도 설정이 인덱스(레이어 수) 변경에 영향을 미치는 문제를 주로 소개합니다. 다양한 상황에서 발생하는 문제를 정리하고, 구체적인 작업 단계에 대해서는 아래의 자세한 설명을 확인하실 수 있습니다. . 관심있는 친구들이 참고할 수 있습니다.
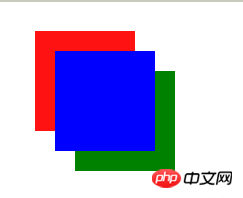
전체 페이지를 투명하게 만들기 위해 opacity 속성을 사용할 때 문제가 발견되었습니다. 두 레이어가 겹치는 경우 불투명도 속성이 있고 값이 1보다 작은 레이어가 후속 레이어를 덮어씁니다. 그래서 불투명도 정도를 확인하기 위해 실험을 해봤습니다.
웹 페이지의 계단식 규칙은 다음과 같습니다. 어느 레이어도 위치 속성을 절대 또는 상대로 정의하지 않으면 뒤에 배치된 레이어의 HTML 코드가 맨 위에 표시됩니다. position 속성을 지정하고 z-index 속성을 설정한 경우 값이 큰 쪽이 맨 위에 오게 됩니다.
불투명도 속성으로 인한 계단식 문제
Z-index가 활성화되지 않은 일반 레이어의 경우 해당 레이어가 속성 값이 1보다 작은 불투명도 속성을 사용하는 경우 어떤 레이어가 표시됩니다. 데모를 만들어 보겠습니다. 코드는 다음과 같습니다.
<html>
<head>
<title >带有 opacity 的层叠问题</title>
<style>
html{padding:40px;}
.dd{width:100px;height:100px;}
#a{background:red;}
#b{background:blue;margin-left:20px;margin-top:-80px;}
#c{background:green;margin-left:40px;margin-top:-80px;}
</style>
</head>
<body>
<p id="a"></p>
<p id="b"></p>
<p id="c"></p>
</body>
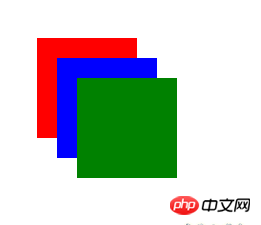
</html>html 파일로 저장하고 열면 정상적인 순서를 볼 수 있습니다

Normal cascading
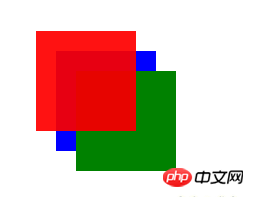
이때 opacity 속성을 추가합니다. 0.9에서 #a로 다른 두 레이어를 오버레이합니다.

오버레이에 대해 1보다 작은 불투명도
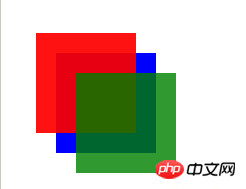
다른 레이어(예: #c)에 대해 1보다 작은 불투명도 값(예: 0.8) 이후에는 다음 #c는 #a에 일반 규칙을 설치할 수 있습니다.

다른 레이어에 동시에 불투명도 할당
이렇게 하면 불투명도 속성이 1보다 작은 레이어가 추가되어 더 높은 수준으로 올라갑니다. 내부의 과학적 원리는 아직 파악하지 못했습니다. 어쩌면 작은 버그일 수도 있습니다. 하지만 때로는 이런 일이 일어나기를 원하지 않는 경우도 있습니다.
위치 속성을 정의하여 문제를 해결하세요
이 문제를 어떻게 해결해야 할까요? 앞에서 언급했듯이 일반적인 상황에서는 위치와 z-인덱스가 지정된 레이어가 일반 레이어보다 높은 수준을 갖습니다. 그러면 불투명도가 지정된 레이어는 위치가 지정된 레이어와 어떻게 비교됩니까? #b에 상대적인 위치를 추가하고 살펴보겠습니다. 이때 스타일 코드는 다음과 같습니다.
#a{background:red;opacity:0.9;}
#b{background:blue;margin-left:20px;margin-top:-80px;position:relative;}
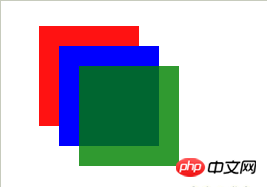
#c{background:green;margin-left:40px;margin-top:-80px;opacity:0.8;}저장하고 새로고침하면 다음과 같은 효과를 볼 수 있습니다.

레이어에 위치 속성을 사용한 후 계단식 효과
In 즉, 레이어의 위치 속성을 이용해서 위치 속성을 상대 속성으로 만든 후 그 레벨을 불투명도와 동일하게 만들어서 일반 순서에 따라 계단식으로 표시할 수 있습니다(이후 실험에서는 절대값도 테스트했습니다). 속성 값과 결과가 동일했습니다. 상대 속성 값). #c의 opacity 속성을 취소하면 #c가 맨 아래 순위에 있음을 알 수 있습니다.

하단 레이어의 불투명도 속성을 취소한 후의 효과
가 아직 완료되지 않았습니다. 이전에는 #b에서 position:relative 속성만 활성화하고 z-index를 사용하지 않았습니다. #b의 z-index를 설정합니다(예: 100). 당연히 #b가 최상위 레벨이 됩니다.

중간 레이어에 Z-index 설정 효과
계단식 문제 요약
위치 속성 값이 절대 또는 상대인 레이어는 a 레이어보다 상위 레벨에 있게 됩니다. 일반 레이어. opacity 속성이 1보다 작은 레이어도 일반 레이어보다 높고 지정된 위치의 레이어와 동일한 레이어이지만 z-index 속성을 지원하지 않으므로 지정된 위치의 레이어에서 사용할 수 있습니다. 불투명도 속성이 1보다 작은 레이어를 덮는 z-index 속성입니다. ”
위 내용은 CSS의 인덱스(레이어 수) 변경에 영향을 미치는 불투명도 설정 관련 문제 요약의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!

