BootStrap의 탭 전환 실패에 대한 완벽한 솔루션
- PHPz원래의
- 2018-05-24 10:49:362255검색
부트스트랩이 탭 페이지를 개발하면 탭 페이지가 정상적으로 표시되지만 클릭 시 해당 콘텐츠 영역이 변경되지 않습니다. 다음은 이번 글을 통해 BootStrap 탭 전환 실패에 대한 해결 방법을 알려드리겠습니다. 관심 있는 친구들은 함께 살펴보세요
Overview
BootStrap에서 탭 페이지를 개발하면 탭 페이지가 정상적으로 표시됩니다. , 그러나 클릭 시 해당 콘텐츠 영역은 변경되지 않습니다.
특정 증상 및 해결 방법
1. 탭 UI가 나오는데 클릭해도 반응이 없고 클릭해도 탭 UI가 전환되지 않습니다
먼저 bootstrap.css, jQuery.js 및 bootstrap.js 올바르게 가져오고 가져오기 순서가 jQuery가 먼저이고 bootstrap.js가 마지막인지 확인하세요. 그런 다음 JS를 종료하는 코드에 다른 오류가 있는지 확인하십시오.
2. 탭 전환은 클릭으로 가능하지만, 처음 몇개 내용은 클릭 후 전환이 되지만, 다음 내용 전환이 실패합니다
원인:
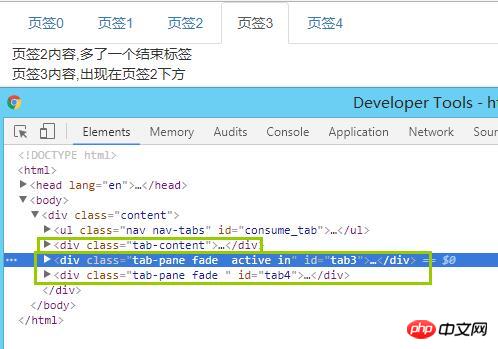
콘텐츠의 html 구조에 오류가 발생했습니다. 영역, 단일 탭에 추가 p 끝 태그가 작성되어 탭 내용 p가 조기에 닫히고 나머지 탭 팬은 부모-자식 관계가 아닌 원래 탭 내용과 수평 관계가 됩니다. . 주의 깊게 관찰하세요. 주요 기능은 원래 탭 콘텐츠 영역에 나타나야 하는 콘텐츠가 클릭하면 페이지 하단에 표시된다는 것입니다.
【관련 추천: Bootstrap Tutorial】
<!DOCTYPE html>
<html>
<head lang="en">
<meta charset="UTF-8">
<title>bootstrap页签切换失效</title>
<link href="//cdn.bootcss.com/bootstrap/3.3.7/css/bootstrap.min.css" rel="external nofollow" rel="stylesheet">
<!-- 先引入jQuery,再引入bootstrap.js-->
<script src="//cdn.bootcss.com/jquery/1.12.3/jquery.min.js"></script>
<script src="//cdn.bootcss.com/bootstrap/3.3.7/js/bootstrap.min.js"></script>
<style>
.content{
width: 60%;
margin: auto;
}
</style>
</head>
<body>
<p class="content">
<ul class="nav nav-tabs" id='consume_tab'>
<li><a href="#tab0" rel="external nofollow" data-toggle="tab">页签0</a></li>
<li ><a href="#tab1" rel="external nofollow" data-toggle="tab">页签1</a></li>
<li ><a href="#tab2" rel="external nofollow" data-toggle="tab">页签2</a></li>
<li ><a href="#tab3" rel="external nofollow" data-toggle="tab">页签3</a></li>
<li ><a href="#tab4" rel="external nofollow" data-toggle="tab">页签4</a></li>
</ul>
<p class="tab-content">
<p class="tab-pane active " id="tab0">
<p>
<span>页签0内容</span>
</p>
</p>
<p class="tab-pane fade " id="tab1">
<p>
<span>页签1内容</span>
</p>
</p>
<p class="tab-pane fade " id="tab2">
<p>
<span>页签2内容,多了一个结束标签</span>
<!-- 页签2内容多了一个结束标签-->
</p>
</p>
</p>
<p class="tab-pane fade " id="tab3">
<p>
<span>页签3内容,出现在页签2下方</span>
</p>
</p>
<p class="tab-pane fade " id="tab4">
<p>
<span>页签4内容,出现在页签2下方</span>
</p>
</p>
</p>
</p>
</body>
</html>
요소를 검사할 때 가장 눈에 띄는 특징은 탭팬과 탭콘텐츠가 동일한 레벨에 나타나는 것입니다. 이때 클릭이 가능한 마지막 탭(예시에서는 tab2)의 코드만 확인하시고, 중복되는 p 종료태그를 제거하시면 됩니다.
요약
부트스트랩을 처음 접하는 개발자들 외에도 부트스트랩과 협력하여 개발을 하는 과정에서 이런 오류가 발생하기 쉽습니다. 페이지 구조의 중첩 관계가 상대적으로 복잡할 때 발생하는 오류인데, 오류가 발생한 이유와 분석 방법을 알면 해결이 어렵지 않습니다.
위 내용은 BootStrap의 탭 전환 실패에 대한 완벽한 솔루션의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!

