부트스트랩 버튼 예제 사용 방법에 대한 자세한 설명(코드 예제)
- PHPz원래의
- 2017-08-17 13:55:312284검색
이 장에서는 예제를 통해 부트스트랩 버튼을 사용하는 방법을 설명합니다. .btn 클래스를 가진 모든 요소는 둥근 회색 버튼의 기본 모양을 상속합니다. 그러나 Bootstrap은 버튼 스타일을 지정하는 몇 가지 옵션을 제공합니다. 본 글의 예시를 통해 자세한 설명
[관련 영상 추천 : 부트스트랩 튜토리얼]
부트스트랩 버튼
이 장에서는 예시를 통해 부트스트랩 버튼의 사용법을 설명하겠습니다. .btn 클래스를 가진 모든 요소는 둥근 회색 버튼의 기본 모양을 상속합니다. 그러나 Bootstrap은 다음 표와 같이 버튼 스타일을 정의하는 몇 가지 옵션을 제공합니다.
다음 스타일은 3499910bf9dac5ae3c52d5ede7383485, bb9345e55eb71822850ff156dfde57c8 또는 d5fd7aea971a85678ba271703566ebfd 요소에 사용할 수 있습니다.

아래 예 위의 모든 버튼 클래스가 설명되어 있습니다.
<!-- 标准的按钮 --> <button type="button" class="btn btn-default">默认按钮</button> <!-- 提供额外的视觉效果,标识一组按钮中的原始动作 --> <button type="button" class="btn btn-primary">原始按钮</button> <!-- 表示一个成功的或积极的动作 --> <button type="button" class="btn btn-success">成功按钮</button> <!-- 信息警告消息的上下文按钮 --> <button type="button" class="btn btn-info">信息按钮</button> <!-- 表示应谨慎采取的动作 --> <button type="button" class="btn btn-warning">警告按钮</button> <!-- 表示一个危险的或潜在的负面动作 --> <button type="button" class="btn btn-danger">危险按钮</button> <!-- 并不强调是一个按钮,看起来像一个链接,但同时保持按钮的行为 --> <button type="button" class="btn btn-link">链接按钮</button>
Effect

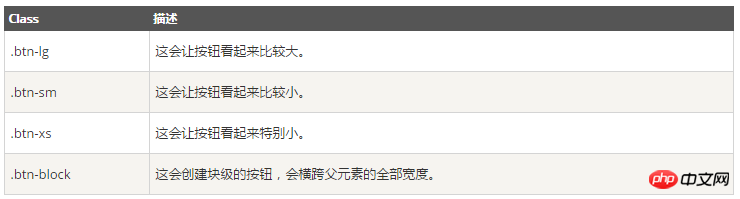
Button Size
다음 표에는 다양한 크기의 버튼을 가져오는 클래스가 나열되어 있습니다.

 Bootstrap은 활성화, 비활성화 및 기타 버튼 상태에 대한 클래스를 제공하며 이에 대해서는 아래에서 자세히 설명합니다.
Bootstrap은 활성화, 비활성화 및 기타 버튼 상태에 대한 클래스를 제공하며 이에 대해서는 아래에서 자세히 설명합니다.
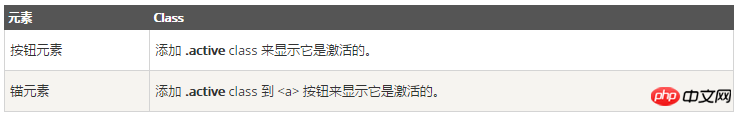
활성화 상태버튼이 활성화되면 눌려진 모양(어두운 배경, 어두운 테두리, 그림자)이 나타납니다.
다음 표에는 버튼 요소와 앵커 요소를 활성화하는 클래스가 나열되어 있습니다.
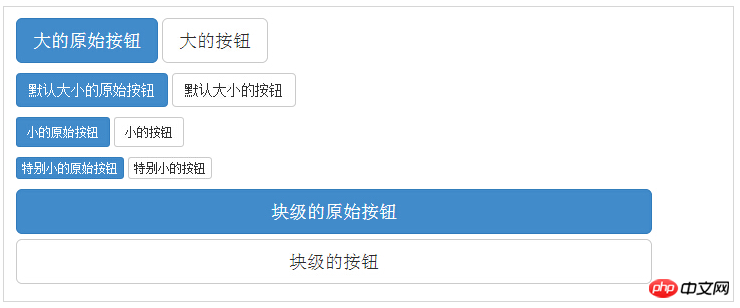
<p> <button type="button" class="btn btn-primary btn-lg">大的原始按钮</button> <button type="button" class="btn btn-default btn-lg">大的按钮</button> </p> <p> <button type="button" class="btn btn-primary">默认大小的原始按钮</button> <button type="button" class="btn btn-default">默认大小的按钮</button> </p> <p> <button type="button" class="btn btn-primary btn-sm">小的原始按钮</button> <button type="button" class="btn btn-default btn-sm">小的按钮</button> </p> <p> <button type="button" class="btn btn-primary btn-xs">特别小的原始按钮</button> <button type="button" class="btn btn-default btn-xs">特别小的按钮</button> </p> <p> <button type="button" class="btn btn-primary btn-lg btn-block">块级的原始按钮</button> <button type="button" class="btn btn-default btn-lg btn-block">块级的按钮</button> </p>
 비활성화 상태
비활성화 상태
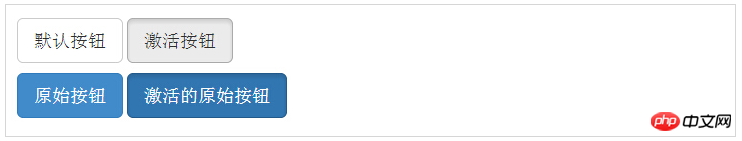
 다음 예는 이를 보여줍니다.
다음 예는 이를 보여줍니다.
<p> <button type="button" class="btn btn-default btn-lg ">默认按钮</button> <button type="button" class="btn btn-default btn-lg active">激活按钮</button> </p> <p> <button type="button" class="btn btn-primary btn-lg ">原始按钮</button> <button type="button" class="btn btn-primary btn-lg active">激活的原始按钮</button> </p>
위는 편집자가 소개한 부트스트랩 버튼 사용에 대한 자세한 예입니다. 질문이 있는 경우 메시지를 남겨주시면 편집자가 도와드리겠습니다. 즉시 모든 사람에게 답장을 보내십시오. PHP 웹사이트에 대한 귀하의 지원에 진심으로 감사드립니다!
위 내용은 부트스트랩 버튼 예제 사용 방법에 대한 자세한 설명(코드 예제)의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!

