집 >백엔드 개발 >C#.Net 튜토리얼 >ASP.NET의 MVC 엔진 개발 및 플러그인 시스템에 대한 자세한 설명
ASP.NET의 MVC 엔진 개발 및 플러그인 시스템에 대한 자세한 설명
- 巴扎黑원래의
- 2017-08-14 13:25:001285검색
이 글은 주로 ASP.NET MVC 엔진을 사용하여 플러그인 시스템을 개발하는 데 관련된 정보를 자세히 소개합니다. 관심 있는 친구들이 참고할 수 있습니다.
1. 서문
In my heart 플러그인 시스템은 Nop(Orchard, OSGI.NET과 같은 더 멋진 시스템)와 같아야 합니다. mvc 소형 애플리케이션을 완성하면 백그라운드에서 플러그인 설치 및 비활성화를 제어할 수 있습니다. 디렉토리 구조는 다음과 같습니다.

생성된 후 사이트 루트 디렉토리의 Plugins 폴더에 배치됩니다. . 각 플러그인에는 하위 폴더가 있습니다.
Plugins/Sms.AliYun/
Plugins/Sms.ManDao/
저는 강박 장애가 있는 게으른 사람입니다. 생성된 dll 파일을 bin 디렉터리에 복사합니다.
2. 해결해야 할 문제
1. asp.net 엔진은 기본적으로 "bin" 폴더에만 dll을 로드하는 반면, 우리가 원하는 플러그인 파일은 Plugins 디렉터리 아래의 다양한 하위 디렉터리에 흩어져 있습니다. .
2. 뷰에서 모델을 사용할 때 어떻게 처리하나요? 기본적으로 RazorViewEngine은 BuildManager를 사용하여 뷰를 동적 어셈블리로 컴파일한 다음 Activator.CreateInstance를 사용하여 새로 컴파일된 개체를 인스턴스화합니다. 플러그인 dll을 사용할 때 현재 AppDomain은 모델을 참조하는 뷰를 확인하는 방법을 알지 못합니다. "bin" 또는 GAC에 존재하지 않습니다. 더 나쁜 것은 왜 작동하지 않는지, 문제가 무엇인지 알려주는 오류 메시지도 받지 못한다는 것입니다. 대신 View 디렉터리에서 파일을 찾을 수 없다는 메시지가 표시됩니다.
3. 해당 사이트에서 플러그인이 실행 중입니다. 플러그인의 dll을 직접 덮어쓰면 현재 dll이 사용 중이므로 덮어쓸 수 없다는 메시지가 나타납니다.
4. 사이트의 View 디렉터리에 없는 경우 보기 파일을 로드하는 방법.
Three.Net 4.0은 이 모든 것을 가능하게 합니다
Net4.0에는 애플리케이션이 초기화되기 전에 코드를 실행하는 기능(PreApplicationStartMethodAttribute)이 있습니다. 이 기능을 사용하면 애플리케이션이 Application_Star For 전에 일부 작업을 수행할 수 있습니다. 예를 들어, 애플리케이션이 시작되기 전에 dll이 배치되는 위치를 mvc 플러그인 시스템에 알리고 사전 로드 처리 등을 수행할 수 있습니다. .net의 몇 가지 새로운 기능에 대해 Waiguo Keren이 작성한 블로그에서 소개하고 있습니다. 여기를 클릭하세요. , PreApplicationStartMethodAttribute와 관련하여 일부 블로거가 이미 이에 대해 작성했습니다. 여기를 클릭하십시오. Abp의 시작 모듈도 PreApplicationStartMethodAttribute의 기능 원칙을 사용하여 구현되어야 합니다.
4. 솔루션
1. 런타임 중에 bin 디렉터리의 파일을 로드하는 것 외에도 다른 디렉터리에서도 로드할 수 있도록 기본 사이트 web.config 디렉터리를 수정합니다. 간단한 플러그인 관리 클래스입니다. 이 클래스의 기능은 데모를 최대한 간단하게 만들기 위해 Plugins의 각 하위 디렉터리에 있는 dll을 1단계에서 지정한 폴더에 복사하는 것입니다. ef 어셈블리는 기본 사이트에서도 참조됩니다. ef의 dll은 이미 사이트의 bin 디렉터리에 있으므로 플러그인의 dll을 위에 설정된 동적 어셈블리 디렉터리)
<runtime> <assemblyBinding xmlns="urn:schemas-microsoft-com:asm.v1"> <probing privatePath="Plugins/temp/" /> </assemblyBinding> </runtime>
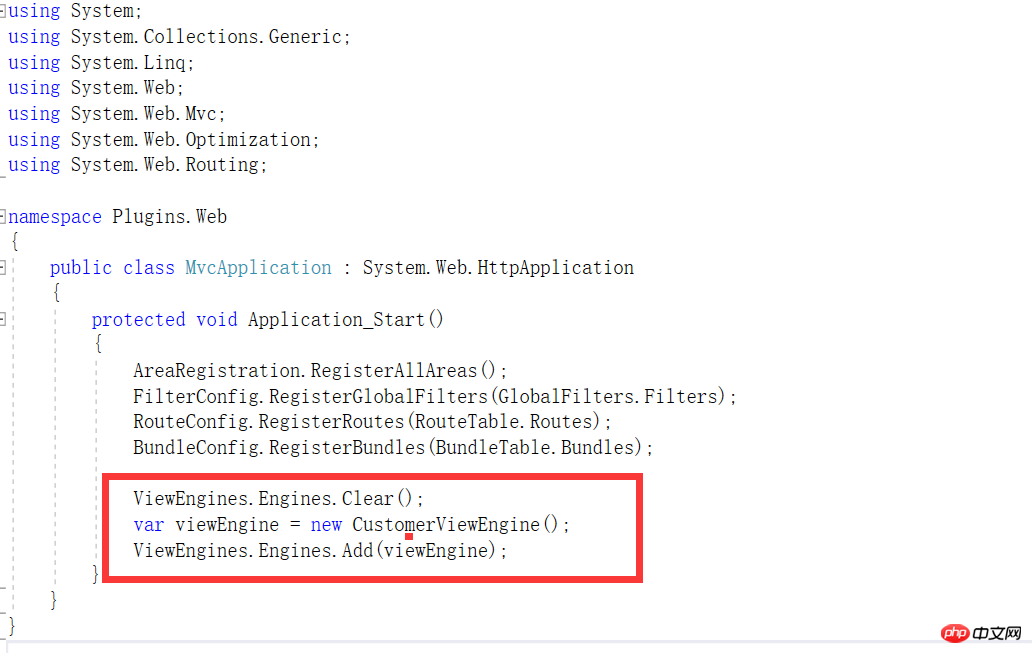
3 .View 엔진이 뷰를 찾도록 하는 방법은 무엇입니까? 대답은 RazorViewEngine을 다시 작성하는 것입니다. 저는 구성보다 규칙적인 접근 방식을 채택했습니다(플러그인 프로젝트 네임스페이스가 Plugins.Apps.Sms이고 기본 컨트롤러 네임스페이스는 Plugins.Apps.Sms.Controllers라고 가정). 폴더는 /Plugins/Plugins.Apps.Sms/여야 합니다.) 현재 컨트롤러를 분석하면 현재 플러그인의 View 디렉터리 위치를 알 수 있습니다.
using System;
using System.Collections.Generic;
using System.IO;
using System.Linq;
using System.Reflection;
using System.Text;
using System.Threading.Tasks;
using System.Web;
using System.Web.Compilation;
using System.Web.Hosting;
[assembly: PreApplicationStartMethod(typeof(Plugins.Core.PreApplicationInit), "Initialize")]
namespace Plugins.Core
{
public class PreApplicationInit
{
static PreApplicationInit()
{
PluginFolder = new DirectoryInfo(HostingEnvironment.MapPath("~/plugins"));
ShadowCopyFolder = new DirectoryInfo(HostingEnvironment.MapPath("~/plugins/temp"));
}
/// <summary>
/// 插件所在目录信息
/// </summary>
private static readonly DirectoryInfo PluginFolder;
/// <summary>
/// 程序应行时指定的dll目录
/// </summary>
private static readonly DirectoryInfo ShadowCopyFolder;
public static void Initialize()
{
Directory.CreateDirectory(ShadowCopyFolder.FullName);
//清空插件dll运行目录中的文件
foreach (var f in ShadowCopyFolder.GetFiles("*.dll", SearchOption.AllDirectories))
{
f.Delete();
}
foreach (var plug in PluginFolder.GetFiles("*.dll", SearchOption.AllDirectories).Where(i=>i.Directory.Parent.Name== "plugins"))
{
File.Copy(plug.FullName, Path.Combine(ShadowCopyFolder.FullName, plug.Name), true);
}
foreach (var a in
ShadowCopyFolder
.GetFiles("*.dll", SearchOption.AllDirectories)
.Select(x => AssemblyName.GetAssemblyName(x.FullName))
.Select(x => Assembly.Load(x.FullName)))
{
BuildManager.AddReferencedAssembly(a);
}
}
}
}그런 다음 Razor 엔진을 지정합니다.
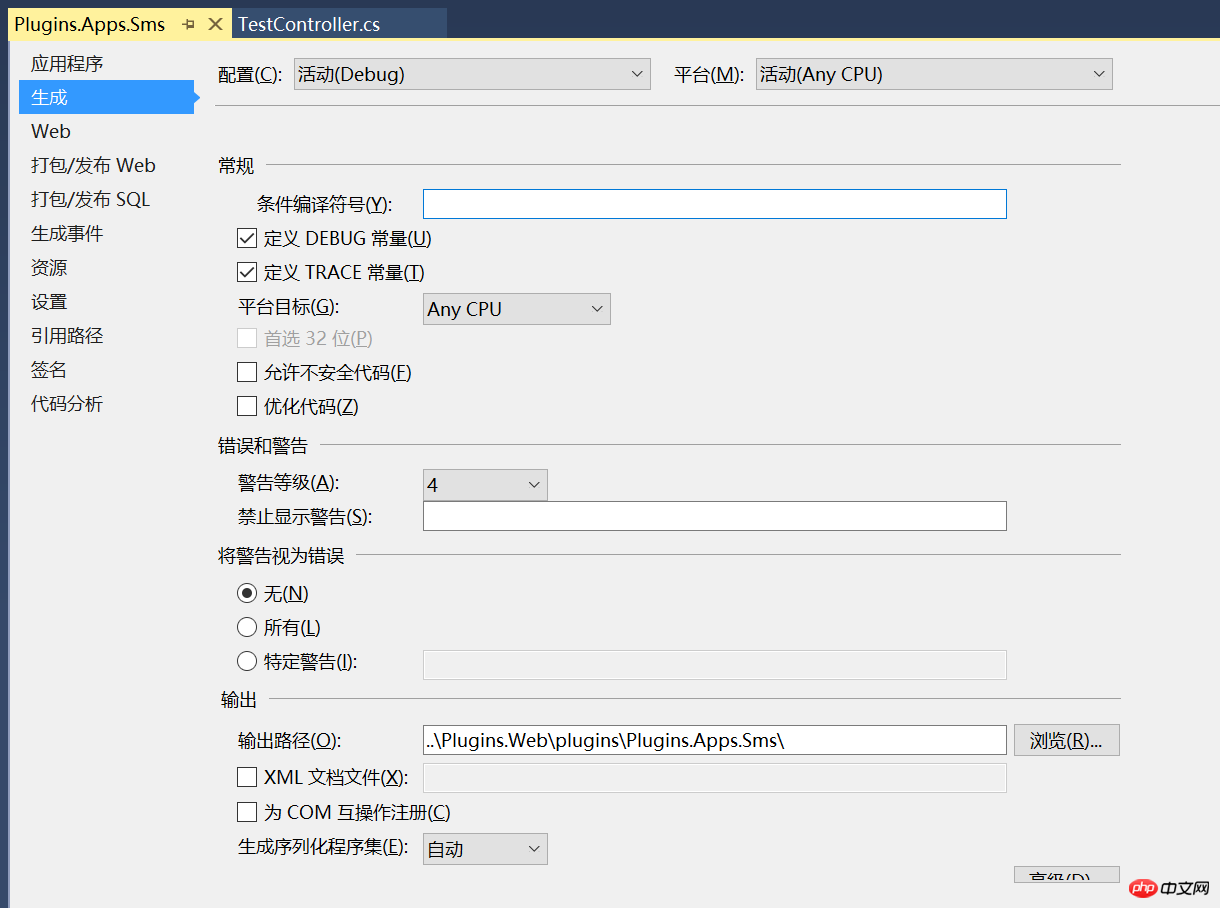
4. 플러그인 디렉토리 만들기를 시작합니다. 이는 우리가 일반적으로 빌드하는 MVC 프로젝트와 크게 다르지 않습니다. 출판.
. 생성 경로는 3조의 규정에 따라 작성해야 합니다. 그렇지 않으면 뷰 파일을 찾을 수 없습니다. 
View 디렉터리에 있는 web.config 및 .cshtml 파일을 생성 디렉터리에 복사해야 합니다. (파일을 마우스 오른쪽 버튼으로 클릭)

 3. 참조 프로젝트에 생성 속성이 이미 있는 경우 "출력 디렉터리에 복사"를 없음으로 설정합니다. 그렇지 않으면 오류가 발생합니다. 2단계에서 클래스를 수정하여 파일 비교 기능을 추가하면 됩니다. bin 디렉토리에 없는 파일만 동적 bin 디렉토리에 복사됩니다.
3. 참조 프로젝트에 생성 속성이 이미 있는 경우 "출력 디렉터리에 복사"를 없음으로 설정합니다. 그렇지 않으면 오류가 발생합니다. 2단계에서 클래스를 수정하여 파일 비교 기능을 추가하면 됩니다. bin 디렉토리에 없는 파일만 동적 bin 디렉토리에 복사됩니다.

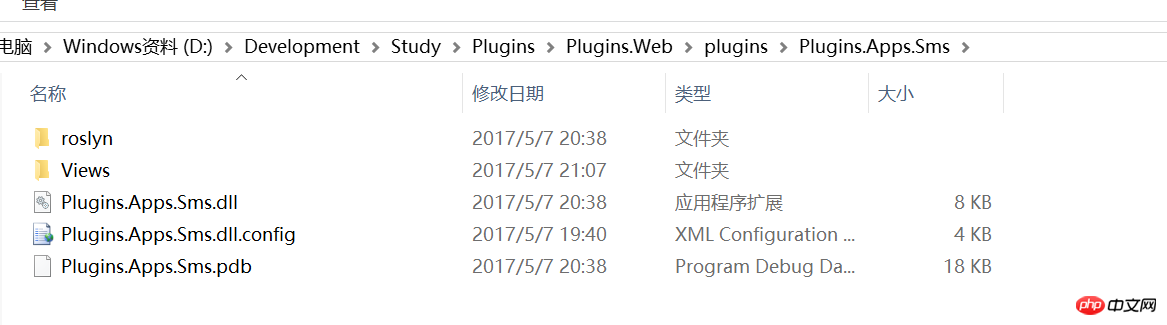
4. 생성된 디렉토리 구조는 다음과 같습니다.

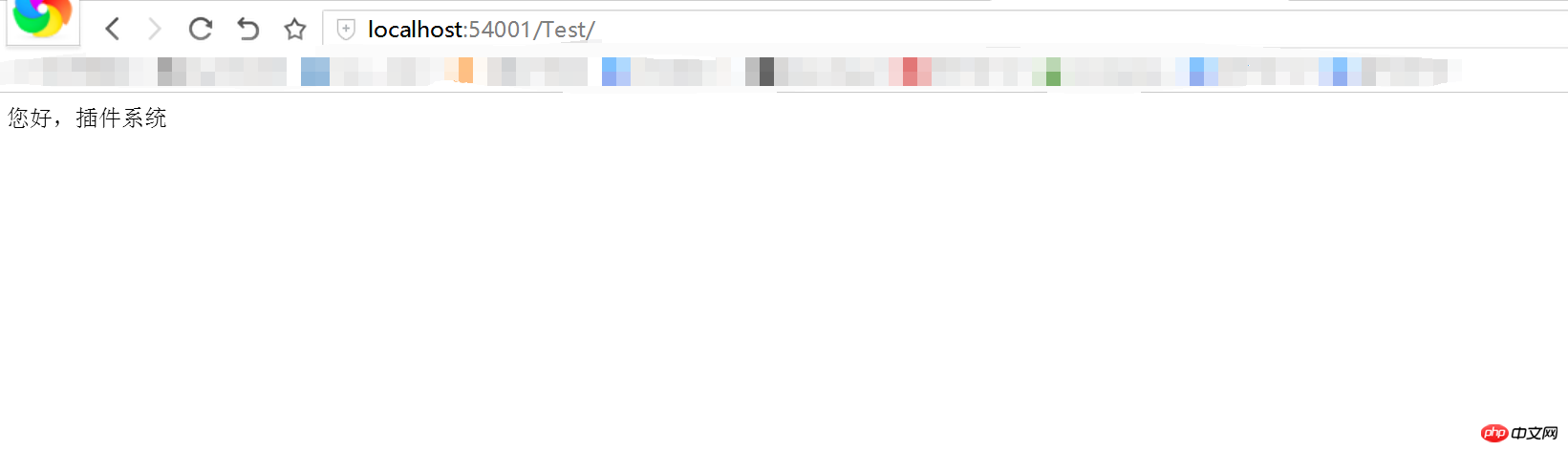
5. 플러그인의 컨트롤러는 정상적으로 작동하며, 뷰에서는 모델이 참조되지 않습니다. 문제

그렇습니다. 플러그인 시스템의 핵심 부분이 완성되더라도 계속해서 확장하고 플러그인 검색, 설치, 제거 기능을 추가할 수 있습니다. 기능. 앞으로 Abp 프레임워크 기반의 플러그인 시스템에 대한 글을 올릴 예정이니 관심 있으신 분들은 작은 벤치도 준비하시고 멜론씨앗과 땅콩도 구매해보세요 :)
위 내용은 ASP.NET의 MVC 엔진 개발 및 플러그인 시스템에 대한 자세한 설명의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!

