Dreamweaver에서는 목록 값이 포함된 드롭다운 메뉴를 만듭니다.
- 巴扎黑원래의
- 2017-08-12 15:14:227090검색
Dreamweaver 웹페이지에서 목록 값이 포함된 드롭다운 메뉴를 만드는 방법은 무엇입니까? 드림위버로 웹페이지를 디자인할 때 드롭다운 메뉴를 추가해야 하고, 드롭다운 메뉴에 목록 값을 추가해야 합니다. 필요한 친구들은
.com을 참고하세요. 웹페이지를 만들려면 남자와 여자를 선택해야 하므로 드롭다운 메뉴 추가가 필요합니다. 오늘은 dw에서 드롭다운 메뉴 만들기 튜토리얼을 살펴보겠습니다.
소프트웨어 이름:
Adobe Dreamweaver CC 2017 v17.0 중국어 크랙 버전(크랙 패치 포함) 64비트
소프트웨어 크기:
-
7 58MB
-
업데이트 시간:
2016-11-05
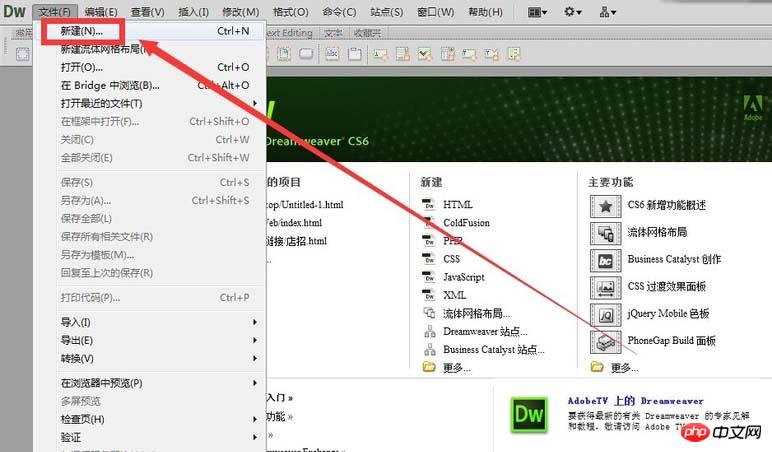
1. 먼저 웹페이지 소스 파일을 미리 준비했다면 파일 - 열기를 클릭하여 바로 웹페이지 소스를 열 수 있습니다. 파일이 없으면 파일 - 새로 만들기를 클릭하여 새 웹페이지 소스 파일을 만듭니다.

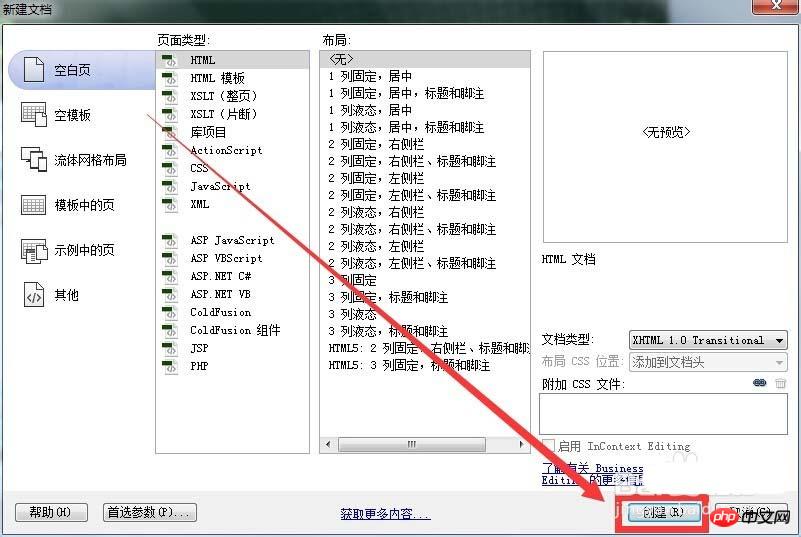
2. 새로 생성된 유형은 기본적으로 괜찮습니다. 다른 요구사항이 있는 경우 페이지 유형과 레이아웃 등을 선택하고 만들기 버튼을 클릭하세요.

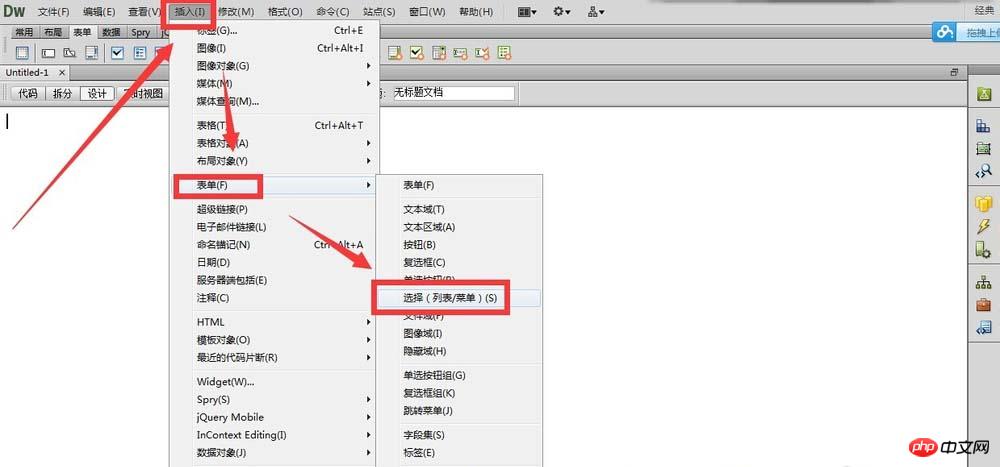
3.새 웹페이지 생성 후 디자인 페이지에서 삽입 - 양식 - 선택(목록/메뉴)을 클릭하면 선택 가능한 드롭다운 양식을 삽입할 수 있습니다.

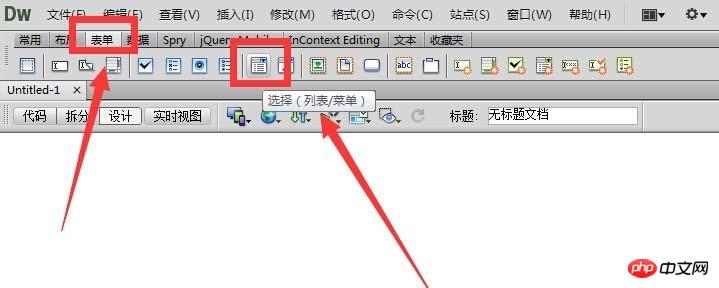
4. 또는 메뉴 표시줄 아래에 양식 옵션 아이콘이 있습니다. 해당 아이콘에 마우스를 올려놓으면 "(목록/메뉴) 선택"이 표시되고 클릭하여 드롭다운을 삽입할 수도 있습니다. 메뉴.

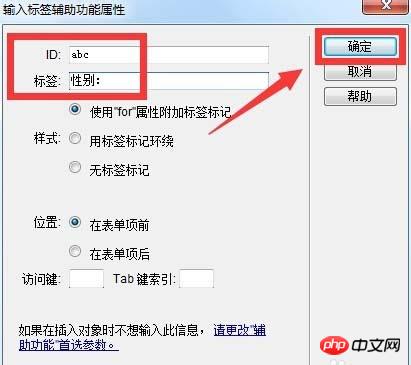
ID는 영어 또는 숫자로 입력하세요. 태그는 주소와 같은 드롭다운 메뉴의 해당 데이터 제목입니다. 성별 등 여기 :"에 "Gender"를 입력하고 확인을 클릭하세요.
 6. 양식 라벨을 추가할지 묻는 메시지가 표시되면 '예'를 선택하면 됩니다.
6. 양식 라벨을 추가할지 묻는 메시지가 표시되면 '예'를 선택하면 됩니다.
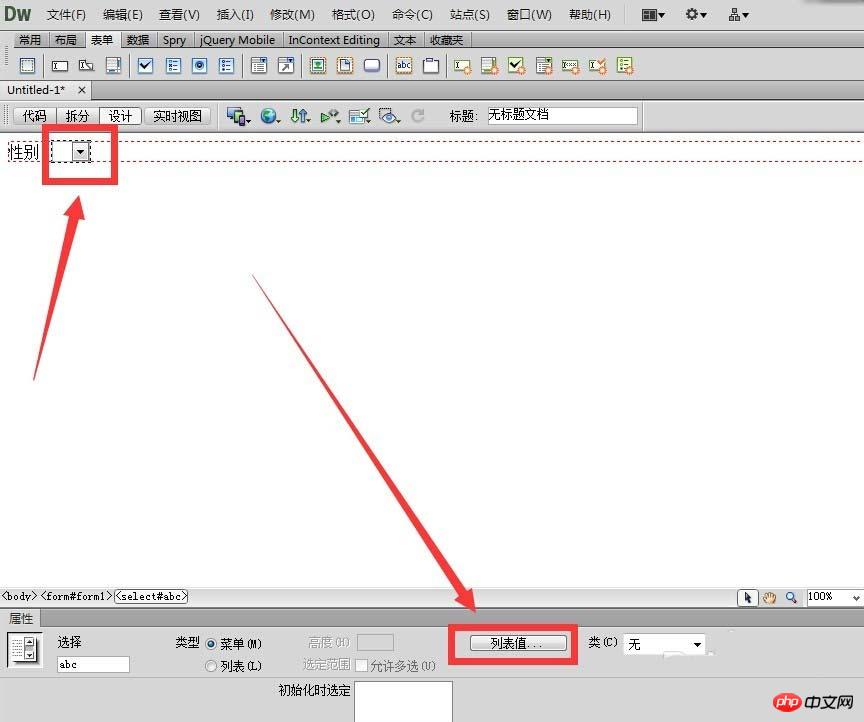
 7 이때
7 이때
에 삽입됩니다. 아래 목록 값 을 클릭하면 드롭다운 메뉴에 콘텐츠가 추가됩니다.
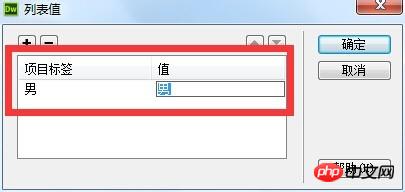
 8. 목록 값 인터페이스에서 나가서
8. 목록 값 인터페이스에서 나가서
예를 들어 여기에 성별 선택 드롭다운 메뉴를 만들고 남성을 입력하겠습니다. 값 및 항목 라벨에 있습니다.
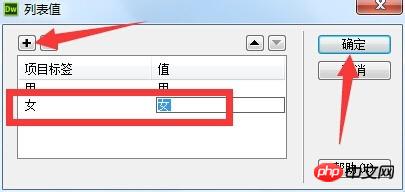
 9. 그런 다음 더하기 기호를 클릭하고
9. 그런 다음 더하기 기호를 클릭하고
를 모두 여성으로 입력하세요. 그런 다음 확인 버튼을 클릭합니다.
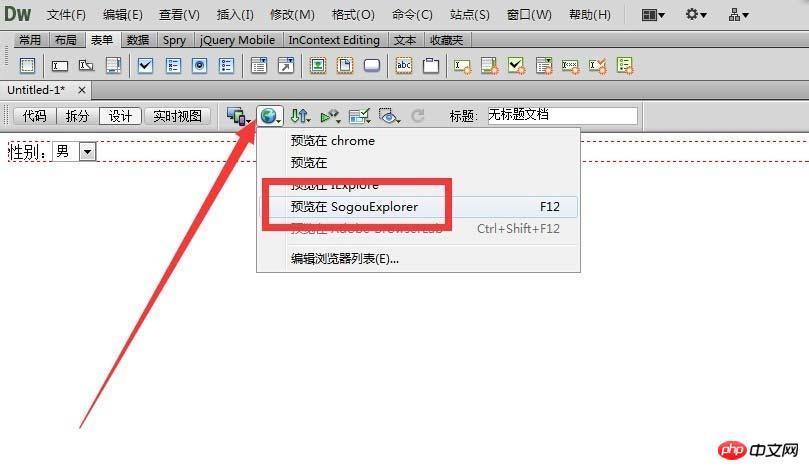
 10. 인터페이스에서 화살표가 가리키는 작은 아이콘을 클릭하고
10. 인터페이스에서 화살표가 가리키는 작은 아이콘을 클릭하고
. 클릭하면 브라우저에서 미리보기 효과를 볼 수 있습니다.
 11. 웹 페이지 파일에 대한 변경 사항을 저장할지 묻는 메시지가 표시됩니다. 예를 선택하고 저장합니다.
11. 웹 페이지 파일에 대한 변경 사항을 저장할지 묻는 메시지가 표시됩니다. 예를 선택하고 저장합니다.
 12. 그러면 브라우저에 만든 드롭다운 메뉴를 마우스로 클릭하여 선택해 보세요.
12. 그러면 브라우저에 만든 드롭다운 메뉴를 마우스로 클릭하여 선택해 보세요.
위 내용은 Dreamweaver에서는 목록 값이 포함된 드롭다운 메뉴를 만듭니다.의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!

