HTML에서 JavaScript를 사용하는 코드 예제
- 巴扎黑원래의
- 2017-08-11 15:44:461316검색
이 글에서는 주로 HTML에서 JavaScript 예제 코드를 사용하는 방법을 소개합니다. 필요하신 분들은 참고하시면 됩니다
3f1c4e4b6b16bbbd69b2ee476dc4f83a tag
HTML5에서 스크립트에는 주로 async, defer, charset 속성이 있습니다. , src, type,
async (선택 사항):
키워드: 비동기 스크립트, 외부 파일, 즉시 다운로드
태그에 이 속성이 포함되면 스크립트(외부 파일)가 즉시 다운로드됩니다. 외부 스크립트 파일에 유효하며, 다운로드가 완료된 후 파싱 및 실행이 중지됩니다. 단, 실행 순서는 보장할 수 없습니다.
<script src="js/index2.js" async="async"></script>
defer(선택 사항):
키워드: 지연된 스크립트, 외부 파일, 지연된 로드
태그에 이 속성이 포함되면 스크립트는 페이지가 완전히 구문 분석되거나 표시될 때까지 기다릴 수 있습니다. 실행은 외부 파일에만 유효합니다. 동시에 연기된 두 개의 스크립트가 있는 경우 지연으로 인해 전자의 실행이 후자로 제한됩니다.
<script src="js/index1.js" defer="defer"></script>
charset (선택):
키워드: 문자 집합
대부분의 브라우저는 그 값을 무시했기 때문에 사용하는 사람이 거의 없습니다.
src (선택):
키워드: 외부 참조
참조해야 하는 외부 파일의 주소를 나타냅니다.
type(선택):
키워드: MIME(스크립팅 언어 콘텐츠 유형)
브라우저 호환성을 극대화하기 위해 유형 속성 값은 주로 text/javascript입니다. 이 속성을 쓰지 않으면 기본값이 됩니다. 여전히 텍스트/자바스크립트입니다.
참고: 외부 파일을 참조할 때 태그에 다른 JS 코드를 추가하지 마세요. 구문 분석 시 브라우저는 src에서 참조하는 외부 스크립트 파일만 다운로드하며 테이블에 포함된 코드는 무시됩니다.
3f1c4e4b6b16bbbd69b2ee476dc4f83a 태그의 위치
일반적으로 태그 내부의 93f0f5c25f18dab9d176bd4f6de5d30e에 외부 파일(CSS 파일, JavaScript 파일 포함)이 있는 태그에 대한 참조를 넣습니다.
그러나 구문 분석 과정에서 여러 JavaScript 외부 파일이 발견되면 모든 외부 파일이 로드될 때까지 페이지를 완전히 표시할 수 없으므로 일반적으로 다음과 같이 6c04bd5ca3fcae76e30b72ad730ca86d 태그 하단에 배치합니다.

외부 파일 참조의 장점
- 유지 관리에 도움이 됩니다. 모든 JavaScript 파일을 함께 사용하면 HTML 코드를 건드릴 필요가 없을 뿐만 아니라 개발자가 코드를 작성하고 유지 관리하는 데에도 도움이 됩니다.
- 탐색 속도 향상: 여러 HTML 페이지가 동일한 JavaScript 외부 파일을 참조하는 경우 이 파일은 한 번만 로드(캐시됨)되므로 페이지 로드 속도가 빨라질 수 있습니다.
- 안전: 외부 파일을 참조할 때 사용자가 HTML 코드를 보면 JavaScript 코드가 표시되지 않으므로 태그 내에 작성하는 것보다 더 안전합니다.
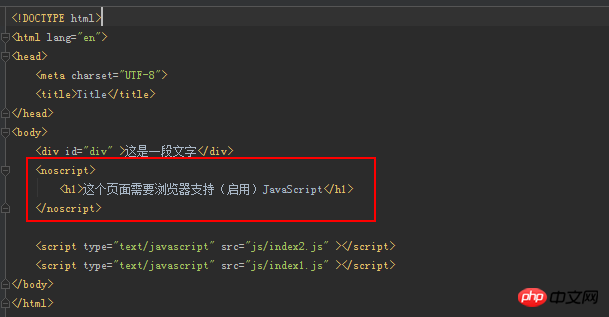
2b0b25ff593c5b6c03403dd6234ffb2c 태그
말 그대로 NO-script, no script, 즉 브라우저가 JavaScript를 지원하지 않는 경우 2b0b25ff593c5b6c03403dd6234ffb2c 태그의 내용이 표시됩니다.- 브라우저는 스크립트를 지원하지 않습니다.
- 브라우저는 스크립트를 지원하지만 JavaScript는 비활성화되어 있습니다.
- 위의 두 가지 조건 중 하나라도 충족되면 2b0b25ff593c5b6c03403dd6234ffb2c .
 위 페이지는 브라우저가 JavaScript를 지원하지 않거나 비활성화한 경우에만 표시되는 메시지를 사용자에게 제공합니다. 그렇지 않으면 사용자는 해당 메시지를 볼 수 없으며 페이지의 다른 요소 표시에 영향을 미치지 않습니다. .
위 페이지는 브라우저가 JavaScript를 지원하지 않거나 비활성화한 경우에만 표시되는 메시지를 사용자에게 제공합니다. 그렇지 않으면 사용자는 해당 메시지를 볼 수 없으며 페이지의 다른 요소 표시에 영향을 미치지 않습니다. .
위 내용은 HTML에서 JavaScript를 사용하는 코드 예제의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!

