CSS의 센터링 방법 요약
- 巴扎黑원래의
- 2017-08-11 14:27:171804검색
이 글에서는 CSS의 다양한 센터링 방법을 자세히 설명하고 해당 렌더링이 있습니다. 도움이 필요한 친구들은 이를 참고할 수 있습니다.
오늘은 CSS 방법의 다양한 센터링 방법에 대해 이야기하겠습니다.
첫 번째는 가로로 가운데에 배치하는 것입니다. 가장 쉬운 방법은 물론
코드를 복사하는 것입니다. 코드는 다음과 같습니다:
margin:0 auto;
즉, margin-left를 설정합니다. 수평 정렬 효과를 얻으려면 margin-right 속성을 자동으로 설정하세요.
다른 방법은 어떤가요? 하나씩 설명하겠습니다:
line-height
먼저 텍스트의 가로 가운데 정렬 방법을 소개합니다:
코드 복사 코드는 다음과 같습니다.
25c91c6da56e0ff613f4eec26f5a030aLiu Fang94b3e26ee717c64999d7867364b1b4a3
line-height를 높이와 동일하게 사용:
코드 복사 코드는 다음과 같습니다:
.wrap{
line-height: 200px;/*vertical centering key*/
text-align:center;
높이: 200px;
글꼴 크기: 36px;
background-color: #ccc;
}
효과는 다음과 같습니다.

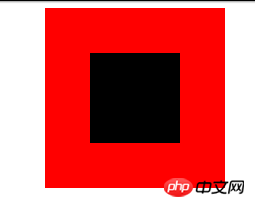
padding
패딩 사용 p 센터의 수평 및 수직 위치를 얻기 위한 배경 클립:
코드 복사 코드는 다음과 같습니다:
7b6d85b0aa6e093a8249c39fc0694ef3
bd57cc860bfe6c93a3cd6a320a425abd 94b3e26ee717c64999d7867364b1b4a3
94b3e26ee717c64999d7867364b1b4a3
By backgroun- 클립을 콘텐츠 상자로 설정하고 배경을 콘텐츠 영역의 바깥쪽 가장자리로 자른 다음 패딩을 사용하여 외부 p에서 내부 값을 뺀 차이의 절반을 설정합니다. p 달성:
.parent{
margin:0 auto;
width:200px;
height:200px;
background-color:red;
}
.children {
width: 100px;
height: 100px;
padding: 50px;
background-color: black;
background-clip:content-box;/*居中的关键*/효과는 다음과 같습니다.

margin fill
다음으로 수평 및 수직 중앙 정렬을 달성하기 위한 여백 채우기 방법을 소개합니다.
먼저 부모와 자식 p를 정의합니다:
7b6d85b0aa6e093a8249c39fc0694ef3
bd57cc860bfe6c93a3cd6a320a425abd94b3e26ee717c64999d7867364b1b4a3
94b3e26ee717c64999d7867364b1b4a3
여기서는 자식 p margin-top은 부모 p의 높이에서 자식 p의 높이의 절반을 뺀 값으로 설정되고, 오버플로를 숨김으로 설정하여 부모 p의 BFC가 트리거됩니다. LESS 코드는 다음과 같습니다.
@parentWidth:200px;
@childrenWidth:50px;
.parent {
margin:0 auto;
height:@parentWidth;
width:@parentWidth;
background: red;
overflow:hidden;/*触发BFC*/
}
.children {
height:@childrenWidth;
width:@childrenWidth;
margin-left:auto;
margin-right:auto;
margin-top: (@parentWidth - @childrenWidth) / 2;
background:black;
}최종 센터링 효과는 다음과 같습니다.

position:absolute with top, left 50%를 사용하고 여백을 음수 값으로 설정하여 p를 수평 및 수직으로 가운데에 배치합니다. 먼저 부모와 자식 p를 정의해야 합니다.
코드 복사코드는 다음과 같습니다.7b6d85b0aa6e093a8249c39fc0694ef3
bd57cc860bfe6c93a3cd6a320a425abd< ;/p>94b3e26ee717c64999d7867364b1b4a3
그런 다음 해당 CSS를 설정합니다.
.parent {
position:relative;
margin:0 auto;
width:200px;
height:200px;
background-color:red;
}
.children {
position:absolute;
left:50%;
top:50%;
margin:-25px 0 0 -25px ;
height:50px;
width:50px;
background-color: black;
}여기서 여백의 값은 p 너비의 절반입니다. 최종 렌더링은

우리 모두 알고 있듯이 text-align은 p의 내용을 수평으로 중앙에 정렬할 수 있습니다. 하지만 이 p에서 하위 p를 중앙에 배치하려면 어떻게 해야 할까요? sub-p의 표시를 인라인 블록으로 설정할 수 있습니다.
.parent {
text-align:center;
margin:0 auto;
width:200px;
height:200px;
background:red;
}
.children {
positiona;absolute;
margin-top:75px;
width:50px;
height:50px;
background: black;
display:inline-block;/*使其父元素text-align生效*/
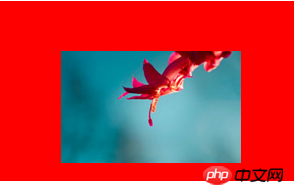
}Picture centering
일반적인 picture centering은 text-align과 동일합니다. 그림은 p로 패키징되고 p의 text-align은 center로 설정됩니다.
아래 링크를 참조할 수 있습니다:개인 사이트
상위 컨테이너가 높이와 너비를 얻을 수 있도록 이미지를 자리 표시자로 사용하는 특별한 방법이 있습니다. 참조 컨테이너. 장점은 이미지의 크기를 알 수 없으며 상위 컨테이너의 크기를 초과하지 않는 이미지를 배치할 수 있으며 중앙에 배치된다는 것입니다. 게다가 호환성도 좋고, IE6도 원활하게 호환됩니다. 코드는 다음과 같습니다.
코드는 다음과 같습니다.7b6d85b0aa6e093a8249c39fc0694ef3
e388a4556c0f65e1904146cc1a846bee e6fc9fcc52874ba0a4e94a11ccbef9ea
32f82c40fdd871113264fcc7fb31b6ba94b3e26ee717c64999d7867364b1b4a3
94b3e26ee717c64999d7867364b1b4a3
.parent {
position:relative;
width:100%;
height:200px;
background:red;
}
p {
position:absolute;
top:50%;
left:50%;
}
.hidden-img {
visibility:hidden;
}
.show-img {
position:absolute;
right:50%;
bottom:50%;
}효과는 다음과 같습니다

transform居中
上面讲到的p居中的例子中,p的宽度都是固定的,然而实际项目中,有可能遇到不定宽的p,特别是响应式或者移动端的设计中,更加常见。所以下面介绍一种不需要定宽的p水平垂直居中方法。
先上代码:
复制代码 代码如下:
0ebbc079c359d962fa7d284a06740928
801879b5b005f115d3c6e975b0a9cc7f
a0cef87aec67cb60216160347df5d9b5我是水平垂直居中噢!94b3e26ee717c64999d7867364b1b4a3
94b3e26ee717c64999d7867364b1b4a3
94b3e26ee717c64999d7867364b1b4a3
.parent {
float: left;
width: 100%;
height: 200px;
background-color: red;
}
.children {
float:left;
position:relative;
top:50%;
left:50%;
}
.children-inline {
position: relative;
left: -50%;
-webkit-transform : translate3d(0, -50%, 0);
transform : translate3d(0, -50%, 0);
background-color: black;
color:white;
}效果如下:

首先我们利用float,将需要居中的p的父p也就是children的宽度收缩,然后left:50%,将children的左边与水平中线对齐。这个时候,还没有真正居中,我们需要将children-inner左移动-50%,这样就水平居中了。
再来说说垂直方向,先将children的top设为50%,然后其上边和垂直中线对齐了,同样,我们需要将children-inner上移动-50%。但是这个50%是计算不出来的,所以我们用到了transform : translate3d(0, -50%, 0);
这个方法非常好用噢。
flex居中
最后来介绍一下CSS3中的display:flex来实现的水平垂直居中的方法。
复制代码 代码如下:
0ebbc079c359d962fa7d284a06740928
801879b5b005f115d3c6e975b0a9cc7f我是通过flex的水平垂直居中噢!94b3e26ee717c64999d7867364b1b4a3
94b3e26ee717c64999d7867364b1b4a3
html,body{
width: 100%;
height: 200px;
}
.parent {
display:flex;
align-items: center;/*垂直居中*/
justify-content: center;/*水平居中*/
width:100%;
height:100%;
background-color:red;
}
.children {
background-color:blue;
}效果如下:

这种方式最为简便,就是兼容性不好,不过随着时间的前进,各大浏览器一定会都兼容的。
위 내용은 CSS의 센터링 방법 요약의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!

