PHP에서 Ajax Long Polling을 구현하는 방법에 대한 분석 예
- 黄舟원래의
- 2017-08-10 11:17:192614검색
기존 AJAX 폴링 방식에서는 클라이언트가 사용자가 정의한 간격으로 최신 데이터를 서버에 쿼리합니다. 이 데이터 가져오기 방법은 데이터의 정확성을 보장하기 위해 짧은 시간 간격이 필요합니다. 그러나 시간 간격이 너무 짧으면 고객 서비스 측에서 짧은 시간 내에 서버에 여러 요청을 보냅니다.
Long Polling 또는 COMET라고 하는 역방향 AJAX입니다. 서버와 클라이언트는 데이터가 있을 때 서버가 클라이언트에 메시지를 반환할 수 있도록 장기적인 요청을 유지해야 합니다.
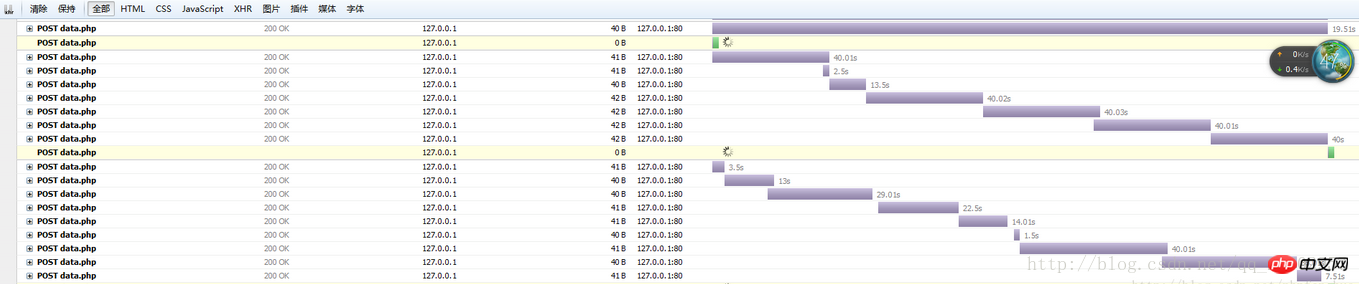
여기서 AJAX를 사용하여 data.PHP 페이지를 요청하여 '성공' 값을 얻었으며 요청 시간은 80초에 도달합니다. 이 80초 동안 서버에서 '성공'이 반환되지 않으면 데이터가 반환되거나 연결이 종료되기 전 '성공' 값이 0이 될 때까지 연결 상태가 유지됩니다. 연결을 종료한 후 다음 요청을 계속합니다.
index.html
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml" xml:lang="en">
<head>
<meta http-equiv="Content-Type" content="text/html;charset=UTF-8">
<script type="text/javascript" src="http://s1.hqbcdn.com/??lib/jquery/jquery-1.7.2.min.js"></script>
</head>
<body>
<p id="msg"></p>
<input id="btn" type="button" value="测试" />
<script type="text/javascript" >
$(function(){
$("#btn").bind("click",{btn:$("#btn")},function(evdata){
$.ajax({
type:"POST",
dataType:"json",
url:"data.php",
timeout:80000, //ajax请求超时时间80秒
data:{time:"80"}, //40秒后无论结果服务器都返回数据
success:function(data,textStatus){
//从服务器得到数据,显示数据并继续查询
if(data.success=="1"){
$("#msg").append("<br>[有数据]"+data.text);
evdata.data.btn.click();
}
//未从服务器得到数据,继续查询
if(data.success=="0"){
$("#msg").append("<br>[无数据]");
evdata.data.btn.click();
}
},
//Ajax请求超时,继续查询
error:function(XMLHttpRequest,textStatus,errorThrown){
if(textStatus=="timeout"){
$("#msg").append("<br>[超时]");
evdata.data.btn.click();
}
}
});
});
});
</script>
</body>
</html>이것은 무한 루프입니다. 루프의 종료 조건은 반환 결과를 얻고 Json 데이터를 반환하는 것입니다.
그리고 $_POST['time'] 매개변수를 허용하여 과도한 리소스 낭비를 방지하기 위해 루프 시간 초과를 제한합니다. (브라우저가 닫히면 서버에 메시지를 보내지 않으며 루프에서 계속 사용할 수 있습니다.)
data.php
<?php
if(empty($_POST['time']))exit();
set_time_limit(0);//无限请求超时时间
$i=0;
while (true){
//sleep(1);
usleep(500000);//0.5秒
$i++;
//若得到数据则马上返回数据给客服端,并结束本次请求
$rand=rand(1,999);
if($rand<=15){
$arr=array('success'=>"1",'name'=>'xiaoyu','text'=>$rand);
echo json_encode($arr);
exit();
}
//服务器($_POST['time']*0.5)秒后告诉客服端无数据
if($i==$_POST['time']){
$arr=array('success'=>"0",'name'=>'xiaoyu','text'=>$rand);
echo json_encode($arr);
exit();
}
}
?>작동 효과: 그림에서 데이터가 없는 요청 시간에 도달한 것을 볼 수 있습니다. 40S. 요청 시간이 40S가 되면 데이터 요청이 종료됩니다. 종료 후 다음 요청을 진행해주세요!


위 내용은 PHP에서 Ajax Long Polling을 구현하는 방법에 대한 분석 예의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!

