CSS의 상자 모델
- 巴扎黑원래의
- 2017-08-09 17:20:462152검색
 1. CSS 상자 모델 개요
1. CSS 상자 모델 개요
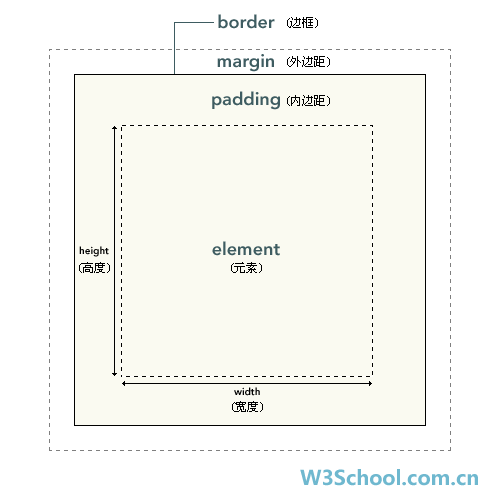
기본적으로 CSS의 모든 요소는 상자로 둘러싸여 있습니다. 이 상자는 상자의 크기(너비 및 높이: 너비 및 높이), 패딩, 테두리 및 여백을 포함하도록 중심에서 바깥쪽으로 확장되는 요소 상자의 처리를 지정합니다. CSS 상자 모델 개략도는 다음과 같습니다.

![CSS의 상자 모델]() 2, CSS 상자 모델의 구체적인 설명:
2, CSS 상자 모델의 구체적인 설명:
개략도에 표시된 대로 다음에서 사용되는 영역 실제 콘텐츠로 상자 모델의 너비와 높이로 지정된 실제 콘텐츠는 ![CSS의 상자 모델]()
패딩 영역에 표시될 수 있습니다. 패딩과 경계를 이루는 가장자리 테두리(boader); 테두리 외부는 외부 여백(margin)이며, 외부 여백은 기본적으로 투명합니다. 즉, 상자의 배경색이나 배경 이미지가 외부 여백에 표시되지 않습니다. 후속 요소를 차단하지 않지만 상위 요소의 콘텐츠를 볼 수 있습니다. 3. CSS 상자 모델 테스트:
위 내용은 CSS의 상자 모델의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!
성명:
본 글의 내용은 네티즌들의 자발적인 기여로 작성되었으며, 저작권은 원저작자에게 있습니다. 본 사이트는 이에 상응하는 법적 책임을 지지 않습니다. 표절이나 침해가 의심되는 콘텐츠를 발견한 경우 admin@php.cn으로 문의하세요.

