JS+PHP는 수치 입력 후 최대값을 표시하는 위치를 구현합니다.
- 巴扎黑원래의
- 2017-08-07 17:15:071510검색
이 글에서는 사용자가 숫자를 입력한 후 숫자의 최대값 표시와 관련 위치를 구현하는 JS+PHP를 주로 소개합니다. 이 글에서는 참고하고 공부할 수 있는 자세한 샘플 코드를 제공합니다. 보세요.
이 글에서는 주로 사용자가 숫자를 입력한 후 최대값과 위치를 표시하는 방법을 JS+PHP에 대해 소개합니다. 그 목적은 JS와 PHP의 차이점을 구별하고 좀 더 자세히 살펴보겠습니다. 소개:
Analytics
1. JS 프롬프트를 사용하여 사용자가 입력하려는 값을 입력합니다.
2. HTML 양식의 텍스트 태그를 사용하여 입력된 값을 PHP 처리 파일에 전달합니다.
3. PHP는 수치 판단을 수행하고 최대값과 위치를 선택합니다.쉬운 것부터 깊은 것까지:
1. JS에서 배열의 최대값을 구합니다.
var a=[10,20,40,30];
// var max=0;
var max=a[0];
for(var i=0;i<a.length;i++){
if(max<a[i]){
max=a[i];
}
}
alert("最大数为"+max);입니다. 여기서 주목할 가치가 있습니다. 변수 max=0을 직접 설정할 수 없습니다. 앞으로 입력하는 숫자가 0보다 작은지 0보다 큰지(대소문자가 0보다 큰지) 확실하지 않으므로 숫자를 선택해야 합니다. 배열에는 max =a[0] 배열의 첫 번째 항목만 포함됩니다.max=a[0] .
因为JS语言是基于对象面向过程的,JS里面所有的事物都可以是对象,所以它的数组有属性,length就是JS数组的一个获得数组长度的属性,有了这个属性就可以遍历数组,然后进行一一比较.
2.在JS实现获得数组的最大值最小值和他们的位置(即在数组中第几个)
[注:本案例位置+1是为了方便查看,JS数组开始也是0]
var a=[10,20,40,30];
var max=a[0];//不能指定一个数为最大值[var max=0](除非是确定的情况下),应该用数组里面的值,a[0]即让数组第一个值作为比较的最大值.
var maxaddress=0;
var min=a[0];
var minaddress=0;
for(var i=0;i<a.length;i++){
if(max<a[i]){
max=a[i];
maxaddress=i
}
if(min>a[i]){
min=a[i];
minaddress=i
}
}
alert("最大数为"+max+"位置为第"+(maxaddress+1)+"个");
alert("最小数为"+min+"位置为第"+(minaddress+1)+"个");3.现在改成用prompt来进行用户输入获得值来求最大值等等.
难点:
1.如何输入,用prompt
2.如何将一个字符串转为数组,并且要转换格式呢?
前提知识:
1.将字符串分割 用到的是JS的string对象的spilt方法(注意,JS一切皆是对象,因此叫方法,不叫函数)
2.让一个"abc"字符串转为number类型,怎么转.
字符串转数字类型 ◆Number ★数字类型的字符串,转换之后得到的数字。var n1="123"; var n2=Number(n1);//123 ★★非数字字符串,转换之后得到是NaN。var n1="123abc"; var n2=Number(n1);//Nan ★小数类型的字符串,转换之后得到的是原数字。var n1="123.23"; var n2=Number(n1);//123.23 ◆parseInt ★整数数字类型的字符串,转换之后得到的整数数字。var n1="123"; var n2=parseInt(n1);//123 ★数字开头的字符串,转换之后得到的是前边的数字。var n1="123abc"; var n2=parseInt(n1);//123 ★非数字开头的字符串,转换之后得到的是NaN。。var n1="abc123"; var n2=parseInt(n1);//NaN ★★小数类型的字符串,转换之后取整(小数点直接省略)。var n1="123.53"; var n2=parseInt(n1);//123 var n1="-5.93"; var n2=parseInt(n1);//-5 ◆parseFloat ★整数数字类型的字符串,转换之后得到的整数数字。var n1="123"; var n2=parseFloat(n1);//123 ★数字开头的字符串,转换之后得到的是前边的数字。var n1="123abc"; var n2=parseFloat(n1);//123 ★非数字开头的字符串,转换之后得到的是NaN。var n1="abc123"; var n2=parseFloat(n1);//NaN ★★小数类型的字符串,转换之后得到的是原数字。var n1="123.23"; var n2=parseFloat(n1);//123.23 转布尔类型 ★数字和字符串转完之后为true。 ★undefined、null、0转完之后为false. var n1=123; var n2=Boolean(n1);//true var n1="123"; var n2=Boolean(n1);//true var n1="0"; var n2=Boolean(n1);alert(n2);//true var n1; var n2=Boolean(n1);//false var n1=null; var n2=Boolean(n1);//false var n1=0; var n2=Boolean(n1);//false
以上分析完毕,开始书写代码
<script>
//var a=new Array(-12,34,56,88,32,"aa","-34.33","-34.34",12.23);
/*var a=new Array(prompt("请输入数字"));
document.write(a);*/
var b=prompt("请输入要比较的数,用\",\"号隔开");
var a=new Array();
a=b.split(",");
// for(var j=0;j<a.length;j++){
// document.write(a[j]);
// }
alert(typeof(a)+" JS数组本质是对象啊!!");//本质是对象 PHP数组就是数组,没有属性(比如length)
document.write(a+"<br>");
console.log(a+"<br>");
var max=parseFloat(a[0]);
//document.write(max);
var maxaddress=0;
var min=parseFloat(a[0]);
var minaddress=0;
for(var i=0;i<=a.length;i++){
var shu=parseFloat(a[i]);
if(shu>max){
max=shu;
maxaddress=i;
}
if(shu<min){
min=a[i];
minaddress=i;
}
}
document.write("最大数为"+max+"位置为第"+(maxaddress+1)+"个"+"<br>");
document.write("最小数为"+min+"位置为第"+(minaddress+1)+"个");
</script>4.以上是JS做处理,我的目的是让JS+PHP+HTML联动起来.
PHP是无法直接前端交互的,即他不能直接获取用户输入的值,而要通过html 的form表单
JS数据传给PHP,你可以用AJAX,但我以后再讲,今天看看有什么方法.
1.制作HTML表单:
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>Document</title> </head> <body> <form action="deal.php" method="post"> 请输入数字:<input type="text" id="shu" name="shuzi" value=""> <input type="submit" value="提交"> </form> </body> </html>
2.JS传值给HTML:
<script type="text/javascript">
var a=prompt("请输入数字");
document.getElementById("shu").value=a;
</script>这里有个坑,如果将JS代码写在HTML的header处,会报错,说Uncaught TypeError: Cannot set property 'value' of nullJS 언어는 객체 지향 프로세스를 기반으로 하기 때문에 JS의 모든 것이 객체가 될 수 있으므로 해당 배열은 length는 배열의 길이를 가져오는 JS 배열의 속성입니다. 이 속성을 사용하면 배열을 순회하고 하나씩 비교할 수 있습니다.
[참고: 이 경우의 위치는 보기의 편의를 위해 +1이며, JS 배열은 0으로 시작합니다.]
<?php
header("Content-type:text/html;charset=utf-8");
$a=$_POST['shuzi'];
//var_dump($a);
$b=explode(',',$a);
for($i=0;$i<count($b);$i++){
echo $b[$i];
}
var_dump($b);
$max=$b[0];
$maxaddress=0;
for($j=0;$j<count($b);$j++){
if($b[$j]>$max){
$max=$b[$j];
$maxaddress=$j;
}
}
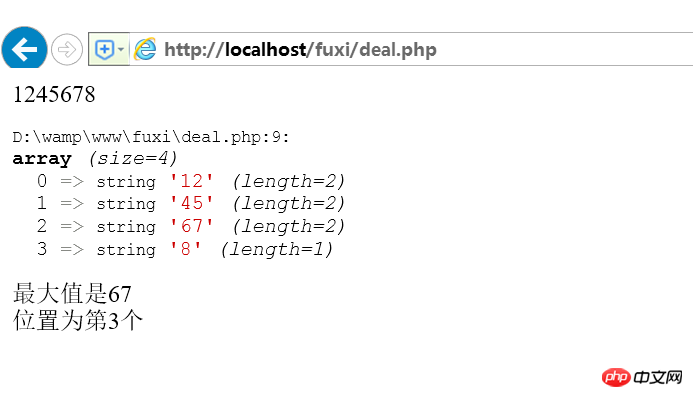
echo "最大值是".$max."<br>";
echo "位置为第".($maxaddress+1)."个";
?> 3. 이제 프롬프트를 사용하여 사용자 입력을 수행하여 최대값을 찾는 등의 작업을 수행하도록 변경되었습니다.
난이도: 1. 입력 방법, 프롬프트 사용 2. 변환 방법
선행 지식: 
 2. "abc" 문자열을 숫자 유형으로 변환하는 방법
2. "abc" 문자열을 숫자 유형으로 변환하는 방법

Uncaught TypeError: Cannot set property 'value' of null🎜🎜라는 오류가 보고됩니다. 파싱 순서는 브라우저가 JS를 파싱할 때(숫자 입력이 완료되면) 브라우저가 HTML 파싱을 시작하는데, JS가 텍스트 값을 할당하지만 나중에 HTML로 파싱하면 텍스트 값이 NULL이 됩니다. -모순.🎜🎜그래서 최대한 뒤에 JS 코드를 작성해 보세요. HTML을 먼저 파싱한 다음 값을 알려드리겠습니다. (구체적인 상황을 분석해 보세요. 모든 JS 코드가 맨 위에 있을 필요는 없습니다. )🎜🎜5. 예, HTML은 값을 전송합니다. 이제 PHP를 살펴보세요🎜🎜🎜🎜rrreee🎜여기에서는 주로Explode(문자열을 배열로 분할) count(배열 수 가져오기)🎜🎜에도 주의하세요. 유형 변환 문제는 나중에 추가하거나 직접 작성하세요.🎜🎜🎜🎜위 마지막 사진:🎜🎜🎜🎜🎜🎜🎜🎜🎜🎜🎜🎜위 내용은 JS+PHP는 수치 입력 후 최대값을 표시하는 위치를 구현합니다.의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!

