SpringMVC를 통한 Angular2 통합 튜토리얼
- 巴扎黑원래의
- 2017-08-07 16:54:521816검색
이 글에서는 SpringMVC를 단순히 Angular2와 통합한 사례를 중심으로 소개하고 있는데, 편집자가 꽤 좋다고 생각해서 지금부터 공유하고 참고용으로 올려보겠습니다. 편집자를 따라가서 살펴보겠습니다
이 글에서는 SpringMVC의 Angular2 간단한 통합 예를 소개하고 모든 사람과 공유합니다. 자세한 내용은 다음과 같습니다.
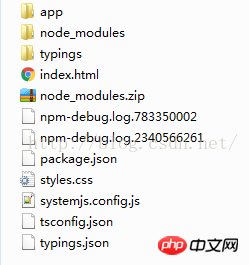
angular는 공식 빠른 시작 예를 사용합니다

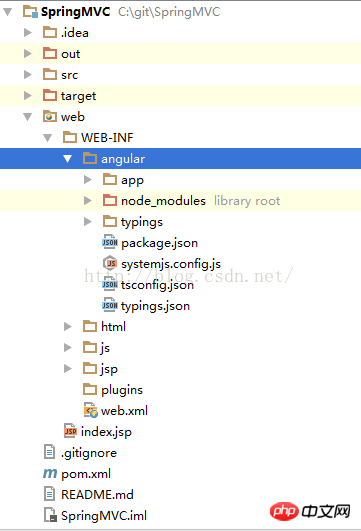
복사 모든 파일 springmvc 프로젝트에서는 파일 경로가 너무 길어서 복사 과정에서 실패할 수 있습니다. 그러면 전체 파일을 먼저 압축한 후 압축된 파일을 복사한 후 압축을 풀어보세요. 디렉토리 구조는 다음과 같습니다.Angular 디렉토리

spring 구성 파일 설정 경로

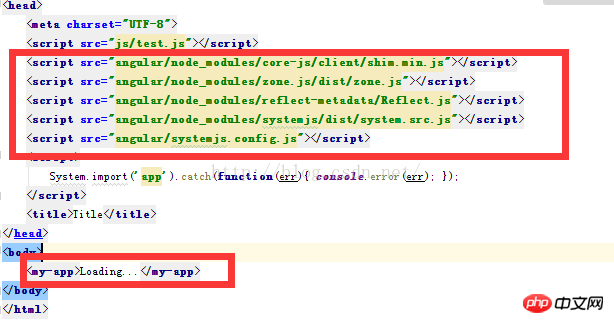
에 복사한 후 html 페이지에

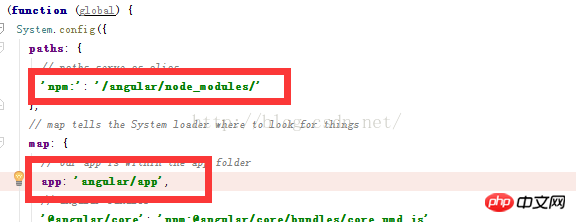
파일을 도입했습니다. 공식 이 파일의 경로를 구성해야 합니다
systemjs.config 파일에서 주로 두 곳을 수정해야 합니다

프로젝트를 실행할 수 있습니다
하지만 Typescript를 js로 컴파일했기 때문에 실행할 수 있습니다. ts 파일을 매번 수정하고 컴파일한 뒤 프로젝트를 실행할 수는 없기 때문에 Typescript를 javascript로 자동 컴파일해야 합니다
제가 사용하는 아이디어 에디터에는 자체 편집 및 변환 도구가 있기 때문에 저는 단지 간단한 구성이면 충분합니다(nodejs 및 Typescript 종속성이 이 컴퓨터에 설치되어 있는 경우)
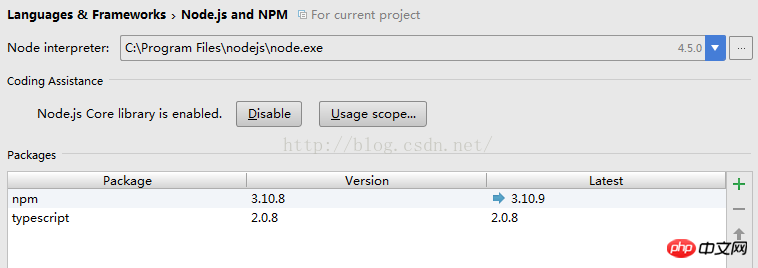
File-》Settings-》Languages&Frameworks-》node.js 및 NPM 이 컴퓨터에 이미 설치된 node.js를 선택하세요

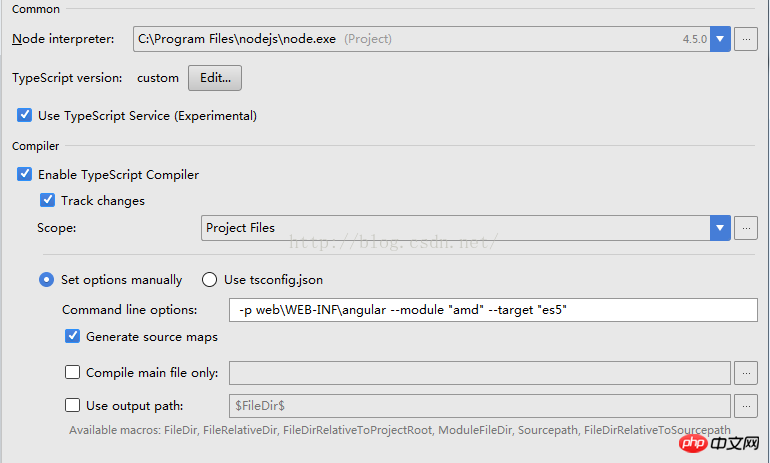
File- 》Settings-》Languages&Frameworks-》TypeScript

typescript 버전 로컬로 다운로드한 npm의 typescript 종속성을 선택하고 lib 폴더를 선택하는 것이 가장 좋습니다
-p webWEB-INFangular 이 명령은 다음을 나타냅니다. 컴파일된 디렉터리가 아니라면 프로젝트 루트 경로를 검색해 Angular 디렉터리에 넣기 때문에 설정을 해야 합니다
이 단계 이후에는 에디터에서 컴파일이 가능하지만 아직 자동 컴파일은 불가능합니다
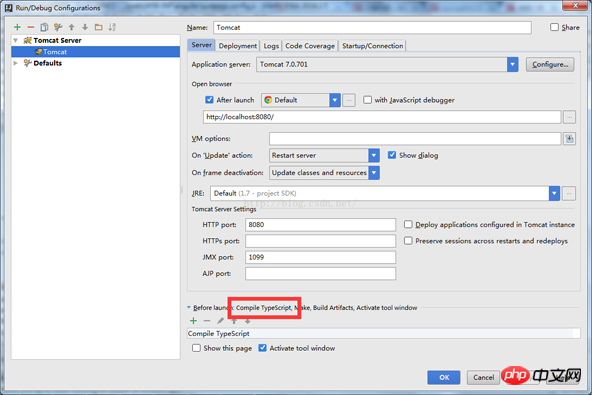
Tomcat에 대한 핫 배포 단계는 일반적으로 자동 컴파일을 달성하기 위해 make, 패키징, 프로젝트 시작입니다. make

위 내용은 SpringMVC를 통한 Angular2 통합 튜토리얼의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!

