ListView 사용법에 대한 자세한 설명
- 巴扎黑원래의
- 2017-08-06 15:39:583315검색
이 글은 주로 ReactNative ListView의 사용법을 소개합니다. 편집자가 꽤 좋다고 생각해서 지금 공유하고 참고용으로 올려드리겠습니다. 에디터 따라가서 살펴볼까요
최근 ReactNative를 배우고 있는 글입니다. 모두와 공유하고 메모도 남겨주세요
ListView
Android에서는 ListView의 경우 두 가지 항목이 필수입니다. 첫 번째는 ListView의 데이터 소스이고 두 번째는 ListView의 각 항목의 스타일입니다. ReactNative와 동일합니다. 먼저 간단한 예를 살펴보겠습니다.
constructor(props) {
super(props);
var ds = new ListView.DataSource({rowHasChanged: (r1, r2) => r1 !== r2});
this.state = {
dataSource: ds.cloneWithRows(['row 1', 'row 2']),
};
},
render() {
return (
<ListView
dataSource={this.state.dataSource}
renderRow={(rowData) => <Text>{rowData}</Text>}
/>
);
},render()에서는 ListView의 속성에서 dataSource와 renderRow를 각각 지정합니다. 행이 렌더링됩니다.
dataSource
데이터 소스를 생성하려는 경우 가장 기본적인 방법은 ListView.DataSource 데이터 소스를 생성한 다음 cloneWithRows 메서드를 통해 배열에 전달하는 것입니다.
데이터 소스에 제공되는 rowHasChanged 함수는 데이터 행을 다시 그려야 하는지, 즉 데이터가 변경되었는지 여부를 ListView에 알려줄 수 있습니다. 이전 페이지의 행 데이터가 변경되지 않은 경우 다시 그리기가 수행되지 않으며, 그렇지 않으면 다시 그리기가 수행됩니다.
위 코드에서 볼 수 있듯이 데이터 소스에 데이터를 설정할 때 배열을 직접 전달할 수도 있습니다. 물론 데이터를 가져오고 데이터를 설정할 때 메서드를 호출하는 메서드를 사용할 수도 있습니다.
constructor(props){
super(props);
var ds = new ListView.DataSource({rowHasChanged: (r1, r2) => r1 !== r2});
this.state = {
dataSource: ds.cloneWithRows(this._genRows()),
};
}
_genRows(){
const dataBlob = [];
for(let i = 0 ; i< 200 ; i ++ ){
dataBlob.push("aa"+i);
}
return dataBlob;
}이러한 방식으로 데이터를 통해 일부 논리적 처리를 수행할 수 있는 방법을 통해 이를 얻을 수 있습니다. renderRow
(rowData, sectionID, rowID, highlightRow) => renderable
이 속성은 위에 표시된 대로 메서드에 전달되어야 합니다. 이 속성은 데이터 소스의 데이터 조각과 해당 데이터의 ID 및 섹션을 허용합니다. 이 데이터 행을 렌더링하기 위해 렌더링 가능한 구성요소를 반환합니다. 기본적으로 매개변수의 데이터는 데이터 소스에 입력된 데이터 자체이지만 일부 변환기도 제공될 수 있습니다.
행이 강조표시되면(highlightRow 함수를 호출하여) 그에 따라 ListView에 알림이 전송됩니다. 행이 강조 표시되면 행 양쪽의 구분선이 숨겨집니다. 하이라이트된 행 상태는 하이라이트Row(null)를 호출하여 재설정할 수 있습니다.
_renderRow(rowData, sectionID, rowID){
return (
<View>
<Text>{"rowData:"+rowData+" rowId:"+rowID}</Text>
</View>
);
}
render() {
return (
<ListView
dataSource={this.state.dataSource}
renderRow={this._renderRow}
/>
);
},renderRow의 메서드는 자동으로 데이터 소스의 데이터 조각을 받아들이기 때문에 외부 메서드를 호출하여 이를 구현할 수 있으며 외부 메서드의 매개 변수에서 필요한 데이터만 전달하면 됩니다. . 위의 코드와 같이 소스에서 얻은 데이터이면 충분합니다.
더 복잡한 레이아웃을 구현해야 하는 경우 ListView의 각 행 스타일로 외부 구성 요소를 가져올 수도 있습니다.
예를 들어 Item_MyListView 구성 요소를 사용자 정의한 경우 파일 시작 부분에서 가져오기를 통해 이를 현재 구성 요소로 가져와야 합니다.
import Item_MyListView from './Item_MyListView';
그런 다음 가져온 이름을 통해 가져온 구성 요소를 직접 사용할 수 있습니다. :
_renderRow(rowData, sectionID, rowID){
return (
<TouchableOpacity onPress={this._pressRow}>
<View>
<Text>{"rowData:"+rowData+" rowId:"+rowID}</Text>
<Item_MyListView></Item_MyListView>
</View>
</TouchableOpacity>
);
}ListView의 클릭
ListView의 각 행에 클릭 이벤트를 추가해야 하는 경우 이를 TouchableOpacity 또는 TouchableHighlight 레이어로 래핑하고 onPress 메서드를 정의하기만 하면 됩니다.
다음 코드가 표시됩니다.
_pressRow(rowID){
alert("hellow"+rowID);
}
_renderRow(rowData, sectionID, rowID){
return (
<TouchableOpacity onPress={()=>this._pressRow(rowID)}>
<View>
<Text>{"rowData:"+rowData+" rowId:"+rowID}</Text>
<Item_MyListView info={rowData}></Item_MyListView>
</View>
</TouchableOpacity>
);
}ListView의 renderRow 속성에서 _renderRow를 호출할 때 이를 바인딩해야 합니다. 그렇지 않으면 onPress의 이 코드가 아래와 같이 오류를 가리킵니다.
코드는 다음과 같습니다.
5ca44edd8e2eff8218afbf0667f686dc
전체 코드는 다음과 같습니다.
import React,{
View,
Text,
TouchableOpacity,
ListView,
} from 'react-native';
import Item_MyListView from './Item_MyListView';
export default class SecondPageComponent extends React.Component{
constructor(props){
super(props);
var ds = new ListView.DataSource({rowHasChanged: (r1, r2) => r1 !== r2});
this.state = {
dataSource: ds.cloneWithRows(this._genRows()),
};
}
_genRows(){
const dataBlob = [];
for(let i = 0 ; i< 200 ; i ++ ){
dataBlob.push("aa"+i);
}
return dataBlob;
}
_pressRow(rowID){
alert("hellow"+rowID);
}
_renderRow(rowData, sectionID, rowID){
return (
<TouchableOpacity onPress={()=>this._pressRow(rowID)}>
<View>
<Text>{"rowData:"+rowData+" rowId:"+rowID}</Text>
<Item_MyListView info={rowData}></Item_MyListView>
</View>
</TouchableOpacity>
);
}
render(){
return (
<View style={{flex:1,}}>
<ListView dataSource={this.state.dataSource} renderRow={this._renderRow.bind(this)}/>
</View>
);
}
}그 중 Item_MyListView는 단지 컴포넌트를 임의로 정의할 뿐이며 실질적인 의미는 없으며 다시 표시되지 않습니다.
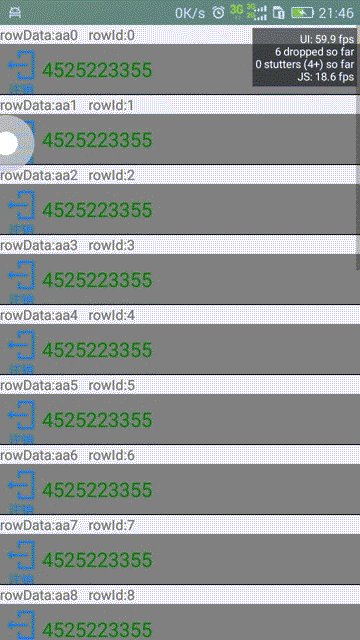
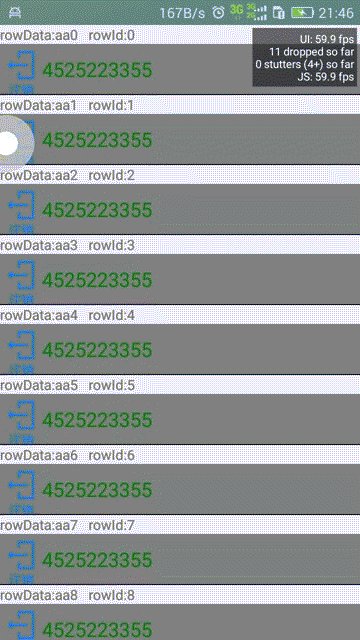
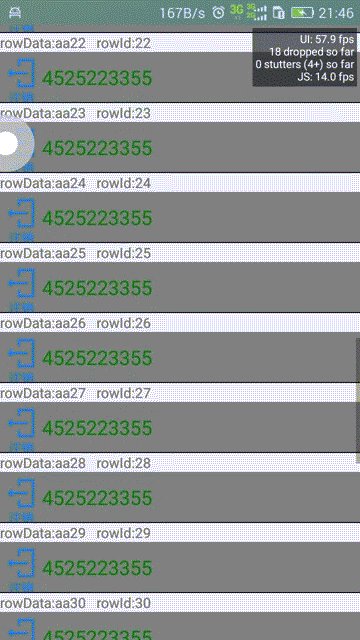
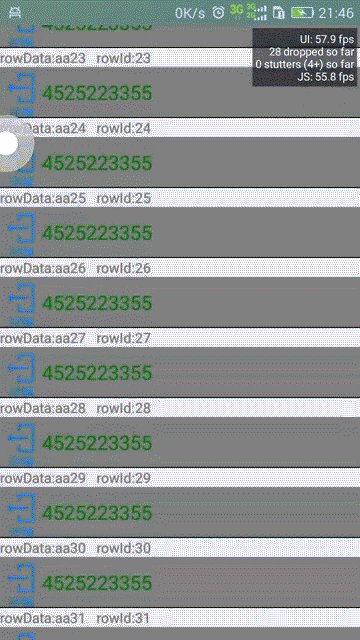
최종 효과는 아래와 같습니다:

위 내용은 ListView 사용법에 대한 자세한 설명의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!

