Angular의 $http.post()_AngularJS에서 데이터를 제출할 때 배경이 매개변수 값을 수신할 수 없는 문제를 해결하는 방법
이 글을 쓰게 된 배경:Angular의 $http.post()를 사용하여 데이터를 제출하는 방법을 배울 때 배경에서 매개변수 값을 받을 수 없어서 관련 정보를 참고하여 해결책을 찾았습니다.
이 글을 쓴 목적: 위에서 언급한 글의 해결책과 내 경험을 결합하여 다음과 같은 결과를 요약했습니다.
프런트엔드: html, jquery, angle
백엔드: java, springmvc
1. 일반적으로 사용되는 게시물 제출 및 수신 방법
프론트엔드는 jquery를 사용합니다. 데이터를 제출합니다.
$.ajax({
url:'/carlt/loginForm',
method: 'POST',
data:{"name":"jquery","password":"pwd"},
dataType:'json',
success:function(data){
//...
}
});백엔드 Java 수신:
@Controller
public class UserController {
@ResponseBody
@RequestMapping(value="/loginForm",method=RequestMethod.POST)
public User loginPost(User user){
System.out.println("username:"+user.getName());
System.out.println("password:"+user.getPassword());
return user;
}
}
model(不要忘记get、set方法):
public class User {
private String name;
private String password;
private int age;
//setter getter method
}백그라운드 인쇄:
사용자 이름:jquery
password:pwd
인터페이스를 호출하여 본 프런트엔드 반환 결과:

2.angularJs의 post 메소드를 사용하여
<div ng-app="myApp" ng-controller="formCtrl"> <form novalidate> UserName:<br> <input type="text" ng-model="user.username"><br> PassWord:<br> <input type="text" ng-model="user.pwd"> <br><br> <button ng-click="login()">登录</button> </form> </div>
js 코드:
var app = angular.module('myApp', []);
app.controller('formCtrl', function($scope,$http) {
$scope.login = function() {
$http({
url:'/carlt/loginForm',
method: 'POST',
data: {name:'angular',password:'333',age:1}
}).success(function(){
console.log("success!");
}).error(function(){
console.log("error");
})
};
});백그라운드 인쇄 결과:
사용자 이름:null
비밀번호:null:
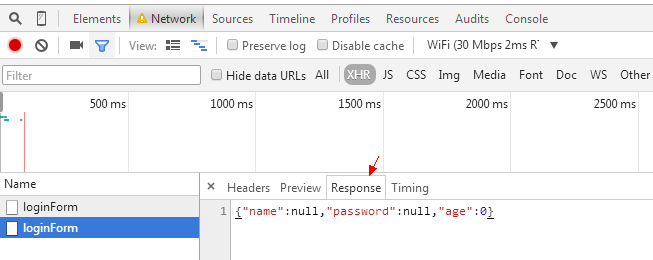
프런트 엔드 보기:

3. Angle 해결 게시물 질문을 제출해주세요.
위에 언급된 글들을 읽어보신 분들도 이미 문제 해결 방법을 알고 계시리라 믿습니다. 이 기사에서는 각도가 데이터를 제출하는 방식을 변경하여 각도의 데이터 제출 방식을 jquery와 더 유사하게 만듭니다.
해봤는데 효과가 있었어요. 그런 다음 다른 방법을 시도했습니다. 다음과 같습니다.
프런트 엔드는 변경되지 않고 그대로 유지됩니다.
var app = angular.module('myApp', []);
app.controller('formCtrl', function($scope,$http) {
$scope.login = function() {
$http({
url:'/carlt/loginForm',
method: 'POST',
data: {name:'angular',password:'333',age:1}
}).success(function(){
console.log("success!");
}).error(function(){
console.log("error");
})
};
});백 엔드 변경되었지만 각도가 json 객체를 제출하기 때문에 User 앞에 @RequstBody를 추가합니다.
@Controller
public class UserController {
@ResponseBody
@RequestMapping(value="/loginForm",method=RequestMethod.POST)
public User loginPost(@RequestBody User user){
System.out.println("username:"+user.getName());
System.out.println("password:"+user.getPassword());
return user;
}
}
@RequestBody함수:
i) 이 주석은 요청 요청의 본문 부분을 읽고 시스템의 기본 구성된 HttpMessageConverter를 사용하여 구문 분석한 다음 해당 데이터를 바인딩하는 데 사용됩니다.
ii) 그런 다음 HttpMessageConverter에서 반환된 개체 데이터를 컨트롤러의 메서드 매개 변수에 바인딩합니다.
사용 타이밍:
A) GET 및 POST 메소드 타이밍은 요청 헤더 Content-Type 값에 따라 판단됩니다.
application/x-www-form-urlencoded, 선택 사항(이 경우에는 @RequestParam, @ModelAttribute도 처리할 수 있고 물론 @RequestBody도 처리할 수 있으므로 반드시 필요하지는 않습니다); > multipart/form- 데이터는 처리할 수 없습니다(즉, 이 형식의 데이터는 @RequestBody를 사용하여 처리할 수 없습니다).
다른 형식이 필요합니다(다른 형식에는 application/json, application/xml 등이 포함됩니다. @RequestBody)를 사용하여 형식을 처리해야 합니다.
B) PUT 모드로 제출하는 경우
요청 헤더 Content-Type:
multipart /form-data, 처리할 수 없습니다.
다른 형식이 필요합니다.
참고: 요청 본문 부분의 데이터 인코딩 형식은 Content-Type에 의해 지정됩니다. of the header part;
4. 해결 방법 각도 문제를 해결한 후 원래 방식으로 게시물 요청을 제출하면 jquery가 오류(오류 코드 415)를 보고하는 것을 발견했습니다.
다음 방법으로 jquery 제출 문제를 해결할 수 있습니다.$.ajax({
url:'/carlt/loginForm',
method: 'POST',
contentType:'application/json;charset=UTF-8',
data:JSON.stringify({"name":"jquery","password":"pwd"}),
dataType:'json',
success:function(data){
//...
}
}); 브라우저 너머 : 실제 세계의 JavaScriptApr 12, 2025 am 12:06 AM
브라우저 너머 : 실제 세계의 JavaScriptApr 12, 2025 am 12:06 AM실제 세계에서 JavaScript의 응용 프로그램에는 서버 측 프로그래밍, 모바일 애플리케이션 개발 및 사물 인터넷 제어가 포함됩니다. 1. 서버 측 프로그래밍은 Node.js를 통해 실현되며 동시 요청 처리에 적합합니다. 2. 모바일 애플리케이션 개발은 재교육을 통해 수행되며 크로스 플랫폼 배포를 지원합니다. 3. Johnny-Five 라이브러리를 통한 IoT 장치 제어에 사용되며 하드웨어 상호 작용에 적합합니다.
 Next.js (백엔드 통합)로 멀티 테넌트 SAAS 애플리케이션 구축Apr 11, 2025 am 08:23 AM
Next.js (백엔드 통합)로 멀티 테넌트 SAAS 애플리케이션 구축Apr 11, 2025 am 08:23 AM일상적인 기술 도구를 사용하여 기능적 다중 테넌트 SaaS 응용 프로그램 (Edtech 앱)을 구축했으며 동일한 작업을 수행 할 수 있습니다. 먼저, 다중 테넌트 SaaS 응용 프로그램은 무엇입니까? 멀티 테넌트 SAAS 응용 프로그램은 노래에서 여러 고객에게 서비스를 제공 할 수 있습니다.
 Next.js (Frontend Integration)를 사용하여 멀티 테넌트 SaaS 응용 프로그램을 구축하는 방법Apr 11, 2025 am 08:22 AM
Next.js (Frontend Integration)를 사용하여 멀티 테넌트 SaaS 응용 프로그램을 구축하는 방법Apr 11, 2025 am 08:22 AM이 기사에서는 Contrim에 의해 확보 된 백엔드와의 프론트 엔드 통합을 보여 주며 Next.js를 사용하여 기능적인 Edtech SaaS 응용 프로그램을 구축합니다. Frontend는 UI 가시성을 제어하기 위해 사용자 권한을 가져오고 API가 역할 기반을 준수하도록합니다.
 JavaScript : 웹 언어의 다양성 탐색Apr 11, 2025 am 12:01 AM
JavaScript : 웹 언어의 다양성 탐색Apr 11, 2025 am 12:01 AMJavaScript는 현대 웹 개발의 핵심 언어이며 다양성과 유연성에 널리 사용됩니다. 1) 프론트 엔드 개발 : DOM 운영 및 최신 프레임 워크 (예 : React, Vue.js, Angular)를 통해 동적 웹 페이지 및 단일 페이지 응용 프로그램을 구축합니다. 2) 서버 측 개발 : Node.js는 비 차단 I/O 모델을 사용하여 높은 동시성 및 실시간 응용 프로그램을 처리합니다. 3) 모바일 및 데스크탑 애플리케이션 개발 : 크로스 플랫폼 개발은 개발 효율을 향상시키기 위해 반응 및 전자를 통해 실현됩니다.
 JavaScript의 진화 : 현재 동향과 미래 전망Apr 10, 2025 am 09:33 AM
JavaScript의 진화 : 현재 동향과 미래 전망Apr 10, 2025 am 09:33 AMJavaScript의 최신 트렌드에는 Typescript의 Rise, 현대 프레임 워크 및 라이브러리의 인기 및 WebAssembly의 적용이 포함됩니다. 향후 전망은보다 강력한 유형 시스템, 서버 측 JavaScript 개발, 인공 지능 및 기계 학습의 확장, IoT 및 Edge 컴퓨팅의 잠재력을 포함합니다.
 Demystifying JavaScript : 그것이하는 일과 중요한 이유Apr 09, 2025 am 12:07 AM
Demystifying JavaScript : 그것이하는 일과 중요한 이유Apr 09, 2025 am 12:07 AMJavaScript는 현대 웹 개발의 초석이며 주요 기능에는 이벤트 중심 프로그래밍, 동적 컨텐츠 생성 및 비동기 프로그래밍이 포함됩니다. 1) 이벤트 중심 프로그래밍을 사용하면 사용자 작업에 따라 웹 페이지가 동적으로 변경 될 수 있습니다. 2) 동적 컨텐츠 생성을 사용하면 조건에 따라 페이지 컨텐츠를 조정할 수 있습니다. 3) 비동기 프로그래밍은 사용자 인터페이스가 차단되지 않도록합니다. JavaScript는 웹 상호 작용, 단일 페이지 응용 프로그램 및 서버 측 개발에 널리 사용되며 사용자 경험 및 크로스 플랫폼 개발의 유연성을 크게 향상시킵니다.
 Python 또는 JavaScript가 더 좋습니까?Apr 06, 2025 am 12:14 AM
Python 또는 JavaScript가 더 좋습니까?Apr 06, 2025 am 12:14 AMPython은 데이터 과학 및 기계 학습에 더 적합한 반면 JavaScript는 프론트 엔드 및 풀 스택 개발에 더 적합합니다. 1. Python은 간결한 구문 및 풍부한 라이브러리 생태계로 유명하며 데이터 분석 및 웹 개발에 적합합니다. 2. JavaScript는 프론트 엔드 개발의 핵심입니다. Node.js는 서버 측 프로그래밍을 지원하며 풀 스택 개발에 적합합니다.
 JavaScript를 어떻게 설치합니까?Apr 05, 2025 am 12:16 AM
JavaScript를 어떻게 설치합니까?Apr 05, 2025 am 12:16 AMJavaScript는 이미 최신 브라우저에 내장되어 있기 때문에 설치가 필요하지 않습니다. 시작하려면 텍스트 편집기와 브라우저 만 있으면됩니다. 1) 브라우저 환경에서 태그를 통해 HTML 파일을 포함하여 실행하십시오. 2) Node.js 환경에서 Node.js를 다운로드하고 설치 한 후 명령 줄을 통해 JavaScript 파일을 실행하십시오.


핫 AI 도구

Undresser.AI Undress
사실적인 누드 사진을 만들기 위한 AI 기반 앱

AI Clothes Remover
사진에서 옷을 제거하는 온라인 AI 도구입니다.

Undress AI Tool
무료로 이미지를 벗다

Clothoff.io
AI 옷 제거제

AI Hentai Generator
AI Hentai를 무료로 생성하십시오.

인기 기사

뜨거운 도구

WebStorm Mac 버전
유용한 JavaScript 개발 도구

Dreamweaver Mac版
시각적 웹 개발 도구

PhpStorm 맥 버전
최신(2018.2.1) 전문 PHP 통합 개발 도구

맨티스BT
Mantis는 제품 결함 추적을 돕기 위해 설계된 배포하기 쉬운 웹 기반 결함 추적 도구입니다. PHP, MySQL 및 웹 서버가 필요합니다. 데모 및 호스팅 서비스를 확인해 보세요.

스튜디오 13.0.1 보내기
강력한 PHP 통합 개발 환경






