핵심 JavaScript 내장 전역 개체/함수 인스턴스에 대한 자세한 설명
- 伊谢尔伦원래의
- 2017-07-27 16:50:301528검색
핵심 JavaScript 내장 객체, 즉 호스트 환경에 의존하지 않는 ECMAScript 구현에서 제공하는 객체
이러한 객체는 프로그램이 실행되기 전에 이미 존재(인스턴스화)합니다. ECMAScript는 전역 개체(Global Object)라고 하며 다음과 같은 유형으로 구분됩니다. 1. 전역 개체의 값 속성. NaN, Infinity, 정의되지 않음이 있습니다.
2, 전역 개체의 기능 속성. eval,parseInt,parseFloat,isNaN,isFinite,decodeURI,encodeURI,encodeURIComponent
3, 전역 객체의 생성자 속성(전역 객체의 생성자 속성)이 있습니다. Object, Function, Array, String, Boolean, Number, Date, RegExp, Error, EvalError, RangeError, ReferenceError, SyntaxError, TypeError, URIError가 있습니다.
4. 전역 개체의 다른 속성은 Java에서 정적 클래스로 볼 수 있으며 클래스 이름 + 마침표 + 메서드 이름과 함께 직접 사용할 수 있습니다. 수학, JSON이 있습니다.
ECMAScript 사양에서는 이러한 전역 개체(전역 개체)에 Writable 속성이 있다고 언급합니다. 즉, Writable은 true이고 열거 가능성(Enumerable)은 false입니다. 즉, 열거형을 사용할 수 없습니다. ECMAScript에는 이 섹션이 있습니다
달리 지정하지 않는 한 전역 객체의 표준 내장 속성에는 {[[Writable]]: true, [[Enumerable]]: false, [[Configurable]]: true} 속성이 있습니다.
사양에는 전역 개체를 다시 작성할 수 있다고 언급되어 있지만 누구도 이를 다시 작성하지 않습니다. 이것은 단지 테스트일 뿐입니다.
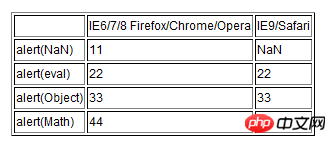
NaN = 11; eval = 22; Object = 33; Math = 44; alert(NaN); alert(eval); alert(Object); alert(Math);<BR>
각각 value 속성의 전역 객체, function 속성의 전역 객체, 생성자(클래스) 속성의 전역 객체, 기타 속성 NaN, eval, Object, Math의 전역 객체를 가져옵니다. 결과는 다음과 같습니다
 IE9(pre3)/Safari에서 다시 작성할 수 없는 NaN을 제외하고 나머지는 모두 다시 작성되었음을 알 수 있습니다. 여기에는 네 가지만 나열되어 있습니다. 관심이 있으시면 위의 전역 개체를 하나씩 테스트해 보세요. 여기서 요점은 핵심 JavaScript 내장 개체가 일반적으로 재정의될 수 있다는 것입니다. 그러나 아무도 그렇게 하지 않습니다.
IE9(pre3)/Safari에서 다시 작성할 수 없는 NaN을 제외하고 나머지는 모두 다시 작성되었음을 알 수 있습니다. 여기에는 네 가지만 나열되어 있습니다. 관심이 있으시면 위의 전역 개체를 하나씩 테스트해 보세요. 여기서 요점은 핵심 JavaScript 내장 개체가 일반적으로 재정의될 수 있다는 것입니다. 그러나 아무도 그렇게 하지 않습니다.
for(var a in NaN){
alert(a);
}
for(var a in eval){
alert(a);
}
for(var a in Object){
alert(a);
}
for(var a in Math){
alert(a);
}모든 브라우저에서 팝업이 발생하지 않습니다. 즉, 속성이 열거되지 않습니다. 관심이 있다면 위의 모든 전역 개체의 열거 속성을 하나씩 테스트할 수 있습니다. 물론 Firefox와 같은 일부 브라우저의 경우 일부 전역 개체를 다시 작성한 후 열거할 수 있습니다.
위 내용은 핵심 JavaScript 내장 전역 개체/함수 인스턴스에 대한 자세한 설명의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!

