JavaScript가 가져오기를 사용하여 비동기 요청을 완료하는 방법의 예
- 黄舟원래의
- 2017-07-26 16:05:412374검색
서버로 정보를 전송하고 서버에서 정보를 얻는 것이 프런트엔드 개발의 최우선 과제이며, 특히 프런트엔드와 백엔드 분리를 전제로 하는 경우 프런트엔드와 백엔드 간의 데이터 상호작용이 필수입니다. 다음 글에서는 주로 비동기 요청을 구현하기 위해 가져오기를 사용하는 JavaScript 관련 정보를 소개합니다. 도움이 필요한 친구들은 참고할 수 있습니다.
머리말
이 AJAX 시대에는 API와 같은 네트워크 요청을 하려면 XMLHttpRequest 또는 캡슐화된 프레임워크를 통해 네트워크 요청을 해야 한다는 사실을 모두가 알아야 한다고 생각합니다. 현재 가져오기 프레임워크는 단순히 더 강력하고 효율적인 네트워크 요청을 제공하도록 설계되었습니다. 현재 일부 브라우저 호환성 문제가 있지만 일부 비동기 요청을 수행할 때 가져오기를 사용하여 완벽한 네트워크 요청을 수행할 수 있습니다. 아래에서는 할 말이 많지 않으니, 자세한 소개를 살펴보겠습니다.
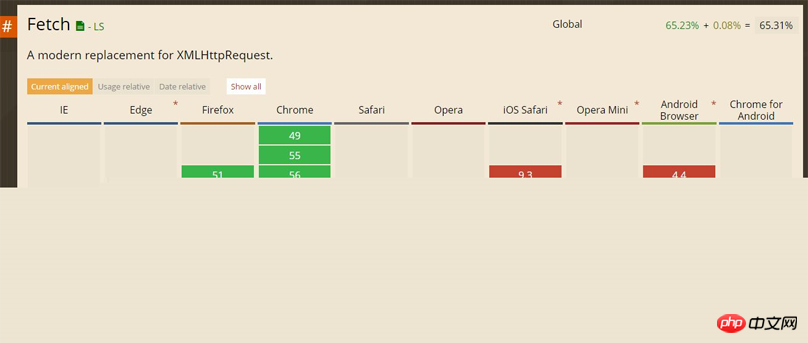
먼저, 각 브라우저의 기본 지원을 살펴보겠습니다. Safari는 10.1 이후만 지원하고, iOS는 10.3 이후만 지원하며, IE는 지원하지 않습니다. 모두. 물론 새로운 기술의 개발은 언제나 이런 과정을 거치게 마련이다.

Ajax 요청
XHR을 사용하여 json 요청을 보내는 일반적인 Ajax 요청은 일반적으로 다음과 같습니다.
var xhr = new XMLHttpRequest();
xhr.open("GET", url);
xhr.responseType = 'json';
xhr.onload = function(){
console.log(xhr.response);
};
xhr.onerror = function(){
console.log("error")
}
xhr.send();fetch를 사용하여 구현합니다.
또한 async/await
fetch(url).then(function(response){
return response.json();
}).then(function(data){
console.log(data)
}).catch(function(e){
console.log("error")
})를 사용할 수도 있습니다.await를 사용한 후에는 비동기 코드 작성이 동기 코드만큼 좋은 느낌을 줍니다. Await 뒤에는 Promise 개체가 올 수 있습니다. 이는 실행을 계속하기 전에 Promise 해결()을 기다리는 것을 의미합니다. Promise가 reject()이거나 예외가 발생하는 경우 ..catch 캡처로 인해 차단되었습니다. Promise resolve()才会继续下去执行,如果Promise被reject()或抛出异常则会被外面的try...catch捕获。
使用fetch
fetch的主要优点是
语法简洁,更加语义化
基于标准的Promise实现,支持async/await
同构方便
但是也有它的不足
fetch请求默认是不带cookie的,需要设置
fetch(url, {credentials: 'include'})服务器返回400,500这样的错误码时不会reject,只有网络错误这些导致请求不能完成时,fetch才会被reject.
fetch语法:
try{
let response = await fetch(url);
let data = await response.json();
console.log(data);
} catch(e){
console.log("error")
}具体参数案例:
fetch(url, options).then(function(response) {
// handle HTTP response
}, function(error) {
// handle network error
})参数说明
url
定义要获取的资源。这可能是:一个 USVString 字符串,包含要获取资源的 URL。一个 Request 对象。
options(可选)
一个配置项对象,包括所有对请求的设置。可选的参数有:
method: 请求使用的方法,如 GET、POST。
headers: 请求的头信息,形式为 Headers 对象或 ByteString。
body: 请求的 body 信息:可能是一个 Blob、BufferSource、FormData、URLSearchParams 或者 USVString 对象。注意 GET 或 HEAD 方法的请求不能包含 body 信息。
mode: 请求的模式,如 cors、 no-cors 或者 same-origin。
credentials: 请求的 credentials,如 omit、same-origin 或者 include。
cache: 请求的 cache 模式: default, no-store, reload, no-cache, force-cache, 或者 only-if-cached。
response
一个 Promise,resolve 时回传 Response 对象:
属性:
status (number)- HTTP请求结果参数,在100–599 范围statusText (String)- 服务器返回的状态报告ok (boolean)- 如果返回200表示请求成功则为trueheaders (Headers)- 返回头部信息,下面详细介绍url (String)- 请求的地址
方法:
text()- 以string的形式生成请求textjson()- 生成JSON.parse(responseText)的结果blob()- 生成一个BlobarrayBuffer()- 生成一个ArrayBufferformData()- 生成格式化的数据,可用于其他的请求
其他方法:
clone()Response.error()Response.redirect()response.headers-
🎜🎜fetch🎜🎜🎜🎜🎜fetch 사용의 주요 장점은 🎜has(name) (boolean)- 🎜구문이 간결하고 의미가 더 명확하다는 점입니다🎜
- 🎜 표준 기반 Promise 구현은 async/await🎜
- 🎜동형화가 편리하지만🎜
- 🎜fetch 요청은 기본적으로 쿠키를 전달하지 않습니다.
fetch(url, {credentials: 'include'})🎜 - 🎜서버가 반환될 때 설정해야 합니다. 400,500과 같은 오류 코드는 거부되지 않습니다. 네트워크 오류로 인해 요청이 완료되지 않는 경우에만 가져오기가 거부됩니다.🎜
//兼容包 require('babel-polyfill') require('es6-promise').polyfill() import 'whatwg-fetch' fetch(url, { method: "POST", body: JSON.stringify(data), headers: { "Content-Type": "application/json" }, credentials: "same-origin" }).then(function(response) { response.status //=> number 100–599 response.statusText //=> String response.headers //=> Headers response.url //=> String response.text().then(function(responseText) { ... }) }, function(error) { error.message //=> String })🎜특정 매개변수 사례 : 🎜🎜🎜🎜//获取css里ul的id属性 let uldom = document.getElementById("students"); //单独创建一个json文件,获取地址 let url = "data.json"; function main(){ fetch(url).then(respone=>{ return respone.json(); }).then(students=>{ let html = ``; for(let i=0, l=students.length; i<l; i++){ let name = students[i].name; let age = students[i].age; html += ` <li>姓名:${name},年龄:${age}</li> ` } uldom.innerHTML = html; }); } main();🎜🎜🎜 매개변수 설명 🎜🎜🎜🎜🎜url🎜🎜🎜은 획득할 리소스를 정의합니다. 리소스를 가져올 URL이 포함된 USVString 문자열일 수 있습니다. 요청 개체. 🎜🎜🎜옵션(선택 사항) 🎜🎜🎜요청에 대한 모든 설정을 포함하는 구성 항목 개체입니다. 선택적 매개변수는 다음과 같습니다. 🎜- 🎜method: GET, POST 등 요청에 사용되는 메서드입니다. 🎜
- 🎜headers: Headers 객체 또는 ByteString 형식의 요청 헤더 정보입니다. 🎜
- 🎜body: 요청된 본문 정보: Blob, BufferSource, FormData, URLSearchParams 또는 USVString 개체일 수 있습니다. GET 또는 HEAD 메소드 요청에는 본문 정보가 포함될 수 없습니다. 🎜
- 🎜mode: cors, no-cors 또는 same-origin과 같은 요청된 모드입니다. 🎜
- 🎜credentials: 생략, 동일 출처 또는 포함과 같은 요청된 자격 증명입니다. 🎜
- 🎜cache: 요청된 캐시 모드: 기본값, 저장 안 함, 다시 로드, 캐시 없음, 강제 캐시 또는 캐시된 경우에만. 🎜
- 🎜
status (숫자)- 100~599🎜 범위의 HTTP 요청 결과 매개변수 - 🎜
statusText (String)- 서버에서 반환한 상태 보고서🎜 li>🎜ok(부울)- 요청이 성공했음을 나타내기 위해 200이 반환되면 true🎜 - 🎜
headers(헤더)- 헤더 정보를 반환합니다. 자세한 내용은 다음과 같습니다🎜 - 🎜
url (String)-요청 주소🎜
- 🎜
text()- string🎜 - 🎜
json()형식으로 요청 텍스트를 생성합니다. -JSON을 생성합니다.parse(responseText)🎜 - 🎜
blob()- Blob🎜 - 🎜을 생성합니다.
arrayBuffer()code>- ArrayBuffer 생성🎜 - 🎜
formData()- 다른 요청에 사용할 수 있는 형식이 지정된 데이터 생성🎜
- 🎜
clone()🎜 - 🎜
응답. error()🎜 - 🎜
Response.redirect()🎜 - 🎜
response.headers🎜 li> - 🎜
has(name) (boolean)- 정보 헤더가 존재하는지 확인🎜 get(name) (String)- 获取信息头的数据getAll(name) (Array)- 获取所有头部数据set(name, value)- 设置信息头的参数append(name, value)- 添加header的内容delete(name)- 删除header的信息forEach(function(value, name){ ... }, [thisContext])- 循环读取header的信息
使用实例
//获取css里ul的id属性 let uldom = document.getElementById("students"); //单独创建一个json文件,获取地址 let url = "data.json"; function main(){ fetch(url).then(respone=>{ return respone.json(); }).then(students=>{ let html = ``; for(let i=0, l=students.length; i<l; i++){ let name = students[i].name; let age = students[i].age; html += ` <li>姓名:${name},年龄:${age}</li> ` } uldom.innerHTML = html; }); } main();结合await最终代码
let uldom = document.getElementById("students"); let url = "data.json"; async function main(){ let respone = await fetch(url); let students = await respone.json(); let html =``; for(let i=0, l=students.length; i<l; i++){ let name = students[i].name; let age = students[i].age; html += ` <li>姓名:${name},年龄:${age}</li> ` } uldom.innerHTML = html; } main();data.json文件内容如下:
[ {"name":"张三","age":"3"}, {"name":"李万","age":"1"}, {"name":"王二","age":"4"}, {"name":"二狗","age":"3"}, {"name":"狗蛋","age":"5"}, {"name":"牛娃","age":"7"} ]运行后结果是:
姓名:张三,年龄:3 姓名:李万,年龄:1 姓名:王二,年龄:4 姓名:二狗,年龄:3 姓名:狗蛋,年龄:5 姓名:牛娃,年龄:7
위 내용은 JavaScript가 가져오기를 사용하여 비동기 요청을 완료하는 방법의 예의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!

