CSS의 매우 유용한 6가지 텍스트 스타일에 대한 샘플 코드 공유
- 黄舟원래의
- 2017-07-26 14:05:392955검색
이전 단어
CSS 텍스트 스타일은 콘텐츠에 따른 스타일 수정입니다. 계단식 관계에서는 내용이 배경보다 높기 때문입니다. 따라서 텍스트 스타일이 상대적으로 더 중요합니다. 어떤 사람들은 텍스트와 글꼴 스타일의 차이를 잘 이해하지 못합니다. 간단히 말해서 텍스트는 콘텐츠이고 글꼴은 이 콘텐츠를 표시하는 데 사용됩니다. 이번 글에서는 텍스트 관련 스타일을 자세히 소개하겠습니다.
첫 줄 들여쓰기
Definition
첫 줄 들여쓰기는 문단의 첫 줄을 들여쓰는 것으로, 흔히 사용되는 텍스트 서식 효과입니다. 일반적으로 중국어를 작성할 때 다음과 같이 공백이 두 개 있습니다.
[참고] 이 속성은 음수 값일 수 있습니다.
text-indent
값: d82af2074b26fcfe177e947839b5d381 백분율> 상속
초기값: 0
적용 대상: 블록 수준 요소(블록 및 인라인 블록 포함)
상속: Yes
백분율: 포함 블록의 너비에 비례
적용
【내어쓰기 】
p{
width: 200px;
border: 1px solid black;
text-indent: -1em;//关键代码
padding-left: 1em;//关键代码
}【드롭 캡】
p{
width: 200px;
border: 1px solid black;
text-indent: 0.5em;
}
p:first-letter{
font-size: 30px;
float: left;
}가로 정렬
Definition
가로 정렬은 요소의 텍스트에 영향을 주는 가로 정렬입니다
텍스트- align
값: 왼쪽 | 가운데 | 오른쪽 | 상속 초기값: 왼쪽적용 대상: 블록 수준 요소(블록 및 인라인 블록 포함)상속: 예가로 정렬이 맞춰지면 텍스트가 줄에 정확히 맞도록 단어 간격이 조정될 수 있습니다. letter-spacing에 길이 값을 지정하면 letter-spacing 값이 정상이 아닌 한 letter-spacing은 정렬에 영향을 받지 않습니다
IE 호환
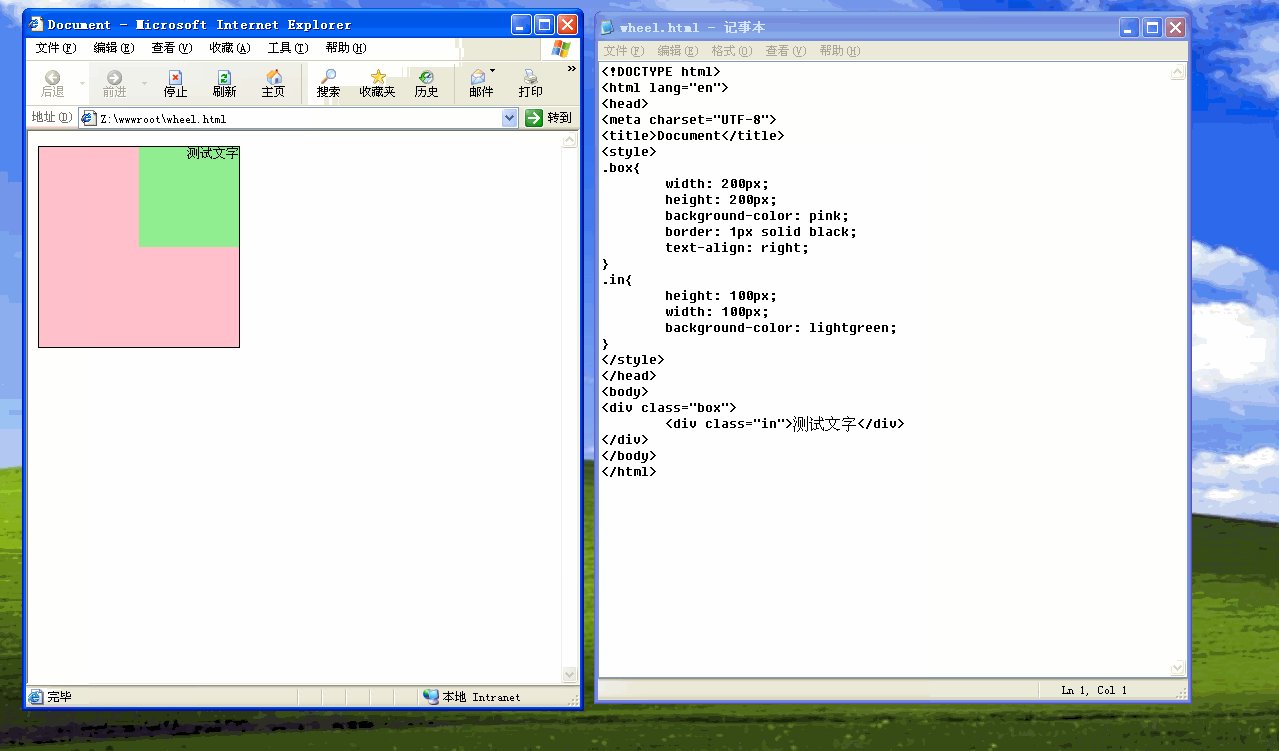
IE7 브라우저의 경우 text -align을 사용하면 변경될 뿐만 아니라 텍스트의 가로 정렬뿐만 아니라 하위 블록 수준 요소의 가로 정렬도 변경합니다
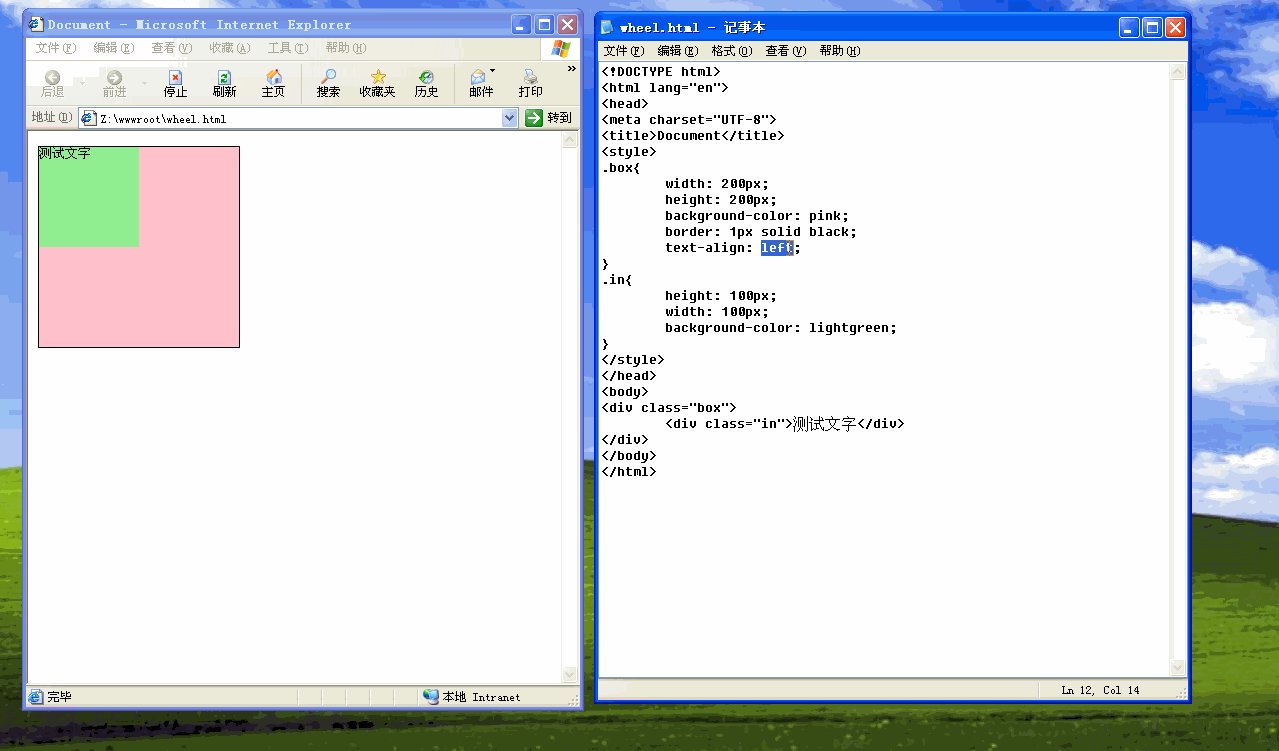
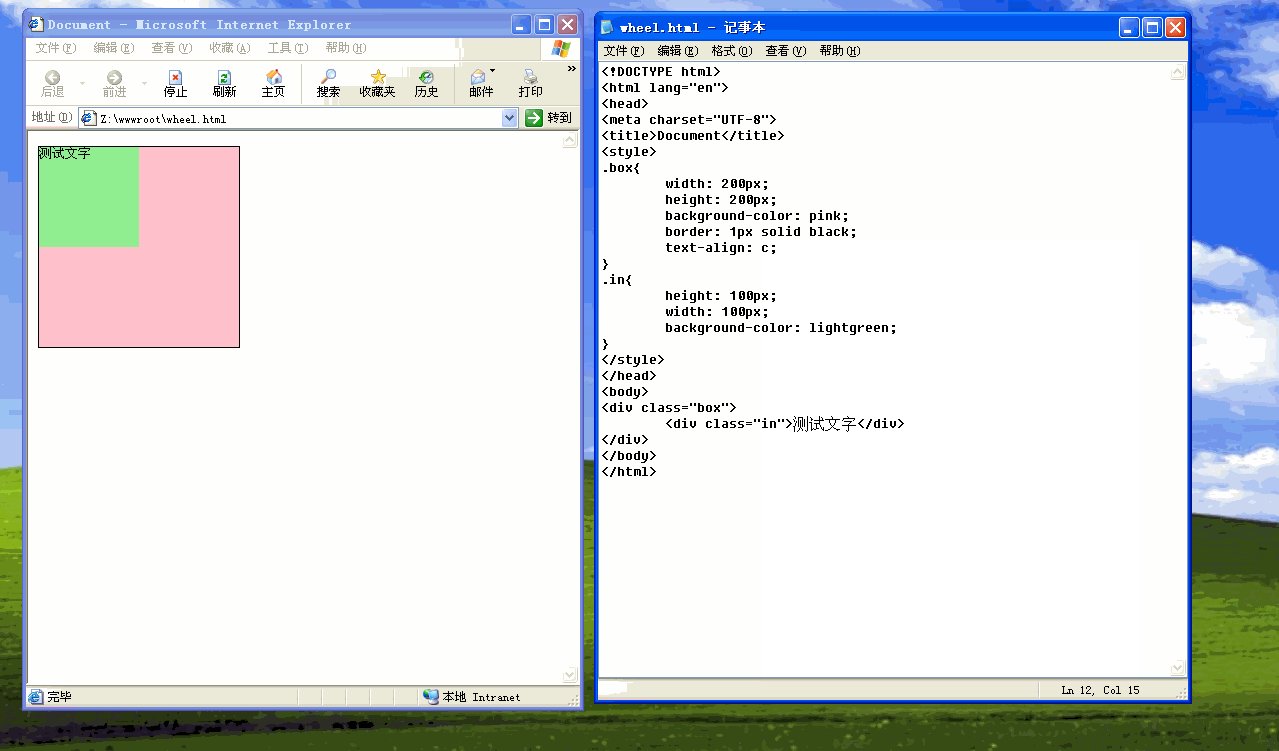
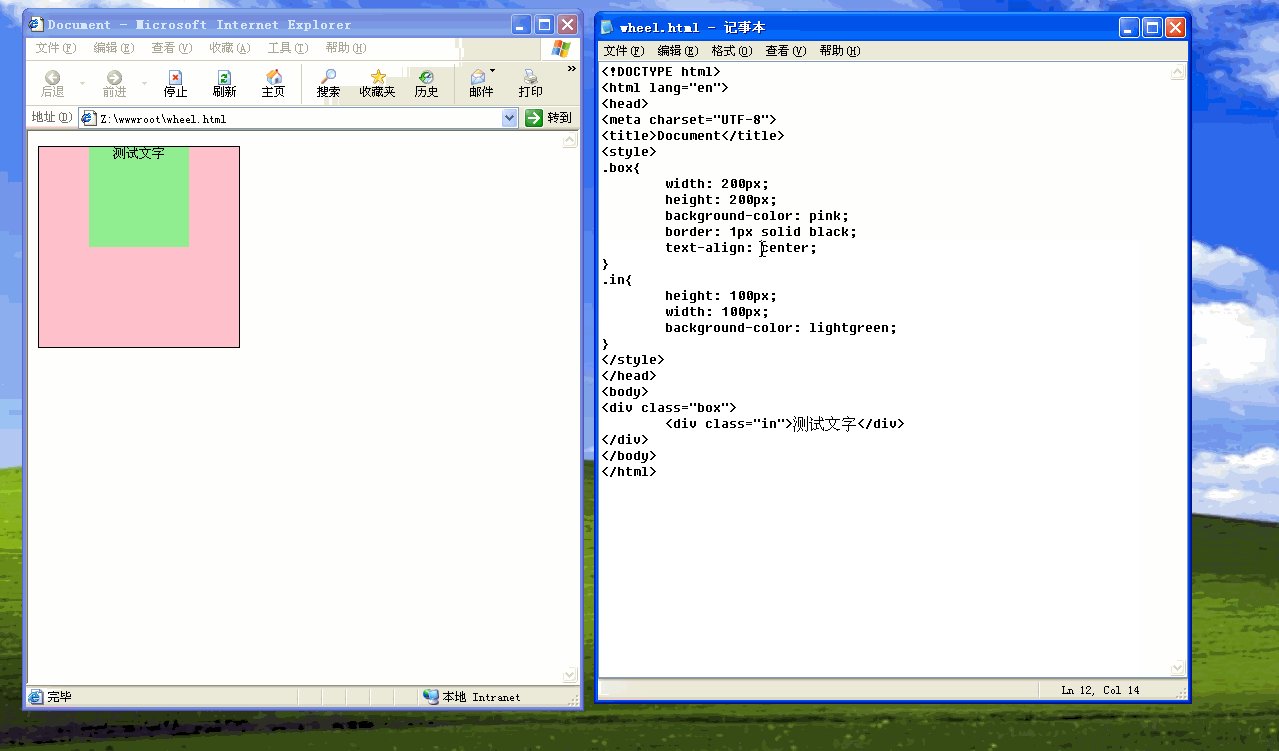
.box{
width: 200px;
height: 200px;
background-color: pink;
border: 1px solid black;
text-align: right;
} .in{
height: 100px;
width: 100px;
background-color: lightgreen;
}
<p class="box">
<p class="in">测试文字</p></p>
 단어 간격은 텍스트를 설정하는 데 사용되는 단어 간격을 나타냅니다. 또는 간격 단어 사이. 실제로 "단어"는 일종의 공백 문자로 둘러싸인 공백이 아닌 문자로 구성된 문자열을 나타냅니다.
단어 간격은 텍스트를 설정하는 데 사용되는 단어 간격을 나타냅니다. 또는 간격 단어 사이. 실제로 "단어"는 일종의 공백 문자로 둘러싸인 공백이 아닌 문자로 구성된 문자열을 나타냅니다.
[참고] 단어는 공백으로 구분되며, 단어 사이의 간격 = 단어 간격 + 공백 크기
[참고] Word-spacing은 음수일 수 있습니다.
word-spacing값: d82af2074b26fcfe177e947839b5d381 속성: 예
Letter-spacing
Letter-spacing은 문자 간격을 의미합니다.
[참고] Letter-spacing은 음수일 수 있습니다. 음수
letter-spacing값: d82af2074b26fcfe177e947839b5d381 | 보통 | 상속
초기 값: 일반(기본값은 0)
적용 대상: 모든 요소
상속: 예
텍스트 변환
텍스트 변환은 영어 대소문자 변환을 처리하는 데 사용됩니다.text-transform
값: 대문자(모두 대문자) | 소문자(모두 소문자) | 없음 | 상속적용 대상: 모든 요소
상속: Yes
텍스트 수정
정의텍스트 장식은 텍스트에 장식선을 제공하는 데 사용됩니다.
[참고] 텍스트 장식선의 색상은 다음과 같습니다. 텍스트 색상
텍스트 장식값: 없음 | [밑줄(밑줄) || 윗줄(위 밑줄) || 상속(가운데)] | 상속: 없음
: 모든 요소 상속: 없음
inherit텍스트 수정 속성은 상속될 수 없습니다. 즉, 하위 요소 텍스트의 장식선은 상위 요소와 동일한 색상입니다. 하위 요소의 텍스트에 있는 장식선은 실제로는 상위 요소에 속하며 단지 상위 요소를 "통과"할 뿐입니다. [참고] 서로 충돌하지 않는 여러 개의 텍스트 수정 줄이 있을 수 있습니다
마지막으로
첫 번째 줄 들여쓰기(text-index), 가로 정렬(text-align), 단어 간격(word) -spacing), 6가지 텍스트 스타일: letter-spacing, text-transform, text-Decoration 중에서 첫 줄 들여쓰기(text-index)와 가로 정렬(text-align)만 적용 가능합니다. 블록 수준 요소의 경우( block, inline-block 포함) 가장 주의하셔야 할 점
위 내용은 CSS의 매우 유용한 6가지 텍스트 스타일에 대한 샘플 코드 공유의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!

