탐색 모음 호버 효과를 얻기 위해 JavaScript를 사용하는 방법에 대한 그래픽 코드에 대한 자세한 설명
- 黄舟원래의
- 2017-07-25 09:30:562427검색
저번에 네비게이션 바가 떠 있던 페이지가 IE에서 실행될 때 네비게이션 바가 계속 흔들리는 경우가 있었습니다. 이 글에서는 네비게이션 바의 위치 지정 방법을 절대에서 고정으로 변경했습니다. [JS - Implementing Navigation Bar Hover]에서는 네비게이션 바가 마우스로 올려진 페이지를 IE에서 실행하면 네비게이션 바가 계속 흔들리는 현상을 언급했습니다.
해결 방법은 다음과 같습니다.
내비게이션 바 위치 지정 방식을 절대에서 고정으로 변경했는데 왜 고정으로 바뀌었는지 모르겠어서 흔들림이 멈췄습니다. . -_-||
코드는 다음과 같습니다.
p.navigation{
width: 800px;
height: 40px;
background: red;
margin: 4px auto 0;
top: 400px;
left: 0px;
position: fixed;
}따라서 JS도 이에 맞게 수정해야 합니다.
고정 위치는 브라우저의 가시 영역을 기준으로 하기 때문에 네비게이션 바의 원래 위치를 변경해야 합니다.
//记录导航条原来在页面上的位置
var naviga_offsetTop = 0;
var naviga_offsetLeft = 0;
//IE7不识别getElementsByClassName,为了兼容自定义一个
function my_getElementsByClassName(class_name) {
var el = [];
//获取所有元素
_el = document.getElementsByTagName('*');
//通过className刷选
for (var i=0; i<_el.length; i++ ) {
if (_el[i].className == class_name ) {
el[el.length] = _el[i];
}
}
return el;
}
//导航条,悬停在顶部
function naviga_stay_top(){
var a_navigation_bar = [];
if(document.getElementsByClassName){//Chrome, FF
a_navigation_bar = document.getElementsByClassName("navigation");
} else {//IE
a_navigation_bar = my_getElementsByClassName("navigation");
}
var scrollTop = document.body.scrollTop || document.documentElement.scrollTop;
document.title = scrollTop;
//如果向下滚动的距离大于原来导航栏离顶部的距离
//直接将导航栏固定到可视区顶部
if( scrollTop > naviga_offsetTop ){
a_navigation_bar[0].style.top = 0 + "px";
} else {
//如果向下滚动的距离小原来导航栏离顶部的距离,则重新计算导航栏的位置
a_navigation_bar[0].style.top = (naviga_offsetTop - scrollTop) + "px";
}
}
//给导航条上四个tab,加上点击事件。
window.onload=function(){
var a_tabs = [];
if( document.getElementsByClassName ){//Chrome, FF
a_tabs = document.getElementsByClassName("tab");
}else{ //IE
a_tabs = my_getElementsByClassName("tab");
}
var a_contents = [];
if( document.getElementsByClassName ){//Chrome, FF
a_contents = document.getElementsByClassName("content");
}else{//IE
a_contents = my_getElementsByClassName("content");
}
//获取offsetLeft,即导航栏离左边框的距离
var a_main_p = [];
if( document.getElementsByClassName ){//Chrome, FF
a_main_p = document.getElementsByClassName("main");
}else{ //IE
a_main_p = my_getElementsByClassName("main");
}
naviga_offsetLeft = a_main_p[0].offsetLeft;
a_tabs[0].onclick=function(){
window.scrollTo(0, a_contents[2].offsetTop);
}
a_tabs[1].onclick=function(){
window.scrollTo(0, a_contents[3].offsetTop);
}
a_tabs[2].onclick=function(){
window.scrollTo(0, a_contents[4].offsetTop);
}
a_tabs[3].onclick=function(){
window.scrollTo(0, a_contents[5].offsetTop);
}
//获取页面上,导航条到顶部的位置
var a_navigation_bar = [];
if(document.getElementsByClassName){//Chrome, FF
a_navigation_bar = document.getElementsByClassName("navigation");
} else {//IE
a_navigation_bar = my_getElementsByClassName("navigation");
}
//获取offsetTop
naviga_offsetTop = a_navigation_bar[0].offsetTop;
a_navigation_bar[0].style.left = naviga_offsetLeft + "px";
//给滚动条以及鼠标加上滚动事件
if( window.attachEvent) //IE
{
window.attachEvent("onmousewheel", naviga_stay_top);
window.attachEvent("onscroll", naviga_stay_top);
document.attachEvent("onmousewheel", naviga_stay_top);
document.attachEvent("onscroll", naviga_stay_top);
} else {//Chrome ,FF
window.addEventListener("mousewheel", naviga_stay_top,false);
window.addEventListener("scroll", naviga_stay_top,false);
document.addEventListener("mousewheel", naviga_stay_top,false);
document.addEventListener("scroll", naviga_stay_top,false);
}
}이 질문에서는 CSS+p 위치 지정(상대, 절대, 정적, 고정)의 차이점을 이해하는 것이 중요합니다.
relative,absolute,static,fixed
먼저 각 속성 값의 정의를 살펴보겠습니다.
1 static: 기본값. 위치 지정이 없으면 요소는 일반 흐름(상단, 하단, 왼쪽, 오른쪽 또는 Z-색인 선언 무시)으로 나타납니다.
2. 상대: 상대적으로 배치된 요소를 생성하고 위쪽, 아래쪽, 왼쪽 및 오른쪽 설정을 통해 일반 위치를 기준으로 위치를 지정합니다. Z-index를 통해 계층적 분류가 가능합니다.
3. 절대: 절대 위치 지정 요소를 생성하고 정적 위치 지정이 아닌 첫 번째 상위 요소를 기준으로 위치를 지정합니다. 요소의 위치는 "left", "top", "right" 및 "bottom" 속성을 통해 지정됩니다. Z-index를 통해 계층적 분류가 가능합니다.
4. 수정됨: 절대 위치에 있는 요소를 생성하고 브라우저 창을 기준으로 위치를 지정합니다. 요소의 위치는 "left", "top", "right" 및 "bottom" 속성을 통해 지정됩니다. Z-index를 통해 계층적 분류가 가능합니다.
정적 및 고정의 위치 지정 방법은 이해하기 쉬우므로 여기서는 분석하지 않습니다. 다음은 일반적으로 사용되는 상대 및 절대에 대한 분석입니다.
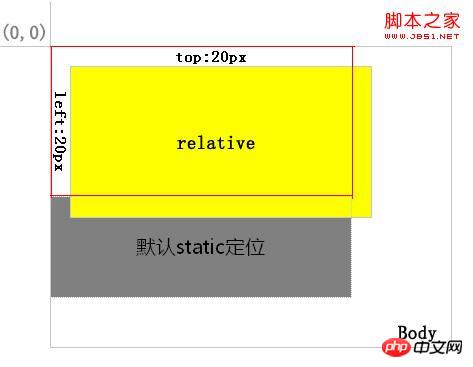
1. 상대적으로 배치된 요소는 일반 텍스트 흐름에서 제거되지만 텍스트 흐름에서의 해당 위치는 여전히 존재합니다. 그림 1에 표시된 대로:
 그림 1 노란색 배경의 레이어는 상대적인 위치에 있고 빨간색 테두리 영역은 일반 흐름에서의 위치입니다. 위쪽과 왼쪽을 통해 위치를 지정하면 회색 배경 레이어의 위치에서 정상 위치가 여전히 존재하는 것을 볼 수 있습니다.
그림 1 노란색 배경의 레이어는 상대적인 위치에 있고 빨간색 테두리 영역은 일반 흐름에서의 위치입니다. 위쪽과 왼쪽을 통해 위치를 지정하면 회색 배경 레이어의 위치에서 정상 위치가 여전히 존재하는 것을 볼 수 있습니다.
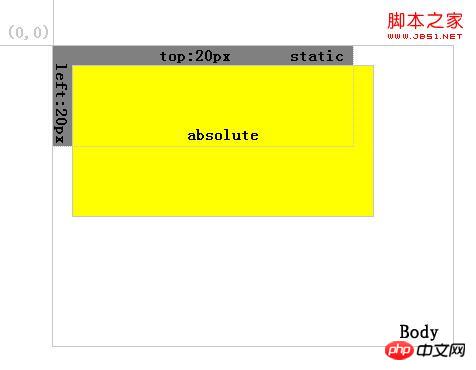
2.절대. 절대값으로 배치된 레이어는 일반 텍스트 흐름과 분리되지만 상대값과의 차이점은 일반 흐름에서 해당 위치가 더 이상 존재하지 않는다는 것입니다. 그림 2와 같이
 그림 2 노란색 배경 레이어를 절대값으로 지정하면 회색 배경 레이어가 자동으로 채워지는 것을 볼 수 있습니다.
그림 2 노란색 배경 레이어를 절대값으로 지정하면 회색 배경 레이어가 자동으로 채워지는 것을 볼 수 있습니다.
3. 상대와 절대의 주요 차이점:
우선 위에서 언급한 것처럼 정상적인 흐름에서 위치가 존재하는지 여부입니다.
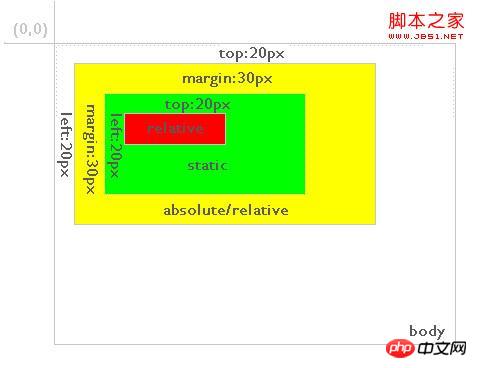
둘째, 상대 위치 레이어는 상위 요소의 위치에 관계없이 항상 가장 가까운 상위 요소를 기준으로 합니다. 그림 3에 표시된 대로:
 그림 3 그림에서 빨간색 배경 레이어는 상대적 위치에 있고, 직접 상위 요소의 녹색 배경 레이어는 기본적으로 정적 위치에 있습니다. 빨간색 배경 레이어의 위치는 녹색 배경 레이어를 기준으로 위쪽 및 왼쪽 20개 요소입니다. 그리고 빨간색 배경 레이어가 절대값으로 배치되면 상황은 그림 4와 같습니다.
그림 3 그림에서 빨간색 배경 레이어는 상대적 위치에 있고, 직접 상위 요소의 녹색 배경 레이어는 기본적으로 정적 위치에 있습니다. 빨간색 배경 레이어의 위치는 녹색 배경 레이어를 기준으로 위쪽 및 왼쪽 20개 요소입니다. 그리고 빨간색 배경 레이어가 절대값으로 배치되면 상황은 그림 4와 같습니다.
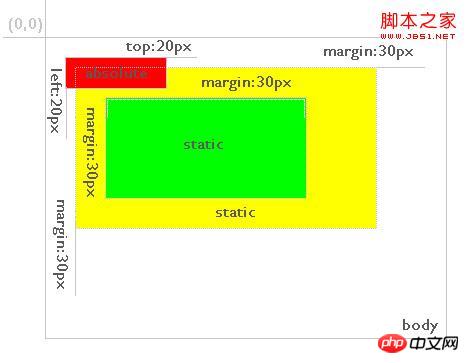
 그림 4 보시다시피 빨간색 배경 레이어는 여전히 top:20px를 정의하지만 left:20px; 요소는 위치 지정 방법(절대 또는 상대 노란색 배경 레이어)으로 변경됩니다. 따라서 절대 위치에 있는 레이어는 항상 절대 또는 상대로 정의된 가장 가까운 상위 레이어를 기준으로 하며, 이 상위 레이어가 반드시 직접적인 상위 레이어일 필요는 없습니다. 상위 레이어에 절대 또는 상대가 정의되지 않은 경우 그림 5와 같이 본문을 기준으로 위치가 지정됩니다.
그림 4 보시다시피 빨간색 배경 레이어는 여전히 top:20px를 정의하지만 left:20px; 요소는 위치 지정 방법(절대 또는 상대 노란색 배경 레이어)으로 변경됩니다. 따라서 절대 위치에 있는 레이어는 항상 절대 또는 상대로 정의된 가장 가까운 상위 레이어를 기준으로 하며, 이 상위 레이어가 반드시 직접적인 상위 레이어일 필요는 없습니다. 상위 레이어에 절대 또는 상대가 정의되지 않은 경우 그림 5와 같이 본문을 기준으로 위치가 지정됩니다.
 그림 5 상단, 왼쪽, 오른쪽 및 하단 위치 지정 외에도 정의 margin 속성 값도 위의 규칙을 따릅니다.
그림 5 상단, 왼쪽, 오른쪽 및 하단 위치 지정 외에도 정의 margin 속성 값도 위의 규칙을 따릅니다.
위 내용은 탐색 모음 호버 효과를 얻기 위해 JavaScript를 사용하는 방법에 대한 그래픽 코드에 대한 자세한 설명의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!

