부트스트랩 테이블 플러그인의 페이지 매김 소개
- 零下一度원래의
- 2017-07-24 15:42:472075검색
이 글에서는 bootstrap 테이블 플러그인의 페이징 및 체크박스 사용법을 주로 소개합니다. 관심 있는 친구들이 참고할 수 있습니다.
오늘 우리는 그러한 기능을 구현해야 하는데, 체크박스 목록이 있습니다. 선택하려면 페이지 매김 없이 페이지 사이의 행을 선택하고 저장해야 합니다.
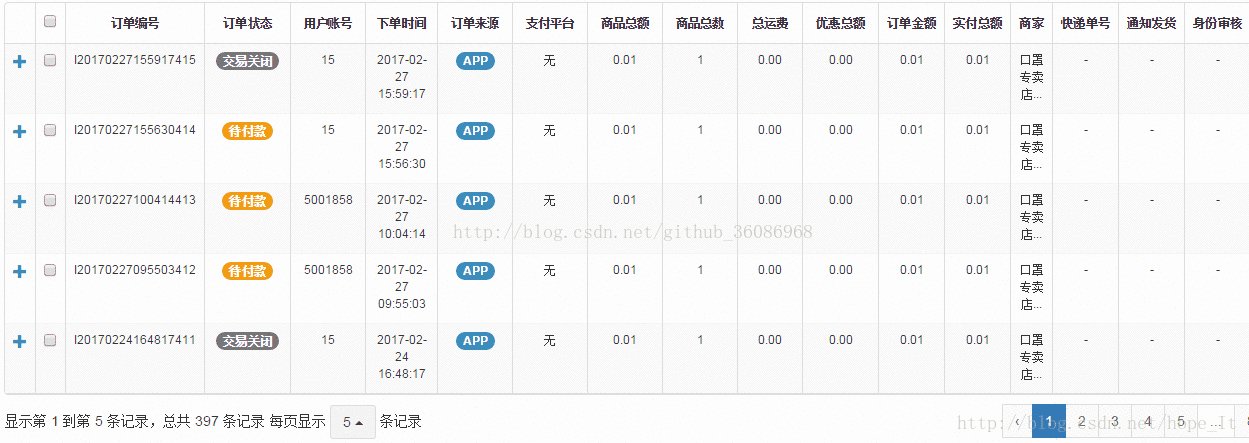
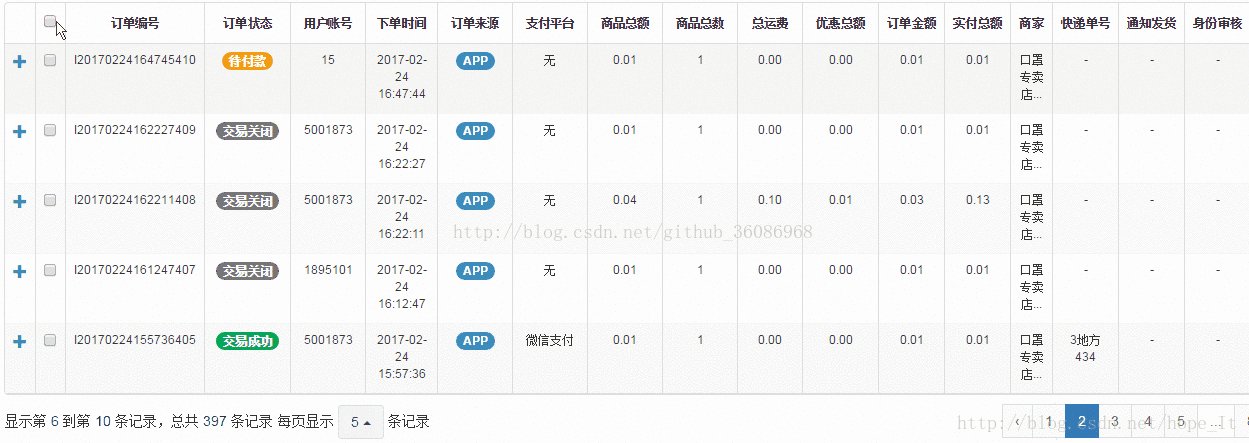
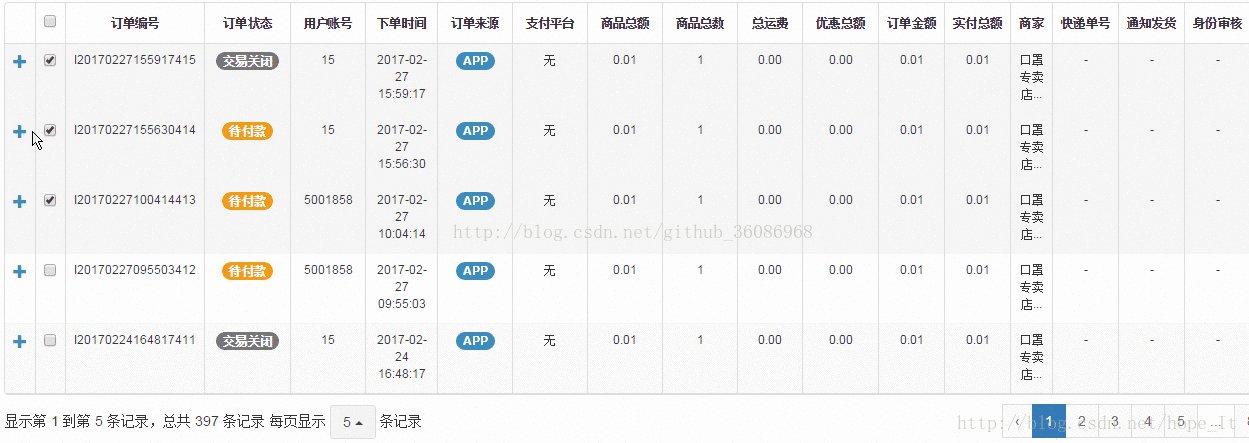
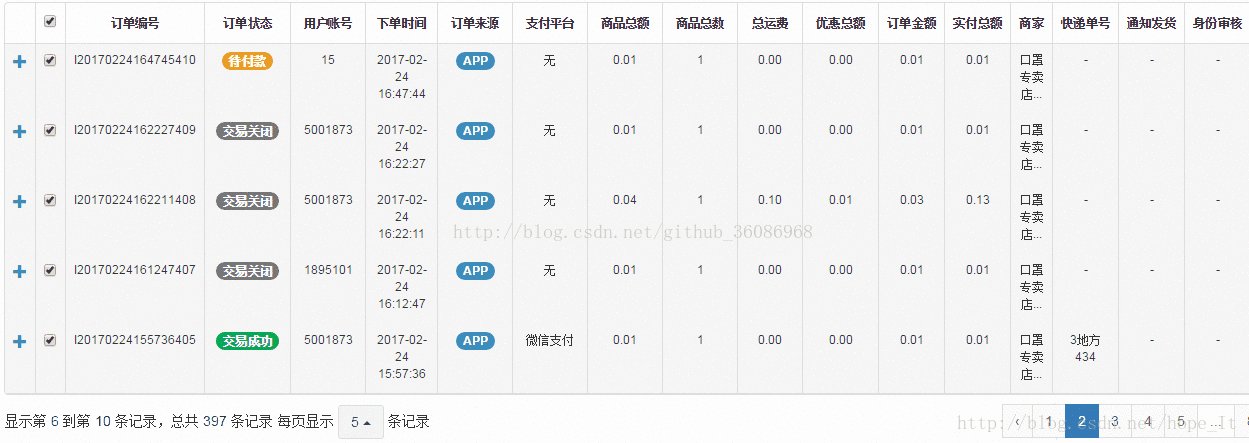
최종 기능은 그림과 같습니다. (인터넷의 그림)

특정 구현
우선, 구체적인 코드를 살펴보겠습니다. 함수를 구현하는 데 필요한 코드를 가로채세요
var selectionIds =[],selectionNames=[];
var curd = {
init:function(){
this._getCheckParam();
},
/**
* 初始化
* @private
*/
/**
* 表格操作
*/
//表格分页之前处理多选框数据
_responseHandler:function()(res) {
$.each(res.rows, function (i, row) {
row.checkStatus = $.inArray(row.id, selectionIds) != -1; //判断当前行的数据id是否存在与选中的数组,存在则将多选框状态变为true
});
return res;
},
_list:function(){
var _this = this
var settings = {
url:Path.searchUrl,
method:'GET',
responseHandler:_this.responseHandler, //在渲染页面数据 之前执行的方法
height:Path.tbheight
};
bsTable.initTable("#boostrapTable",settings);
// 其它的boostrapTable参数已经封装在bsTable里面了,这里就不贴出来了
},
/**
* 获取选中ID
* @returns {*}
* @private
*/
_getIdSelections:function() {
// 用map进行过滤
return $.map($('#bootstrapTable').bootstrapTable('getSelections'), function (row) {
return row.id
});
},
/**
* 获取选中对象并显示
* @private
*/
_getCheckParam:function(){
var union = function(array,ids){
$.each(ids, function (i, id) {
if($.inArray(id,array)==-1){
array[array.length] = id;
}
});
return array;
};
//取消选中事件操作数组
var difference = function(array,ids){
$.each(ids, function (i, id) {
var index = $.inArray(id,array);
if(index!=-1){
array.splice(index, 1);
}
});
return array;
};
var _ = {"union":union,"difference":difference};
var $table=$('#bootstrapTable');
//绑定选中事件、取消事件、全部选中、全部取消
$table.on('check.bs.table check-all.bs.table uncheck.bs.table uncheck-all.bs.table', function (e, rows) {
var ids = $.map(!$.isArray(rows) ? [rows] : rows, function (row) {
return row.id;
});
var names = $.map(!$.isArray(rows) ? [rows] : rows, function (row) {
return row.name;
});
func = $.inArray(e.type, ['check', 'check-all']) > -1 ? 'union' : 'difference';
selectionIds = _[func](selectionIds, ids);
selectionNames =_[func](selectionNames,names);
});
}
};
return curd;
});Compare일반적으로 사용되는 기술
boostrapTable을 사용할 때 테이블의 행을 선택하면 이때 반환되는 행이 많이 있습니다. , 필요한 필드를 필터링해야 하는데
function getIdSelections() {
return $.map($table.bootstrapTable('getSelections'), function (row) {
return row.id
// 想返回什么字段就换成什么
});
}를 사용할 수 있습니다. 물론 선택한 데이터를 제한해야 한다면 필터로 필터링하는 것도 좋은 생각입니다
var arr = [1,2,3,4,5,4,3,2,1];
var filterResult = arr.filter(function(item,index,array){
return (item>2);
});
console.log(filterResult);
//[3,4,5,4,3],返回所有数值都大于2的一个数组위 내용은 부트스트랩 테이블 플러그인의 페이지 매김 소개의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!
성명:
본 글의 내용은 네티즌들의 자발적인 기여로 작성되었으며, 저작권은 원저작자에게 있습니다. 본 사이트는 이에 상응하는 법적 책임을 지지 않습니다. 표절이나 침해가 의심되는 콘텐츠를 발견한 경우 admin@php.cn으로 문의하세요.

