CSS에서 유효하지 않은 여백:0 자동에 대한 솔루션
- 黄舟원래의
- 2017-07-21 13:41:345104검색
css의 유효하지 않은 여백:0 자동에 대한 해결 방법
<div class="div1" style="width:100%; height:60px; float:left; background:#CCC;"> <div class="div2" style="width:auto; height:100%; margin:0 auto; background:#F00;">111111111</div> </div>
div1의 너비는 화면 너비이고 div2의 너비는 콘텐츠 크기에 따라 다르며 div1의 중앙에 배치됩니다. 그러나 div2의 너비를 자동으로 설정한 후에는 너비는 여전히 div1 너비의 100%입니다. 왜 이런 일이 발생합니까? 밤새도록 조사했는데 아직도 알 수가 없네요. 누군가 답변을 주실 수 있을까요?
div3을 div2 외부에 놓고 div3를 가로 중앙에 설정합니다. 즉, div2가 인라인 요소로 설정됩니다. 즉, display:inline;

Div는 기본적으로 블록 수준 요소입니다. 블록 수준 요소는 모두 자체적으로 한 줄을 차지하며 너비는 기본적으로 100%입니다.
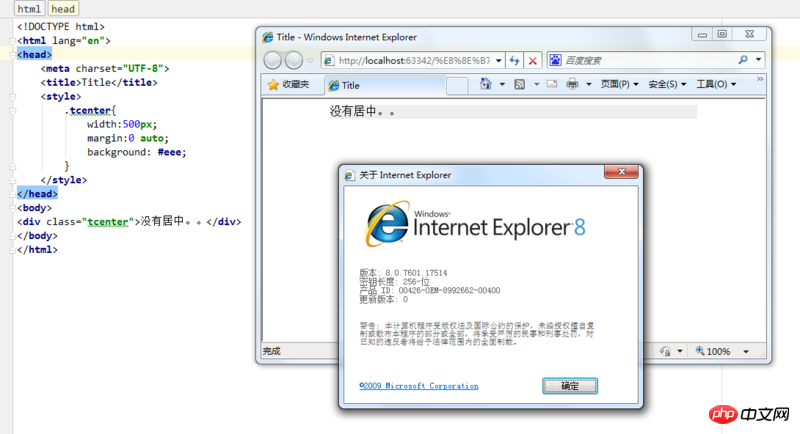
IE8에서 이 코드를 실행하면 중앙에 위치하지 않습니다. 본문에 text-align:center를 설정하는 것 외에 다른 해결 방법이 있나요?
<!doctype html><html>
<head>
<style>
.tcenter{ width:500px; margin:0 auto;
} </style>
</head>
<body>
<div class="tcenter">没有居中。。</div>
</body></html>개인적으로 IE8을 테스트했는데 센터링에 문제가 없습니다

텍스트를 중앙에 맞추려면 .tcenter{text-align:center}
margin:0 auto를 설정하세요. div, 텍스트가 아닙니다.
위 내용은 CSS에서 유효하지 않은 여백:0 자동에 대한 솔루션의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!
성명:
본 글의 내용은 네티즌들의 자발적인 기여로 작성되었으며, 저작권은 원저작자에게 있습니다. 본 사이트는 이에 상응하는 법적 책임을 지지 않습니다. 표절이나 침해가 의심되는 콘텐츠를 발견한 경우 admin@php.cn으로 문의하세요.

