순수 JavaScript를 사용하여 빌딩 블록 드래그 기능을 구현하는 방법의 예
- 黄舟원래의
- 2017-07-20 17:04:511651검색
이 기사에서는 순수 js에서 구현된 빌딩 블록(p 레이어) 드래그 기능을 주로 소개하고, 다양한 색상의 p 레이어를 무작위로 생성하고 마우스 이벤트에 응답하여 요소 속성을 변경하여 형식에서 드래그 효과를 얻는 JavaScript의 관련 작업 기술을 분석합니다. 친구들은
을 참조할 수 있습니다. 이 글은 순수 js에서 구현된 빌딩 블록(p 레이어) 드래그 기능을 설명합니다. 참조용으로 모든 사람과 공유하세요. 세부 사항은 다음과 같습니다.
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>拖动</title>
<style type="text/css">
</style>
</head>
<body id="content">
<input type="button" value="获取积木" id="p3"/>
</body>
<script>
//生成积木
document.getElementById("p3").onclick=function(){
var num = getnumber();
var num1 = getnumber();
var num2 = getnumber();
var num3 = getnumber();
var ps = '<p id="s'+num+'"style="width: 200px;height: 200px;position: absolute;background:rgb('+num1+','+num2+','+num3+')"></p>'
document.getElementById("content").insertAdjacentHTML("beforeEnd",ps);
darg1("s"+num+"");
};
//h获取随机数,获取随机颜色
function getnumber(){
return parseInt(Math.random()*255);
}
//拖动积木
function darg1(id){
var obj = document.getElementById(id);
var objx = 0;
var objy = 0;
obj.onmousedown = function(even){
//鼠标到p的距离
objx = even.clientX - obj.offsetLeft;
objy = even.clientY - obj.offsetTop;
//p移动的距离 = 鼠标到父窗口的距离 - 鼠标到p的距离
document.onmousemove = function(even){
obj.style.left = even.pageX-objx+'px';
obj.style.top = even.pageY-objy+'px';
};
document.onmouseup = function(){
document.onmousemove = null;
document.onmouseup = null;
};
};
return false;
}
</script>
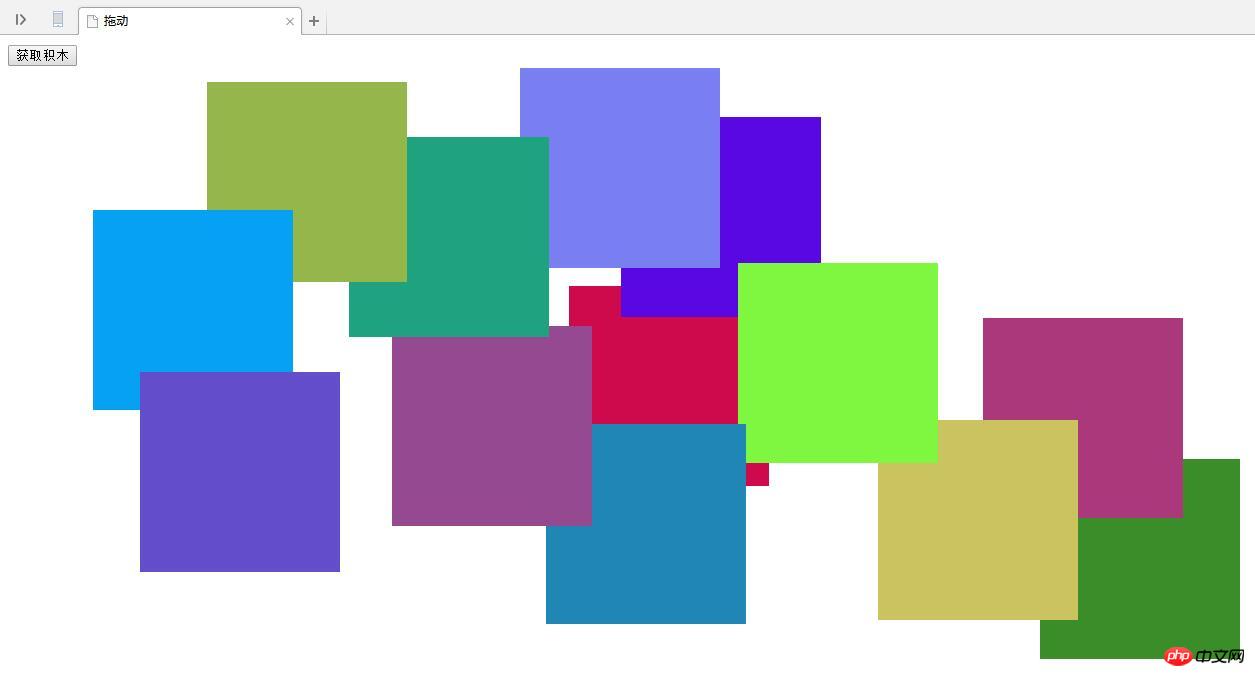
<html>버튼을 클릭하여 빌딩 블록을 얻은 후 브라우저에서 생성된 빌딩 블록을 마음대로 끌 수 있습니다.

위 내용은 순수 JavaScript를 사용하여 빌딩 블록 드래그 기능을 구현하는 방법의 예의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!
성명:
본 글의 내용은 네티즌들의 자발적인 기여로 작성되었으며, 저작권은 원저작자에게 있습니다. 본 사이트는 이에 상응하는 법적 책임을 지지 않습니다. 표절이나 침해가 의심되는 콘텐츠를 발견한 경우 admin@php.cn으로 문의하세요.

