HTML의 위치에 대한 여러 속성 값에 대한 자세한 설명
- 黄舟원래의
- 2017-07-19 14:28:262972검색
위치의 여러 속성 값: 정적, 상대, 절대, 고정, 상속
<html ><head><meta http-equiv="content-type" content="text/html" charset="gb2312"><style> *{margin:0;padding:0} </style> </head> <body>
<p style="position:absolute;height:400px;width:400px;background:yellow;left:80px;top:80px;">
<p style="position:absolute;height:200px;width:200px;background:red;left:100px;top:80px;"></p>
<p style="position:relative;height:200px;width:200px;background:blue;left:186px;top:186px;"></p>
<p style="position:fixed;height:140px;width:140px;background:black;left:20px;top:20px;"></p>
</p>
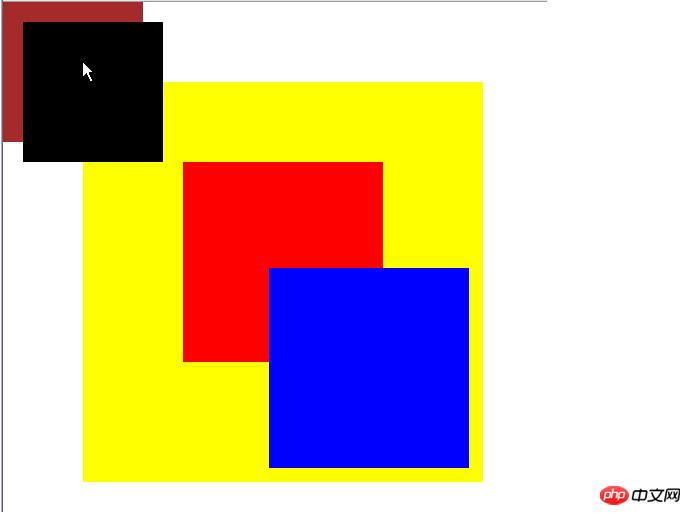
<p style="position:static;height:140px;width:140px;background:brown;left:220px;top:220px;"></p></body> </html>효과 스크린샷
보라색(갈색)은 정적이므로 왼쪽과 위쪽은 효과가 없으며 이동합니다.
검은색은 고정되어 있어서 브라우저 창에서 직접 왼쪽과 위쪽 값을 계산하기 시작합니다
빨간색(빨간색)과 파란색(파란색)은 각각 절대값과 상대값으로 계산됩니다 상위 개체에서 왼쪽과 위쪽의 값은 하나가 절대값이고 다른 하나에 의해 압착되지 않기 때문에 겹치는 효과만 있습니다.
Inherit은 상속을 의미합니다. 즉, 이전 상위 요소와 동일한 너비를 사용한다는 의미입니다. 다른 규칙의 경우에도 마찬가지입니다. 상속이란 상위 요소의 값을 상속한다는 의미입니다.
동시에 나는 기본 유형이 모두 정적이므로 페이지 길이와 기타 위치 지정이 불합리할 때 하나가 다른 하나를 밀어내기 때문에 또 다른 진실도 이해합니다.
위 내용은 HTML의 위치에 대한 여러 속성 값에 대한 자세한 설명의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!
성명:
본 글의 내용은 네티즌들의 자발적인 기여로 작성되었으며, 저작권은 원저작자에게 있습니다. 본 사이트는 이에 상응하는 법적 책임을 지지 않습니다. 표절이나 침해가 의심되는 콘텐츠를 발견한 경우 admin@php.cn으로 문의하세요.

