JavaScript 이벤트의 onmouseover 및 onmouseout에 대한 자세한 설명
- 黄舟원래의
- 2017-07-19 13:48:362576검색
지난 이틀 동안 온마우스오버 사건과 온마우스아웃 사건을 검토해봤습니다. 사실 그 안에는 깊은 지식이 많이 들어있습니다. 다음으로, 온마우스오버 사건과 온마우스아웃 사건에 대해 편집자가 포괄적인 이해를 가져다 줄 것입니다. 관심 있는 분들은 함께 구경해 보세요
이틀 동안 제가 발견한 onmouseover 이벤트와 onmouseout 이벤트는 단순히 마우스 포인터가 해당 요소로 이동하면 이벤트가 발생하고, 요소가 실행될 때 이벤트가 발생하도록 구현된 것이라고만 생각했습니다. 마우스 포인터가 지정된 개체 밖으로 이동합니다. 그러나 이는 단지 이에 대한 간단한 설명일 뿐이라는 것을 깨달았습니다. 결국에는 여전히 이상한 특성이 있습니까?
먼저 상자를 구현합니다.

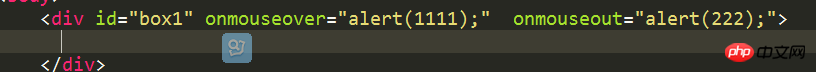
onmouseover 이벤트와 onmouseout 이벤트를 이 상자에 바인딩합니다.

문제가 없다는 것을 알아낸 다음 (헤헤, 아시죠!)

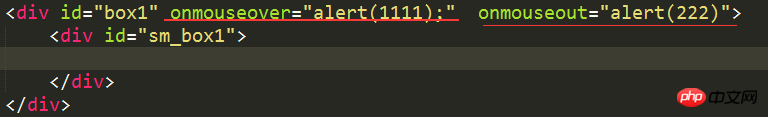
B 요소를 생성하고 A 요소에 A의 하위 요소로 중첩되도록 하겠습니다.

여전히 onmouseover 이벤트와 onmouseout 이벤트를 외부 상위 요소 A에만 바인딩합니다. 무슨 일이 일어났는지 알아볼까? 네, 맞습니다! 마우스가 A의 하위 요소 B로 이동하여 제거되면 onmouseover 이벤트와 onmouseout 이벤트도 발생합니다! ! 왜? 이건 내가 원하는 게 아니야! B는 현재 더 이상 A의 일부가 아닌가요? 물론 그렇지 않습니다. 그렇지 않으면 B 요소로 이동할 때 onmouseover 이벤트가 발생하지 않습니다. 이는 요소 B가 여전히 A의 필수 부분임을 증명합니다.
그래서 무슨 일이 일어났나요? 결국 사건 때문인가? 일반적으로 사용되는 브라우저에는 이벤트 버블링과 이벤트 캡처라는 두 가지 유형의 이벤트 스트림이 있다는 것을 누구나 알고 있습니다. 이벤트 버블링의 정의를 살펴보겠습니다. 이벤트는 가장 구체적인 이벤트 대상부터 가장 덜 구체적인 이벤트 대상(문서 개체)까지 순서대로 전파됩니다. 따라서 마우스가 A의 하위 요소 B로 이동하여 제거되면 B의 onmouseover 이벤트와 onmouseout 이벤트가 트리거되지만 자체에는 이 두 이벤트가 없으므로 이 두 이벤트를 상위 요소 A에 전달합니다. A는 다음을 가졌습니다. 두 가지 사건이 있었고, 우리가 본 것은 일어났습니다.
어떤 사람들은 이를 어떻게 피할 수 있는지 묻습니다. 결국 모든 사람이 이런 요구를 하는 것은 아닙니다. 부모 요소의 이벤트를 트리거하고 자식 요소가 조용히 잘생긴 남자가 되도록 놔두기만 하면 됩니다.
그래서 W3C는 mouseover 및 mouseout 이벤트에 관련 타겟 속성을 추가했습니다.
•mouseover 이벤트에서는 마우스가 어느 요소에서 왔는지 나타냅니다.
•mouseout 이벤트에서는 마우스가 있는 요소를 가리킵니다. mouse goes
그리고 Microsoft는 mouseover 및 mouseout 이벤트에 두 가지 속성을 추가했습니다
•fromElement는 mouseover 이벤트에서 마우스가 어느 요소에서 왔는지를 나타냅니다.
•toElement는 mouseout 이벤트에서 가리키는
다음 코드가 구현되었습니다
document.getElementById('box1').onmouseover = function (e) {
if (!e) e = window.event;
var reltg = e.relatedTarget ? e.relatedTarget : e.fromElement;
while (reltg && reltg != this) reltg = reltg.parentNode;
if (reltg != this) {
// 这里可以编写 onmouseenter 事件的处理代码
alert('111');
}
}
document.getElementById('box1').onmouseout = function (e) {
if (!e) e = window.event;
var reltg = e.relatedTarget ? e.relatedTarget : e.toElement;
while (reltg && reltg != this) reltg = reltg.parentNode;
if (reltg != this) {
// 这里可以编写 onmouseleave 事件的处理代码
alert('2222');
}
}위 내용은 JavaScript 이벤트의 onmouseover 및 onmouseout에 대한 자세한 설명의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!

