CSS3의 맥락에서 @font 얼굴 규칙에 대한 심층적인 이해
- 黄舟원래의
- 2017-07-18 13:32:061744검색
많은 사람들이 @fontface 규칙을 언급하자마자 마음 속으로 "아~~"라고 말할 것입니다. "이거 알아요. 맞춤 문자 아이콘을 생성하는 데 사용할 수 있습니다!" 문제는 많은 사람들이 작은 문자 아이콘을 생성하는 것이 @fontface 규칙의 전부라고 생각한다는 것입니다. 실제로 를 이해하면 기능 중 하나일 뿐입니다. >@fontface 규칙, 특히 IE7 및 IE8 브라우저를 고려하지 않는 경우 @fontface 규칙이 실제로 많은 작업을 수행할 수 있다는 것을 알게 될 것입니다. @font face规则,心中就会不由自主“哦~~”的一声:“这个我知道,可以用来生成自定义字符小图标!”话是没错,问题在于很多人就以为生成字符小图标就是@font face规则的全部,实际上只是功能之一,如果真正了解@font face规则,你会发现,@font face规则可以做的事情其实非常多,尤其我们不考虑IE7,IE8浏览器的情况下。
一、 @font face的本质是变量
虽然说CSS3新世界才出现真正意义上的变量var(参见此文:“了解CSS/CSS3原生变量var”),但实际上,CSS世界中,就已经出现了本质上就是变量的东西,@font face规则就是其中之一,@font face的本质上就是一个定义字体或字体集的变量,这个变量不仅仅是简单的自定义字体,还包括字体重命名,默认字体样式设置等等。
这个“变量”的意识很重要,有助于我们发挥@font face的潜力,可以让我们的CSS代码更加的精简,更方便的维护等。
在进入正题之前,我们先要对@font face规则有个大致的面面观。
@font face规则支持的CSS属性有:font-family,src,font-weight,font-style,unicode-range,font-variant,font-stretch,font-feature-settings。例如:
@font-face {
font-family: 'example';
src: url(example.ttf);
font-style: normal;
font-weight: normal;
unicode-range: U+0025-00FF;
font-variant: small-caps;
font-stretch: expanded;
font-feature-settings:"liga1" on;
}属性还是挺多的,而且有些属性,估计是他认识你,你不认识他。但是从实用角度来讲,有些属性其实可以不用去深究,例如font-variant,font-stretch,font-feature-settings这3个属性。为什么呢?因为按照我的经验理解,这3个属性给我感觉更像是专为英文设计的,所以如果不是有业务需要,可以先放一放。
好,现在,是不是感觉压力一下子小了很多,我们需要在意的可以自定义的属性就只剩下下面这些:
@font-face {
font-family: 'example';
src: url(example.ttf);
font-style: normal;
font-weight: normal;
unicode-range: U+0025-00FF;
}估计会有小伙伴疑惑@font-face规则中的font-style,font-weight以及unicode-range这些属性有什么用,尤其font-style,font-weight,好像就是专门过来打酱油的。实际上,这里的每个属性都不是泛泛之辈,都是有故事的人。
在介绍每个属性之前,有必要郑重声明一下,接下来有大量的案例,全是基于local本地字体做示意的,而IE7,IE8浏览器是不支持local本地字体的,所以,本文的标题是“CSS3背景下的……”,就是这么个原因,大家注意明辨,如果你的项目还需要兼容IE8,本文介绍,这些好东西可能就需要斟酌斟酌了。
二、 @font face常用CSS属性详细介绍
我们一个一个来介绍:
1.font-family
这里的font-family可以看成是一个字体变量,名称可以非常随意,例如直接一个美元符号'$',例如:
@font-face {
font-family: '$';
src: local("Microsoft Yahei");
}这时候,对普通HTML元素,你设置其font-family属性值为'$',则其字体表现就变成了“微软雅黑”(如果本地有这个字体)。
甚至非IE浏览器下可以直接使用纯空格' ',不过有一点需要注意,就是使用这些稀奇古怪的字符或者有空格的时候,一定要加引号。
虽然说自己变量名可以很随意,但是有一类名称,不能随便设置,就是原本系统就有的字体名称,例如下面的代码:
@font-face {
font-family: 'Microsoft Yahei';
src: local(SimSun);
}从此“微软雅黑”字体就变成了“宋体”。当然,有时候我们说不定就需要这种覆盖,比如说新来了一个设计主管,平生最看不惯“微软雅黑”,希望换成其他字体,这个时候我们就可以使用这个变量覆盖轻轻松松完成整站的字体变更。
2.src
src表示调用字体文件,非是本地字体文件(IE9+支持),也可以是线上地址(可能有跨域限制)。
本文主要着重介绍本地字体文件的应用。
作用1:字体文件名简写
现在很多网站会使用“微软雅黑”字体,但是,“微软雅黑”的名称有点长:
.font {
font-family: 'Microsoft Yahei';
}小手一抖,说不定就拼错了,还要加引号,还要加空格,好麻烦的勒。此时我们就可以利用@font face
1. @font 얼굴의 본질은 변수입니다
실제 변수var가 새로운 CSS3 세계에 등장했지만(이 문서 참조: "CSS/CSS3 기본 변수 이해하기) var")이지만 실제로 CSS 세계에서는 본질적으로 변수인 것들이 이미 나타났습니다. @fontface 규칙이 그중 하나입니다. @fontface는 본질적으로 글꼴 또는 글꼴의 정의입니다. 글꼴 설정 변수, 이 변수는 단순한 사용자 정의 글꼴일 뿐만 아니라 글꼴 이름 변경, 기본 글꼴 스타일 설정 등도 포함합니다. 이 "변수"에 대한 인식은 CSS 코드를 더욱 간소화하고 유지 관리하기 쉽게 만들 수 있는 @fontface의 잠재력을 깨닫는 데 도움이 됩니다. 본론에 들어가기 전에 먼저 @fontface 규칙에 대한 일반적인 개요를 알아야 합니다. 🎜🎜@fontface 규칙에서 지원되는 CSS 속성은 font-family, src, font-weight)입니다. >, 글꼴 스타일, 유니코드 범위, 글꼴 변형, 글꼴 스트레치, 글꼴 -기능 -설정. 예를 들면 다음과 같습니다. 🎜@font-face {
font-family: YH;
src: local("Microsoft Yahei");
}🎜 속성이 꽤 많고, 일부 속성의 경우 아마도 그 사람은 당신을 알지만 당신은 그를 모르기 때문일 것입니다. 그러나 실용적인 관점에서 font-variant, font-stretch, font-feature-와 같은 일부 속성은 자세히 연구할 필요가 없습니다. 설정 3 속성입니다. 왜? 내 경험에 따르면 이러한 3 속성은 영어용으로 설계된 것처럼 느껴지므로 비즈니스상 필요가 없으면 먼저 그대로 두어도 됩니다. 🎜🎜좋아요, 이제 부담감이 갑자기 많이 줄어든 것 같나요? 우리가 관심을 가져야 할 유일한 사용자 정의 속성은 다음과 같습니다: 🎜.font {
font-family: YH;
}🎜몇몇 친구들이 혼란스러울 수도 있을 것 같습니다. @font-face code> 규칙, 특히 <code>에서 <code>font-style, font-weight 및 unicode-range 속성의 용도는 무엇입니까? >font-style , font-weight는 특별히 간장을 만들기 위해 여기에 있는 것 같습니다. 사실 여기 있는 모든 속성은 단순한 일반 인물이 아닌 사연을 지닌 인물이다. 🎜🎜각 속성을 소개하기 전에 local 로컬 글꼴을 기반으로 하는 경우가 많을 것이며 IE7 및 IE8 브라우저는 local로컬 글꼴이므로 이 기사의 제목은 "CSS3의 맥락에서..."이므로 모든 사람이 이에 주의해야 합니다. 프로젝트도 IE8과 호환되어야 한다면 이 기사에서는 이러한 글꼴을 소개합니다. 좋은 점 어쩌면 신중하게 생각해야 할 수도 있습니다. 🎜<h2>2. 일반적으로 사용되는 @fontface</h2>의 CSS 속성에 대한 자세한 소개🎜 하나씩 소개하겠습니다: 🎜🎜<strong>1.font-family</strong>🎜🎜여기는 font-family는 글꼴 변수로 간주될 수 있으며 이름은 달러 기호 '$'와 같이 매우 임의적일 수 있습니다. 예: 🎜body {
font-family: PingFangSC-Regular,HelveticaNeue-Light,'Helvetica Neue Light','Microsoft YaHei',sans-serif;
}
.xxxx {
font-family: PingFangSC-Regular,HelveticaNeue-Light,'Helvetica Neue Light','Microsoft YaHei',sans-serif;
}🎜현재로서는 , 일반 HTML 요소의 경우 font-family 속성 값을 '$'로 설정하면 글꼴 표현은 "Microsoft Yahei"가 됩니다(이 글꼴을 로컬에서 사용할 수 있는 경우). ). 🎜🎜IE가 아닌 브라우저에서는 순수 공백 ' '을 직접 사용할 수도 있지만 주의해야 할 점은 이러한 이상한 문자나 공백을 사용할 때는 따옴표를 추가해야 한다는 것입니다. 🎜🎜변수 이름은 임의적일 수 있지만 임의로 설정할 수 없는 유형의 이름이 있는데, 이는 원래 시스템에 존재했던 글꼴 이름입니다. 예를 들어 다음 코드는 🎜@font-face {
font-family: BASE;
src: local("HelveticaNeue-Light"), local("Helvetica Neue Light"), local("PingFang SC"), local("Microsoft YaHei"), local(sans-serif);
}🎜그때부터 글꼴 " 마이크로소프트 야헤이'가 '송티'로 바뀌었다. 물론 때로는 이런 종류의 적용이 필요할 수도 있습니다. 예를 들어 새로운 디자인 관리자가 들어와서 "Microsoft Yahei"를 인생에서 가장 싫어한다면 이때 다른 글꼴로 변경하기를 원할 수 있습니다. 가변 적용 범위로 전체 사이트의 글꼴 변경을 쉽게 완료할 수 있습니다. 🎜🎜2.src🎜🎜src는 로컬 글꼴 파일(IE9+에서 지원) 또는 온라인 주소(도메인 간 제한이 있을 수 있음) 중 하나를 호출하는 것을 의미합니다. ) . 🎜🎜이 글은 주로 로컬 글꼴 파일의 적용에 초점을 맞췄습니다. 🎜🎜기능 1: 글꼴 파일 이름의 약어🎜🎜현재 많은 웹사이트에서 "Microsoft Yahei" 글꼴을 사용하고 있지만 "Microsoft Yahei"라는 이름이 조금 깁니다. 🎜body {
font-family: BASE;
}
.xxxx {
font-family: BASE;
}🎜조금 흔들렸습니다 철자가 틀렸을 수도 있고 따옴표와 공백을 추가해야하는데 정말 번거 롭습니다. 이 시점에서 @fontface를 사용하여 규칙을 단순화하면 더 쉽게 기억하고 더 빨리 작성할 수 있습니다. 🎜@font-face {
font-family: FZCYS;
src: local("FZYaSongS-B-GB"),
url("FZCYS.woff2"),
url("FZCYS.woff"),
url("FZCYS.ttf");
}🎜직접 사용: 🎜@font-face {
font-family: 'I';
font-style: normal;
src: local('FZYaoti');
}
@font-face {
font-family: 'I';
font-style: italic;
src: local('FZShuTi');
}🎜얼마나 깔끔하고, 상쾌하고, 어떻게 편안함을 느끼세요! 🎜src还支持多个local字体地址同时出现,嘿,这简化的CSS代码可不是一个字体名了,而是一大波字体名称了,例如某网站使用了大量类似下面的font-family属性值:
body {
font-family: PingFangSC-Regular,HelveticaNeue-Light,'Helvetica Neue Light','Microsoft YaHei',sans-serif;
}
.xxxx {
font-family: PingFangSC-Regular,HelveticaNeue-Light,'Helvetica Neue Light','Microsoft YaHei',sans-serif;
}虽然说,实现的时候,借助了Sass, Less之类工具让字体名称们成为了变量,写代码的时候好像也没怎么吃力,但是最终生成的CSS其实是比较啰嗦,如果我们走本质上就是变量的@font face,是不是不仅开发简单,代码也简单了,如下处理:
@font-face {
font-family: BASE;
src: local("HelveticaNeue-Light"), local("Helvetica Neue Light"), local("PingFang SC"), local("Microsoft YaHei"), local(sans-serif);
}于是我们用字体的时候直接:
body {
font-family: BASE;
}
.xxxx {
font-family: BASE;
}看语义又好,代码又简单,实用又方便,超级使用的小技巧。
当然,local本地作用还不止这些。
业界有个名为“字蛛”的中文字体处理工具,可以提取页面中使用的特殊中文字体并生成新的体积更小的自定义字体。我们可以在这个基础上更进一步,举个例子:
一些特殊的标题设计师就是喜欢用“方正粗雅宋”这个字体(已经购得版权),但是很显然,这么帅气的字体,几乎很少有用户安装的,所以实际开发的时候,全都是通过工具而生成一个全新的精简版的“方正粗雅宋”字体文件,再通过src属性url()方法外链这个字体文件。
很棒的方案,但还不够完美,为什么呢?虽然安装“方正粗雅宋”这个字体的用户并不多,但并不表示没有用户使用之。试想一下,假如有用户安装了这个字体,结果你在网页呈现的时候,还要再去外链一个额外的文件地址,岂不是白白的浪费?既浪费流量,体验又不一定好,如果字体文件加载慢,会看到文字“变形”的过程,显然是不友好的。
我们可以借助@font face规则中的local实现代码和体验上的进一步的提升,如下:
@font-face {
font-family: FZCYS;
src: local("FZYaSongS-B-GB"),
url("FZCYS.woff2"),
url("FZCYS.woff"),
url("FZCYS.ttf");
}于是乎,那些安装了“方正粗雅宋”这个字体的用户,就没有任何字体文件请求。加载更快了,用户体验上升了,还省了流量,如此百益无一害的事情,还不妥妥的用起来。
3.font-style
在Chrome浏览器下,@font face规则设置font-style:italic可以让文字倾斜,但是这并不是其作用所在。
@font face规则中的font-style和font-weight类似,都是用来设置对应字体样式或自重下该使用什么字体。因为有些字体可能会有专门的斜体字,注意这个斜体字,并不是让文字的形状倾斜,而是专门设计的倾斜的字体,很多细节会跟物理上的请求不一样。于是,我在CSS代码中使用font-style:italic的时候,就会调用这个对应字体,如下示意:
@font-face {
font-family: 'I';
font-style: normal;
src: local('FZYaoti');
}
@font-face {
font-family: 'I';
font-style: italic;
src: local('FZShuTi');
}由于专门的斜体字不太好找,所以我使用“方正姚体”和“方正舒体”代替做示意。上面CSS代码我解读一下:制定一个字体,名叫'I',当文字样式正常的时候,字体表现使用“方正姚体”,当文字设置了font-style:italic的时候,字体表现为“方正舒体”。
好,现在假设有下面这样的CSS和HTML:
.i {
font-family: I;
}<p><i class="i">类名是i,标签是i</i></p> <p><span class="i">类名是i, 标签是span</span></p>
请问最终的表现是怎样的?
由于<i></i>标签天然font-style:italic,因此理论上,上面一行文字表现为“方正舒体”,下面一行为“方正姚体”,最终结果是如何呢?
当当当当,完全符合,如下截图:

这下大家应该明白,@font face规则中的font-style是干嘛用的了吧。
4.font-weight
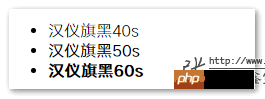
font-weight和font-style类似,不过是定义了不同字重使用不同字体,对于中午而言,这个要比font-style适用性强很多。我这里就有一个非常具有代表性的例子,版权字体“汉仪旗黑”自重非常丰富,但是这个字体不像“思源黑体”,天然可以根据font-weight属性值加载对应的字体文件,怎么办呢?很简单,使用@font face规则重新定义一下即可,例如下面的CSS代码:
@font-face {
font-family: 'QH';
font-weight: 400;
src: local('HYQihei 40S');
}
@font-face {
font-family: 'QH';
font-weight: 500;
src: local('HYQihei 50S');
}
@font-face {
font-family: 'QH';
font-weight: 600;
src: local('HYQihei 60S');
}解读一下就是,是一个全新的字体,名为'QH',当字重font-weight为400的时候,使用“汉仪旗黑 40S”字重字体,为500的时候,使用“汉仪旗黑 50S”字重字体,为600的时候,使用“汉仪旗黑 60S”字重字体。
于是乎,当我们应用如下的CSS和HTML代码的时候:
<p style="margin-bottom: 7px;">.hy-40s,<br/>.hy-50s,<br/>.hy-60s {<br/> font-family: 'QH';<br/>}<br/>.hy-40s {<br/> font-weight: 400;<br/>}<br/>.hy-50s {<br/> font-weight: 500;<br/>}<br/>.hy-60s {<br/> font-weight: 600;<br/>}<br/></p><ul> <li class="hy-40s">汉仪旗黑40s</li> <li class="hy-50s">汉仪旗黑50s</li> <li class="hy-60s">汉仪旗黑60s</li> </ul>
我们就可以看到,文字粗细错落有致的效果,如下截图:

如果用在网页开发中,必定会让我们的界面更加的细腻,设计更加的精致,视觉更加的愉悦。
5.unicode-range
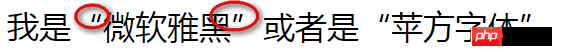
unicode-range的作用是可以让特定的字符或者字符片段使用特定的字体。举个例子,下图是文字应用了“微软雅黑”字体后的效果:

但是,这两个“引号”左右间隙不均,方向不明,实在是看着不爽,此时我们就专门指定这两个“引号”使用其他字体,如下CSS:
@font-face {
font-family: BASE;
src: local("Microsoft Yahei");
}
@font-face {
font-family: quote;
src: local('SimSun');
unicode-range: U+201c, U+201d;
}
.font {
font-family: quote, BASE;
}然后效果就变成这样子了:

嗯,一下子变得舒服多了。
关于unicode-range更多内容,可参考我之前写的文章“CSS unicode-range特定字符使用font-face自定义字体”。
위 내용은 CSS3의 맥락에서 @font 얼굴 규칙에 대한 심층적인 이해의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!

