JavaScript가 setTimeout을 사용하여 순환 애니메이션을 구현하는 방법에 대한 자세한 예
- 黄舟원래의
- 2018-05-11 14:08:422806검색
본 글의 예시는 참고용으로 순환 애니메이션을 구현하기 위한 setTimeout의 구체적인 코드를 공유하고 있습니다. 또한 조건이 다시 발생할 때 setInterval이 지워질 때까지 계속 실행하는 것이 더 쉽습니다.
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Document</title>
</head>
<body>
<p id='box'></p>
<script>
var oBox = document.getElementById("box");
var maxLeft = utils.win('clientWidth')-oBox.offsetWidth;
var step = 5;
var timer = null;
//使用递归思想完成setTimeout的轮循动画:每一次在执行动画之前把上一次设置没用的定时器清除掉,节约我们的内存空间
function move(){
window.clearTimeout(timer);
var curLeft = utils.css(oBox,"left");
if(curLeft+step >= maxLeft){//边界判断
utils.css(oBox,"left",maxLeft);
return;
}
curLeft+=step;
utils.css(oBox,"left",curLeft);
timer = window.setTimeout(move,10)
}
move();
</script>
</body>
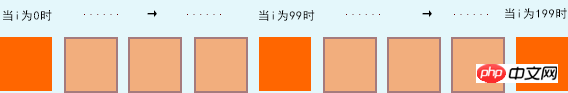
</html>코드는 위와 같습니다. 당시 내가 이해하지 못한 것은 왜 매번 지연 시간이 증가했는가 하는 것이었습니다. 200px에 도달하자마자 실행이 중지되는 이유는 무엇입니까? i는 분명히 시간인데 거리와 같은 이유는 무엇입니까? 먼저 첫 번째 질문에 대답하자면, for 루프는 실제로 애니메이션의 핵심입니다. 단순히 setInterval을 실행하면 객체가 한 번만 변위됩니다. 먼저 코드를 분석할 수 있습니다. i가 0이면 객체가 1px 이동하고, i가 1이면 왼쪽이 2px이고 지연은 1밀리초입니다. . . . i가 99일 때 left는 100px이고 실행은 99ms만큼 지연됩니다. . . i가 199일 때 left는 200px이고 실행이 199ms만큼 지연됩니다. . . 물체의 움직임에 따라 지연 시간이 증가합니다. 그래서, 어떤 면에서는 지연이 반드시 애니메이션과 관련이 있는 것은 아닙니다. 그러나 지속적인 관점(for 루프가 역할을 함)에서 보면 시각적 지속성을 기반으로 애니메이션이 형성되고 그림으로 표현됩니다.
이 루프되어 애니메이션 효과를 형성합니다.
두 번째 질문: 
위 내용은 JavaScript가 setTimeout을 사용하여 순환 애니메이션을 구현하는 방법에 대한 자세한 예의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!
성명:
본 글의 내용은 네티즌들의 자발적인 기여로 작성되었으며, 저작권은 원저작자에게 있습니다. 본 사이트는 이에 상응하는 법적 책임을 지지 않습니다. 표절이나 침해가 의심되는 콘텐츠를 발견한 경우 admin@php.cn으로 문의하세요.

