VS2017 및 js를 사용한 데스크톱 프로그램 개발에 대한 간략한 튜토리얼
- 巴扎黑원래의
- 2017-07-22 14:03:396876검색
WeChat 데스크톱 버전(duilib 및 cef 기반), VS CODE(electron 기반) 등 js 및 웹 브라우저 코어를 기반으로 구축된 C/S 프로그램이 점점 더 많아지고 있습니다. 이해를 돕기 위해 최근에 전자를 배웠습니다. 전자란 구체적으로 무엇이며 무엇을 할 수 있나요? 여기서는 자세한 소개를 하지 않겠습니다. 인터넷에 관련된 소개가 많이 있습니다. 여기서는 주로 VS2017에서 전자 응용 프로그램을 개발하는 방법을 소개합니다.
1. 환경 설정
node.js와 npm을 설치합니다.
vs2017을 설치하려면 node.js 웹 개발 패키지가 설치되어 있어야 합니다.
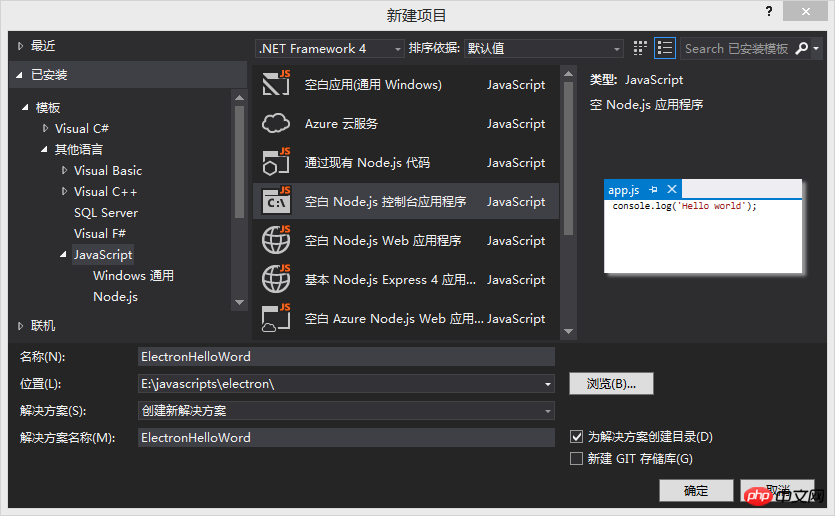
2. 빈 Node.js 콘솔 애플리케이션 프로젝트를 생성합니다

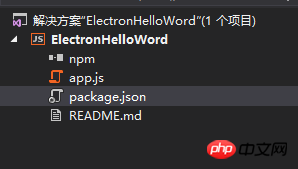
생성된 프로젝트 구조는 다음과 같습니다.

3. 전자 Hello Word를 작성합니다.
1. json에 추가됨:
"dependencies": {"electron": "^1.6.6"}
최종 내용은 다음과 같습니다.
{"name": "electron-hello-word","version": "0.0.0","description": "ElectronHelloWord","main": "app.js?1.1.11","author": {"name": "Starts_2000"},"dependencies": {"electron": "^1.6.6"}
}
2. app.js를 열고 다음 내용을 입력합니다.
'use strict';
const { app, BrowserWindow } = require('electron')
const path = require('path')
const url = require('url')// Keep a global reference of the window object, if you don't, the window will// be closed automatically when the JavaScript object is garbage collected.let winfunction createWindow() {// Create the browser window.win = new BrowserWindow({ width: 800, height: 600 })// and load the index.html of the app. win.loadURL(url.format({
pathname: path.join(__dirname, 'index.html'),
protocol: 'file:',
slashes: true}))// Open the DevTools. win.webContents.openDevTools()// Emitted when the window is closed.win.on('closed', () => {// Dereference the window object, usually you would store windows// in an array if your app supports multi windows, this is the time// when you should delete the corresponding element.win = null})
}// This method will be called when Electron has finished// initialization and is ready to create browser windows.// Some APIs can only be used after this event occurs.app.on('ready', createWindow)// Quit when all windows are closed.app.on('window-all-closed', () => {// On macOS it is common for applications and their menu bar// to stay active until the user quits explicitly with Cmd + Qif (process.platform !== 'darwin') {
app.quit()
}
})
app.on('activate', () => {// On macOS it's common to re-create a window in the app when the// dock icon is clicked and there are no other windows open.if (win === null) {
createWindow()
}
})// In this file you can include the rest of your app's specific main process// code. You can also put them in separate files and require them here.
3 새 index.html 파일을 만듭니다
<!DOCTYPE html><html><head><meta charset="UTF-8"><title>Hello World!</title></head><body><h1>Hello World!</h1>We are using node<script>document.write(process.versions.node)</script>, Chrome<script>document.write(process.versions.chrome)</script>, and Electron<script>document.write(process.versions.electron)</script>.</body></html>
4. 설정 및 실행
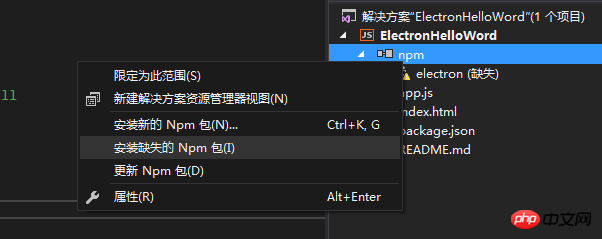
1. NPM이 전자 패키지를 설치합니다.
 솔루션 위의 모든 파일 표시를 클릭하면
솔루션 위의 모든 파일 표시를 클릭하면
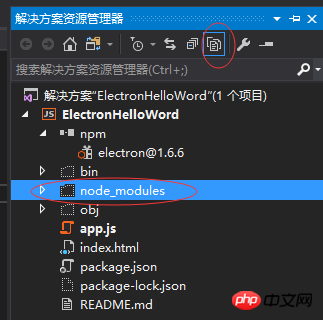
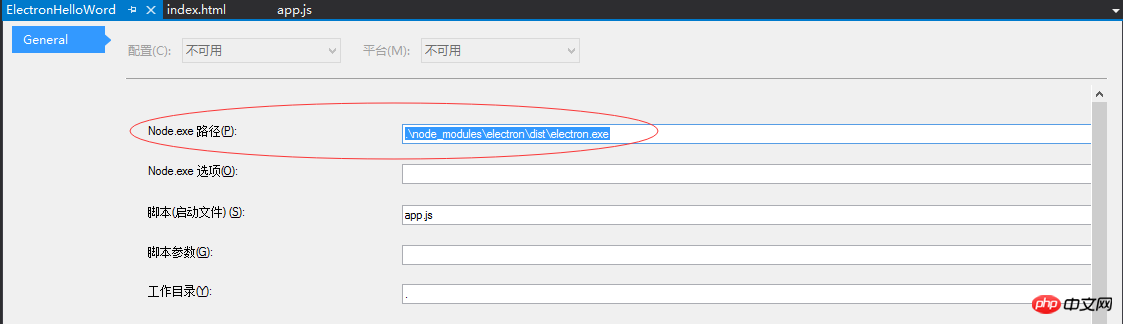
 을 볼 수 있습니다. 프로젝트 Node.exe 경로:
을 볼 수 있습니다. 프로젝트 Node.exe 경로:
.\node_modules\electron\dist\electron.exe
 솔루션을 실행하면 전자의 Hello Word 예를 볼 수 있습니다.
솔루션을 실행하면 전자의 Hello Word 예를 볼 수 있습니다.
위 내용은 VS2017 및 js를 사용한 데스크톱 프로그램 개발에 대한 간략한 튜토리얼의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!
성명:
본 글의 내용은 네티즌들의 자발적인 기여로 작성되었으며, 저작권은 원저작자에게 있습니다. 본 사이트는 이에 상응하는 법적 책임을 지지 않습니다. 표절이나 침해가 의심되는 콘텐츠를 발견한 경우 admin@php.cn으로 문의하세요.

