html 공백을 제거하여 브라우저의 빈 영역 해결
- 巴扎黑원래의
- 2017-07-21 11:26:282209검색
오늘 사진을 자르다가 호환성 문제가 발생했습니다. 다행히 장진신 선생님의 글을 통해 문제가 드디어 해결되었습니다! 그런데 장 선생님의 글을 읽으면서 뭔가 이해가 안 되는 부분이 있어서 온라인으로 확인해 보니 원하는 답을 찾을 수가 없었어요. 그러다가 한참 동안 고민을 해보니 이제 그런 것 같더군요. 내 생각을 적는다. 잘못된 점이 있으면 모두가 지적해야 한다.
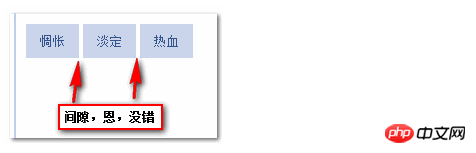
그림과 같이(예제 1):

이것은 Zhang 선생님의 기사에 나오는 예제 코드입니다. 코드의 구조는 div가 3개의 a 요소를 포함하고 각 a 요소가 한 줄을 차지한다는 것입니다. 브라우저에 표시되면 그림과 같이 a 요소 사이에 간격이 생깁니다.

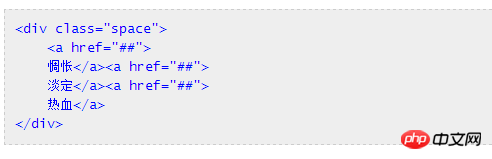
그런 다음 문제가 발생합니다! 그림과 같이 코드를 다음과 같이 변경합니다(사례 2):

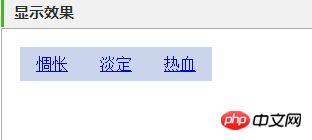
최종 결과는 그림과 같이 다음과 같습니다.

a 요소 사이의 간격이 실제로 사라졌습니다! 코드를 약간만 변경해도 다른 결과가 나타나는 이유는 무엇입니까? 처녀자리인 나를 깊은 생각에 빠지게 만드는...@-@!

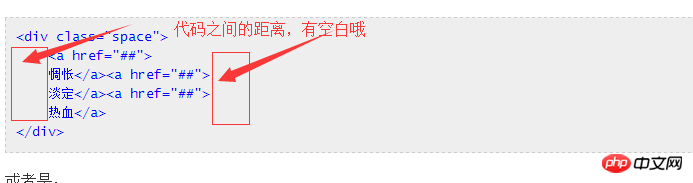
이렇게 이해합니다. 예제 1의 코드에서 요소와 요소 사이의 간격은 요소 사이의 거리에 속하며 궁극적으로 브라우저에 공백이 표시됩니다. Zhang 선생님의 기사 A에서 빌려온 것입니다. 단락에 "요소 사이에 공백이 있는 이유는 태그 세그먼트 사이에 공백이 있기 때문입니다. 따라서 HTML에서 공백을 제거하면 자연스러운 간격이 없게 됩니다. 그림의 사례 2로 관점을 바꾸십시오." :

코드와 코드 사이에 공백 부분이 있는데 이 공백 부분은 장 선생님이 언급한 요소 사이의 공백이 아니라 요소와 내용 사이의 거리(a 요소와 그 내용)에 속합니다. 문서에 있으므로 브라우저에 표시될 때 공백이 없습니다. 그래서? 코드를 약간만 변경하면 큰 문제를 해결하는 데 도움이 될 수 있습니다! 위의 예처럼 요소 사이의 간격을 요소와 콘텐츠 사이의 간격으로 변경하면 호환성 문제를 해결하는 데 도움이 되었습니다!
위 내용은 제가 오늘 얻은 지식입니다. 물론 제 이해가 틀릴 수도 있지만, 다른 생각이 있으시면 꼭 말씀해주세요! 댓글~
위 내용은 html 공백을 제거하여 브라우저의 빈 영역 해결의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!

