html5의 태그에 대한 자세한 설명
- 黄舟원래의
- 2017-07-17 13:32:482948검색
오늘은 HTML5의 루비 태그를 배웠는데 꽤 흥미로울 것 같아 기록해두겠습니다.
ruby는 내부에 rp 및 rt 태그가 포함된 comments 태그를 만들 수 있습니다.
ec41f2147470148e85ad0337a362103e 태그 정의 주석 또는 음성 표기.
515718f19dfe6612658be14be18aa0ec Ruby 요소를 지원하지 않는 브라우저에 표시 방법을 알려주세요.
7240f116d85a7ee375466871bc33670a 태그는 루비 주석의 내용 텍스트를 정의합니다.
이 태그를 배우고 나서 제가 처음 느낀 반응은 제가 읽을 수 없는 일본어 단어에 대해 가나 주석을 달 수 있는 방법이 있다는 것이었습니다! ! !
일본어 문장에 간단한 코멘트를 달기 위한 코드는 다음과 같습니다:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>ruby注释标签</title>
<style>
p {
text-align: center;
}
</style>
</head>
<body>
<p>
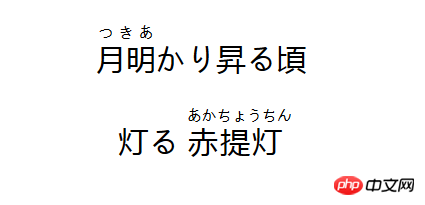
<ruby>月明<rp>(</rp><rt>つきあ</rt><rp>)</rp></ruby>かり昇る頃</p>
<p>灯る <ruby>赤提灯 <rp>(</rp><rt>あかちょうちん</rt><rp>)</rp></ruby></p></body></html>효과는 다음과 같습니다:
Firefox Google:

ec41f2147470148e85ad0337a362103e 이때 515718f19dfe6612658be14be18aa0ec 태그가 특히 중요합니다.515718f19dfe6612658be14be18aa0ec'문자'를 의미하는 것으로 이해합니다. 좋은 문자를 가진 브라우저는 위 그림과 같이 위의 댓글 형식으로 표시하지만, 나쁜 문자를 가진 브라우저는 댓글을 보완하기 위해 515718f19dfe6612658be14be18aa0ec 태그가 필요합니다.
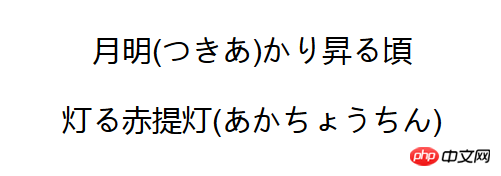
브라우저가 호환되면 515718f19dfe6612658be14be18aa0ec 내부의 텍스트가 표시되지 않습니다. 위의 주석에는 7240f116d85a7ee375466871bc33670a 내부의 텍스트만 표시됩니다. 호환되지 않는 경우에는 아래 그림과 같이 나중에

위 내용은 html5의 태그에 대한 자세한 설명의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!
태그와다음 기사:HTML의태그의 차이점
태그와태그의 차이점

