js 사용자 정의 글머리 기호 상자 플러그인의 캡슐화 예 소개
- 零下一度원래의
- 2017-07-16 15:15:521866검색
먼저 생각을 정리해보자. Native javascript는 실제로 Alert() 메소드를 구현하지만, 이로 인해 일시적으로 프로그램 실행이 중단되고 보기 흉해지기에 충분합니다! 그러니 이것들은 제쳐두고 잘 생각해 보세요. 사실 팝업 프레임은 두 개의 p 레이어와 그 아래에 떠 있는 마스킹 레이어(마스크 레이어)로 모든 요소를 덮고 있으며 반투명한 것이 가장 좋습니다. 다른 하나는 팝업 상자의 주요 부분으로, 일반적으로 수평 및 수직 중앙에 위치해야 하며 일반적으로 주요 내용을 사용자 정의할 수 있어야 합니다. /취소 버튼입니다. 마지막으로 팝업 및 닫을 때 몇 가지 애니메이션 효과가 있습니다.
팝업 레이어 프롬프트 정보는 모바일 프런트엔드 개발에서 가장 일반적인 요구 사항입니다. 클래식 artDialog, 멋진 Sweetalert 등과 같은 인기 있는 팝업 상자 플러그인을 생각해 보세요.
그러나 실제로는 사용자 정의 요구 사항이 일반적으로 높다는 것을 알게 될 것입니다. 일반 팝업 플러그인은 대부분의 요구 사항만 충족할 수 있습니다. 사용자 정의에 소요되는 시간은 충족하는 팝업 구성 요소를 수동으로 캡슐화하는 것만큼 좋지 않습니다. 자신의 개발 습관을 개선하면 후속 개발 효율성이 크게 향상됩니다.
따라서 직접 캡슐화하여 프로젝트의 공개 js에 넣을 수 있습니다. 직접 작성할 수 있다면 플러그인을 사용하지 마십시오...
일부 기본 속성 값
은 defaultOpts 속성을 상속하는 수신 opts와 유사하게 foreach 루프를 통과합니다. 팝업 상자를 호출하기 전에 실행되는 before() 메서드는 준비 작업
var defaultOpts = {
title: '',//标题
content: '',//内容 文字 || html
height: 50,//默认屏幕(父级)的50%
width: 80,//默认屏幕(父级)的80%
type: 'alert-default',//弹框类型
effect: 'fadeIn',//出现效果,默认下跌落
delayTime: 500,//效果延时时间,默认.5s
autoClose: false,//自动关闭
autoTime: 2000, //自动关闭时间默认2s
autoEffect: 'default',//关闭效果
ok: '确定',
okCallback: function(){},//确定回调
cancel: '取消',
cancelCallback: function(){},//取消回调
before : function() {
console.log('before')
},
close: function() {
console.log('close')
},
blankclose: false//空白处点击关闭
}
for (i in defaultOpts) {
if (opts[i] === undefined) {
opts[i] = defaultOpts[i]
}
}
opts.before && opts.before()dom 구조
팝업 상자의 dom 요소를 포함하는 배열 개체를 정의하는 것과 같습니다. 마스크는 전체 화면 마스크 레이어이고, 경고 내용은 팝업 상자의 주요 콘텐츠 영역이며, 마지막으로 .join('') 함수를 통해 배열을 html로 변환한 후 추가합니다. jquery의append() 메소드를 사용하여 본문 노드의 끝.
var alertHtml = [
'<section class="alert-main" id="alertMain">',
'<p class="alert-mask li-opacity" id="alertMask"></p>',
'<p class="alert-content '+ opts.type +'" id="alertContent">',
opts.content +'</p>',
'</section>'
]
$('body').append(alertHtml.join(''))높이와 너비를 설정하고 가로와 세로의 중심을 맞춥니다
여기서는 고정 위치를 사용하는데 높이는 전달된 높이(퍼센트)이고 상단과 상단 사이의 거리입니다. 화면은 100 - 전달된 높이/2이므로 수직 중심화 및 동일한 너비를 달성합니다. 이 수평 및 수직 센터링 방법은 제가 장기간 연습한 결과에 따르면 가장 간단하고 실용적이라고 생각합니다. 물론 다양한 방법이 있습니다.
var $alertContent = $('#alertContent'),
$alertMain = $('#alertMain');
$alertContent.css({
'height': opts.height + '%',
'top': (100 - opts.height)/2 + '%',
'width': opts.width + '%',
'left': (100 - opts.width)/2 + '%'
})
$('.li-opacity').css({
'-webkit-animation-duration' : opts.delayTime/1000 + 's'
})마지막 문장은 마스크 레이어를 할당하는 것입니다. 페이드인 효과를 얻기 위한 애니메이션 실행 시간입니다. 자세한 내용은 아래 CSS를 참조하세요. @-webkit-keyframes opacity
팝업 효과
여기에는 fadeIn 하강, sideLeft가 왼쪽에서 날아오는 것, 크기 증폭 및 정보 프롬프트 정보라는 네 가지 효과를 구현했습니다. 보시다시피 collection 객체를 정의하고 해당 CSS 속성을 각각 배치한 다음 두 개의 setTimeout 함수를 통해 균일하게 값을 할당했습니다
var effect = {
'fadeIn': 'top',
'fadeInStart': '-100%',
'fadeInValue': (100 - opts.height)/2 + '%',
'sideLeft': 'left',
'sideLeftStart': '-100%',
'sideLeftValue': (100 - opts.width)/2 + '%',
'scale': '-webkit-transform',
'scaleStart': 'scale(0)',
'scaleValue': 'scale(1)',
'info': '-webkit-transform',
'infoStart': 'scale(1.2)',
'infoValue': 'scale(1)'
}
setTimeout(function(){
$alertContent.css(effect[opts.effect],effect[opts.effect + 'Start']).addClass('alert-show')
setTimeout(function(){
$alertContent.css(effect[opts.effect], effect[opts.effect + 'Value'])
opts.close && opts.close()
},10)
},opts.delayTime)빈 공간을 클릭하면 닫힙니다
보통 요구 사항은 다음과 같습니다. 팝업 상자의 빈 공간을 클릭하여 팝업 상자를 닫으려면 이전 선택기에 초점을 맞추는 클릭 이벤트가 필요합니다. jquery는 우리에게 많은 편의를 제공했습니다. 물론 결국. , 페이지의 다른 요소를 클릭하는 것을 방지하고 이벤트가 버블링되는 것을 방지하기 위해 구성 요소 기본값 Behavior..
if(opts.blankclose) {
$('.alert-main :not(.alert-content)').on('click',function(event){
$alertMain.remove()
opts.close && opts.close()
event.stopPropagation()
event.preventDefault()
})
}Automatically close
autoClose가 true이고 autoTime이 0보다 큰 경우 지연을 사용합니다. 팝업 상자를 자동으로 닫는 이벤트
if(opts.autoClose && opts.autoTime > 0) {
setTimeout(function(){$alertMain.remove()},opts.autoTime)
opts.close && opts.close()
}Demo:
css
@-webkit-keyframes opacity {
0% {
opacity: 0; /*初始状态 透明度为0*/
}
50% {
opacity: 0; /*中间状态 透明度为0*/
}
100% {
opacity: 1; /*结尾状态 透明度为1*/
}
}
.li-opacity {
-webkit-animation-name: opacity; /*动画名称*/
-webkit-animation-iteration-count: 1; /*动画次数*/
-webkit-animation-delay: 0s; /*延迟时间*/
}
.alert-mask {
position: fixed;
height: 100%;
width: 100%;
left: 0%;
top: 0%;
z-index: 9998;
background-color: rgba(0,0,0,.7);
}
.alert-content {
position: fixed;
box-sizing: border-box;
border-radius: 4px;
z-index: 9999;
-webkit-transition: .4s;
-moz-transition: .4s;
transition: .4s;
display: none;
}
.alert-show {
display: block;
}
.alert-default {
background-color: white;
}html
<p class="alert" data-flag="fadeIn">fadeIn</p> <p class="alert" data-flag="sideLeft">sideLeft</p> <p class="alert" data-flag="scale">scale</p> <p class="alert" data-flag="info">info</p>
js
require.config({
jquery:'component/jquery/jquery-3.1.0.min',
liAlert: 'li/li-alert',//常用弹框组件
})
require(['jquery'],function($){
require(['liAlert'],function(){
$('.alert').on('click',function(event){
$.alert({
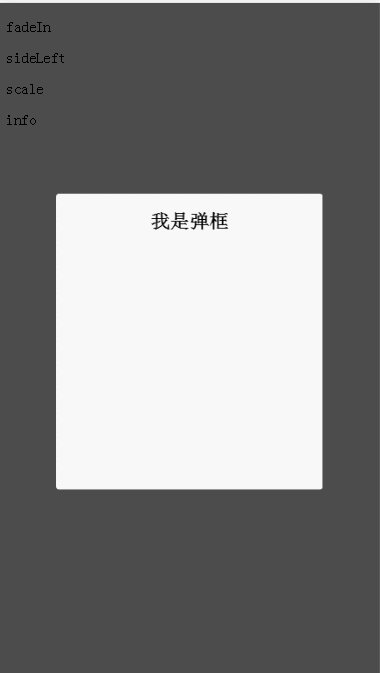
content: '<h1 style="display:flex;justify-content:center;">我是弹框</h1>',
effect: $(event.currentTarget).attr('data-flag'),
blankclose: true,
//autoClose: true
})
})
})
})Rendering

위 내용은 js 사용자 정의 글머리 기호 상자 플러그인의 캡슐화 예 소개의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!

